Studio 에디터: 탭 추가 및 사용자 지정하기
6 분
페이지 메뉴
- 페이지에 탭 요소 추가하기
- 탭 관리하기
- 탭 디자인하기
- 탭을 디자인하려면:
- 전환 효과를 추가하려면:
- 기본 탭 선택하기
- 탭 레이아웃 조정하기
탭 요소를 사용해 페이지의 관련 콘텐츠를 구성하고 그룹화하세요. 탭 요소를 사용하면 콘텐츠의 여러 섹션을 간결하게 표시할 수 있어 클라이언트 사이트의 방문자가 필요한 정보를 쉽게 찾을 수 있습니다.

페이지에 탭 요소 추가하기
필요한 만큼 탭 요소를 추가해 사이트 콘텐츠를 구성하세요. 프리셋을 선택해 페이지로 끌어온 후 콘텐츠를 사용자 지정하고 요소를 추가할 수 있습니다.
탭을 추가하려면:
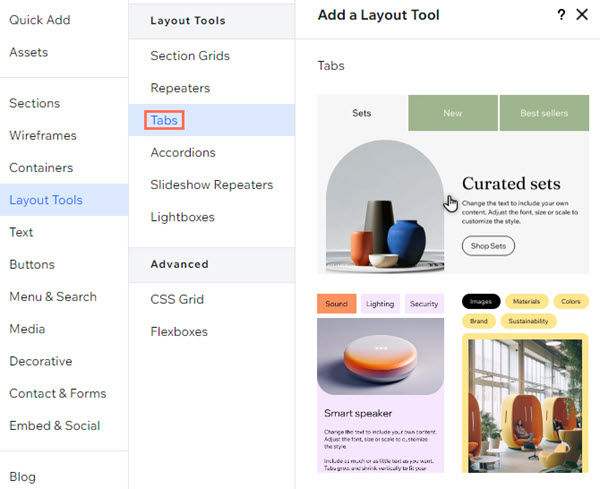
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 레이아웃 도구를 클릭합니다.
- 탭을 클릭합니다.
- 디자인을 선택해 페이지에 끌어다 놓습니다.
- 탭의 콘텐츠를 사용자 지정합니다.
- 추가한 탭 요소를 클릭합니다.
- 탭 관리를 클릭합니다.
- 작업하고자 하는 탭을 선택합니다.
- 탭 콘텐츠를 편집합니다.
- 요소를 더 추가합니다.
- 기존 요소를 편집합니다.
- 그리드를 원하는 레이아웃으로 조정합니다.

탭 관리하기
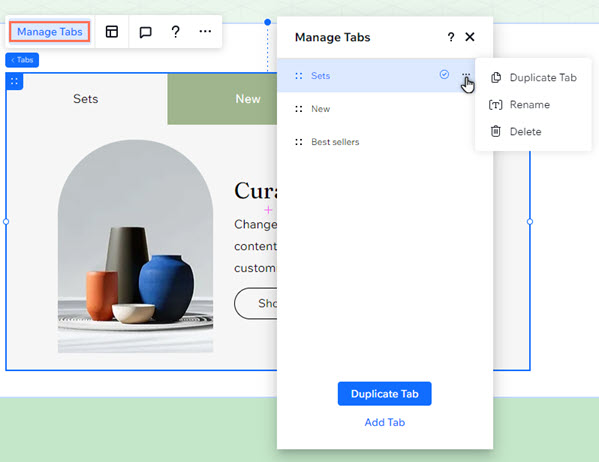
탭 관리 패널을 사용해 탭을 추가, 복제, 이름 변경 또는 삭제할 수 있습니다. 또한, 이 패널에서는 탭을 탐색해 필요에 따라 미리 보고 편집할 수 있습니다.
탭을 관리하려면:
- 탭 요소를 클릭합니다.
- 탭 관리를 클릭합니다.
- 해당 탭에 마우스오버한 후 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 이름 변경, 삭제 또는 복제 중 탭에 사용할 작업을 선택합니다.

