Studio 에디터: 편집 크기 설정하기
1 분
페이지의 각 중단점에 대해 가장 편안하게 작업할 수 있는 화면 크기를 설정하세요. 모든 중단점은 화면 너비 범위를 나타내므로 항상 동일하게 유지되는 기본 크기를 선택할 수 있습니다.
이렇게 하면 어디에서 로그인하든 일관된 디자인 환경이 보장됩니다.
도움말:
글로벌 섹션의 편집 크기를 설정할 수도 있습니다. 이는 섹션이 표시되는 모든 페이지에 자동으로 적용됩니다.
편집 크기를 설정하려면:
- 에디터에서 해당 페이지 및 중단점으로 이동합니다.
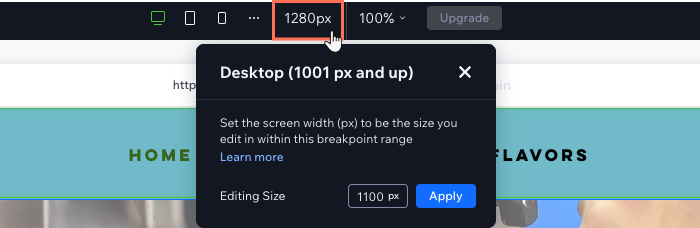
- 상단에서 현재 편집 중인 크기를 클릭합니다.
- 크기 편집 옆 새 값을 입력합니다.
- 적용을 클릭합니다.

다음 단계:
캔버스가 설정한 크기로 즉시 변경됩니다. 편집 크기는 언제든지 다시 변경할 수 있습니다.