빈 탭을 추가하고 싶다면:
패널 하단에서 탭 추가를 클릭합니다.
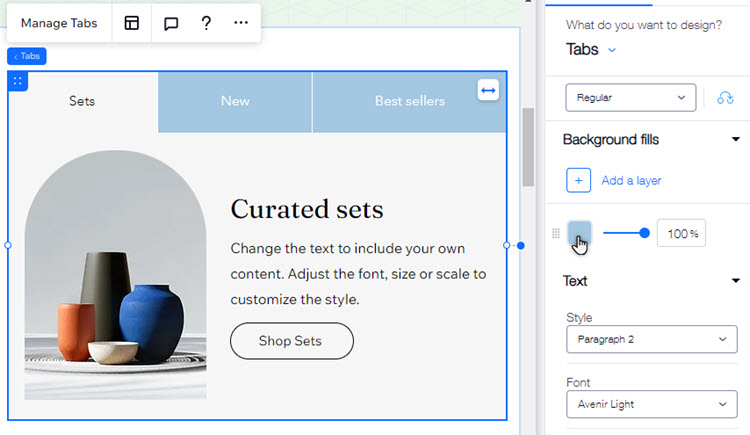
탭 디자인하기
페이지 스타일에 맞게 탭 요소를 사용자 지정합니다. 탭 메뉴, 탭 자체 및 콘텐츠를 표시하는 컨테이너를 디자인할 수 있습니다. 방문자가 탭 클릭 시 재생되는 전환 효과를 추가할 수도 있습니다.
탭을 디자인하려면:
- 탭 요소를 클릭합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 디자인
 탭을 클릭합니다.
탭을 클릭합니다. - 드롭다운에서 디자인할 부분을 선택합니다.
- 탭 컨테이너: 탭 메뉴를 표시하는 컨테이너입니다.
- 탭: 메뉴에 표시되는 탭입니다. 사용자 지정할 상태를 선택합니다(기본, 마우스오버, 선택됨).
- 컨테이너: 각 탭의 콘텐츠를 표시하는 컨테이너입니다.
- 사용 가능한 디자인 옵션을 사용합니다.
- 배경 채우기: 색상, 그라데이션 또는 이미지 배경을 적용합니다. 여러 배경 레이어를 추가하고 투명도를 조정할 수 있습니다.
- 테두리: 테두리를 추가해 사이트 페이지와의 대비를 생성합니다. 디자인 및 색상을 선택한 후 두께를 설정하세요.
- 모서리: 모서리를 표시할 방법을 선택합니다. 각 모서리를 다르게 조정하고 더 둥글게 또는 더 각지게 만들 수 있습니다.
- 음영: 멋진 3D 효과를 위해 음영을 추가합니다. 크기, 선명도, 각도 등을 설정해 더 큰 효과를 낼 수 있습니다.
- 레이아웃: 안쪽 여백을 조정해 더 크게 또는 더 작게 만듭니다. 자물쇠
 아이콘을 활성화 또는 비활성화해 각 면을 개별적으로 조정하거나 동일하게 조정할 수 있습니다.
아이콘을 활성화 또는 비활성화해 각 면을 개별적으로 조정하거나 동일하게 조정할 수 있습니다. - 텍스트: 메뉴에 표시되는 탭 이름의 스타일 및 서식을 지정합니다. 글꼴, 크기, 색상 등을 변경할 수 있습니다.

참고:
사용 가능한 옵션은 디자인하기로 선택한 요소에 따라 다릅니다(예: 탭 컨테이너, 탭 또는 컨테이너).
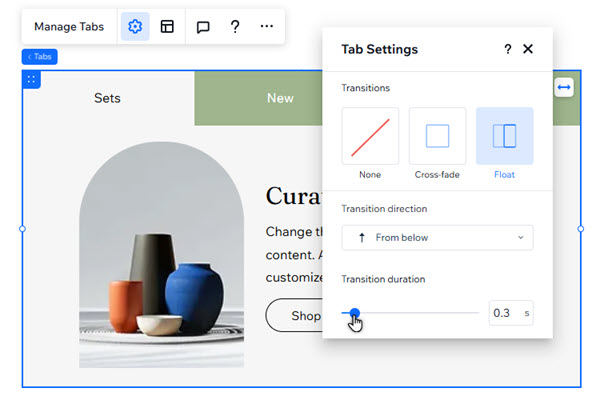
전환 효과를 추가하려면:
- 에디터에서 탭을 클릭합니다.
- 설정
아이콘을 클릭합니다.
- 패널에서 전환 효과를 선택하고 원하는 방식으로 조정합니다.
- 크로스 페이드: 방문자가 탭 사이를 클릭할 때 탭이 페이드 인 및 페이드 아웃됩니다.
- 전환 효과 지속 시간: 슬라이더를 사용해 전환 효과가 재생되는 시간을 설정합니다.
- 플로팅: 방문자가 탭 클릭 시 탭이 떠 있습니다.
- 전환 효과 방향: 탭이 아래에서 들어갈지 위에서 들어올지 여부를 선택합니다.
- 전환 효과 지속 시간: 슬라이더를 사용해 전환 효과가 재생되는 시간을 설정합니다.
- 크로스 페이드: 방문자가 탭 사이를 클릭할 때 탭이 페이드 인 및 페이드 아웃됩니다.

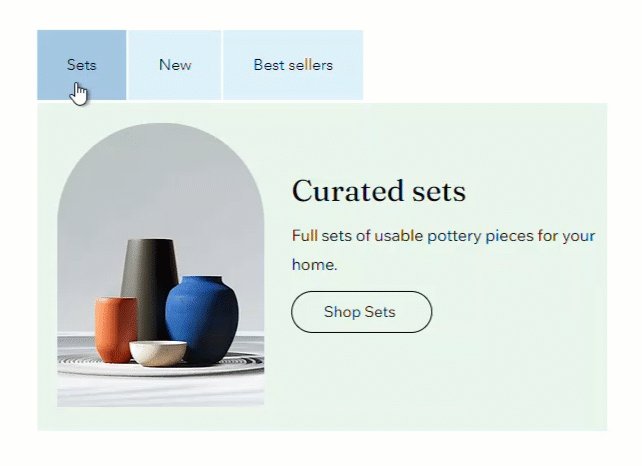
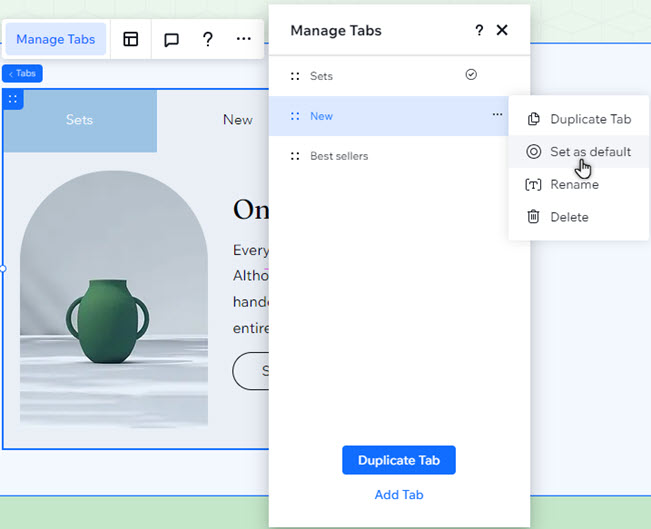
기본 탭 선택하기
라이브 사이트에서 자동으로 열리는 기본 탭입니다. 고객의 콘텐츠 및 사이트 요구 사항에 따라 가장 먼저 표시되어야 하는 항목으로 변경할 수 있습니다.
도움말:
탭 관리 패널에서 현재 기본 탭 옆 체크 표시 아이콘을 확인할 수 있습니다.

기본 탭을 설정하려면:
- 탭 요소를 클릭합니다.
- 탭 관리를 클릭합니다.
- 해당 탭에 마우스오버한 후 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 기본값으로 지정을 클릭합니다.

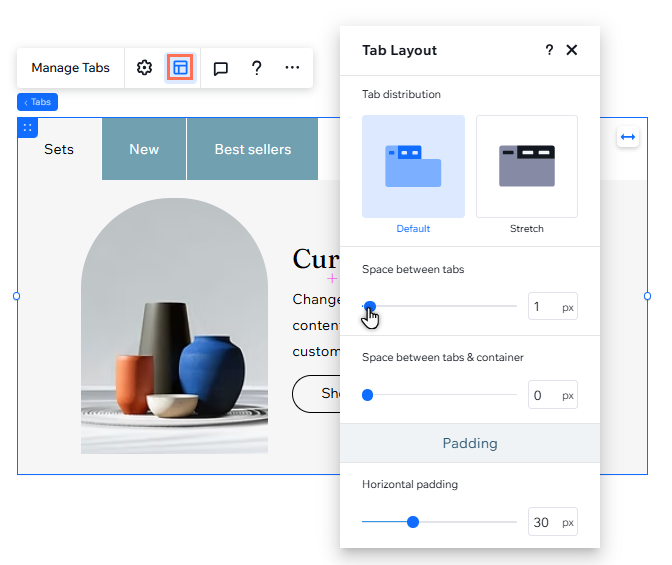
탭 레이아웃 조정하기
탭 요소의 레이아웃, 간격, 여백을 사용자 지정합니다. 탭 수가 많은 경우 메뉴에 탭을 표시하는 방법을 결정할 수도 있습니다(스크롤 또는 줄 바꿈).
탭 레이아웃을 조정하려면:
- 탭 요소를 클릭합니다.
- 레이아웃
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 사용 가능한 옵션을 사용해 레이아웃을 조정합니다.
- 탭 배열: 탭 메뉴가 얼마나 늘어날지 결정합니다.
- 기본: 요소의 너비에 맞게 메뉴가 늘어나지 않습니다.
- 늘이기: 요소의 너비에 맞게 메뉴가 늘어납니다. 메뉴의 텍스트를 왼쪽, 가운데 또는 오른쪽으로 정렬할 수 있습니다.
- 탭 간격: 슬라이더를 끌어 메뉴에서 탭 사이의 간격을 변경합니다.
- 탭 및 컨테이너 간격: 메뉴와 각 탭의 콘텐츠를 표시하는 컨테이너 사이의 간격을 변경합니다.
- 가로 여백: 메뉴 탭 왼쪽 및 오른쪽 여백을 조정합니다.
- 세로 여백: 메뉴 탭 상단 및 하단 여백을 조정합니다.
- 오버플로 탭: 메뉴에 맞지 않는 탭을 표시하는 방법을 선택합니다.
- 스크롤: 사이트 방문자는 메뉴를 스크롤해 더 많은 탭을 볼 수 있습니다.
- 줄바꿈: 다른 탭에 맞게 행이 추가됩니다. 슬라이더를 사용해 행 사이의 간격을 조정할 수 있습니다.
- 방향: 메뉴의 탭을 왼쪽에서 오른쪽으로, 또는 그 반대로 표시합니다.
- 정렬: 선택한 배열에 따라 텍스트 또는 탭 자체의 정렬을 변경할 수 있습니다.
- 기본: 탭을 요소의 왼쪽, 가운데 또는 오른쪽으로 정렬합니다.
- 늘리기: 탭 텍스트를 탭의 왼쪽, 가운데 또는 오른쪽으로 정렬합니다.
- 탭 배열: 탭 메뉴가 얼마나 늘어날지 결정합니다.