Studio 에디터: 크기가 조정되지 않는 섹션 및 컨테이너 문제 해결하기
2 분
페이지 메뉴
- 요소에서 여백 제거하기
- 동영상 튜토리얼
- 자주 묻는 질문
Studio 에디터에서 섹션 또는 컨테이너의 크기를 조정할 수 없다면, 이는 내부 요소의 여백 설정으로 인해 발생하는 경우가 많습니다. 여백은 요소 주위에 공간을 추가해 섹션 또는 컨테이너의 크기를 조정하는 데 방해가 될 수 있습니다.
가장자리를 끌어 크기 조정 시도 시 제자리로 돌아가거나 조정되지 않는다면, 여백이 문제일 수 있습니다.

요소에서 여백 제거하기
크기 조정 문제를 발생할 수 있는 요소에서 여백을 제거하세요.
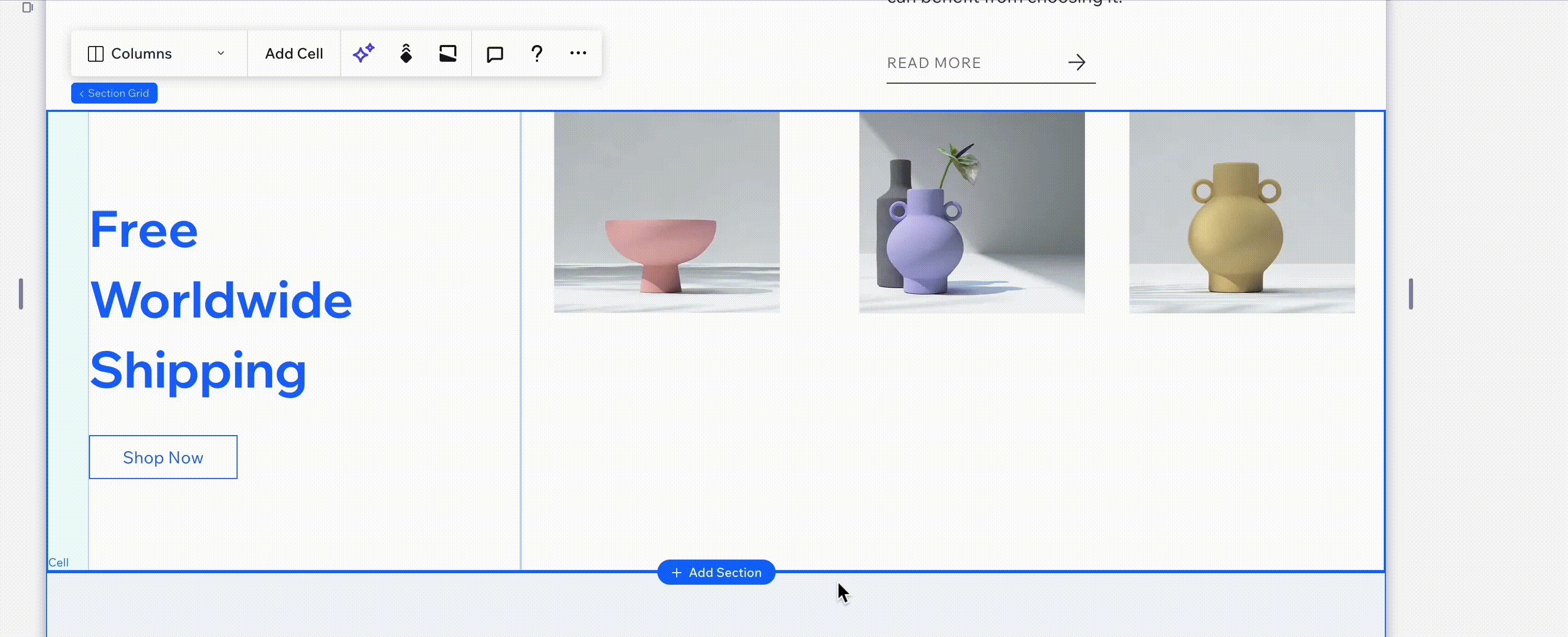
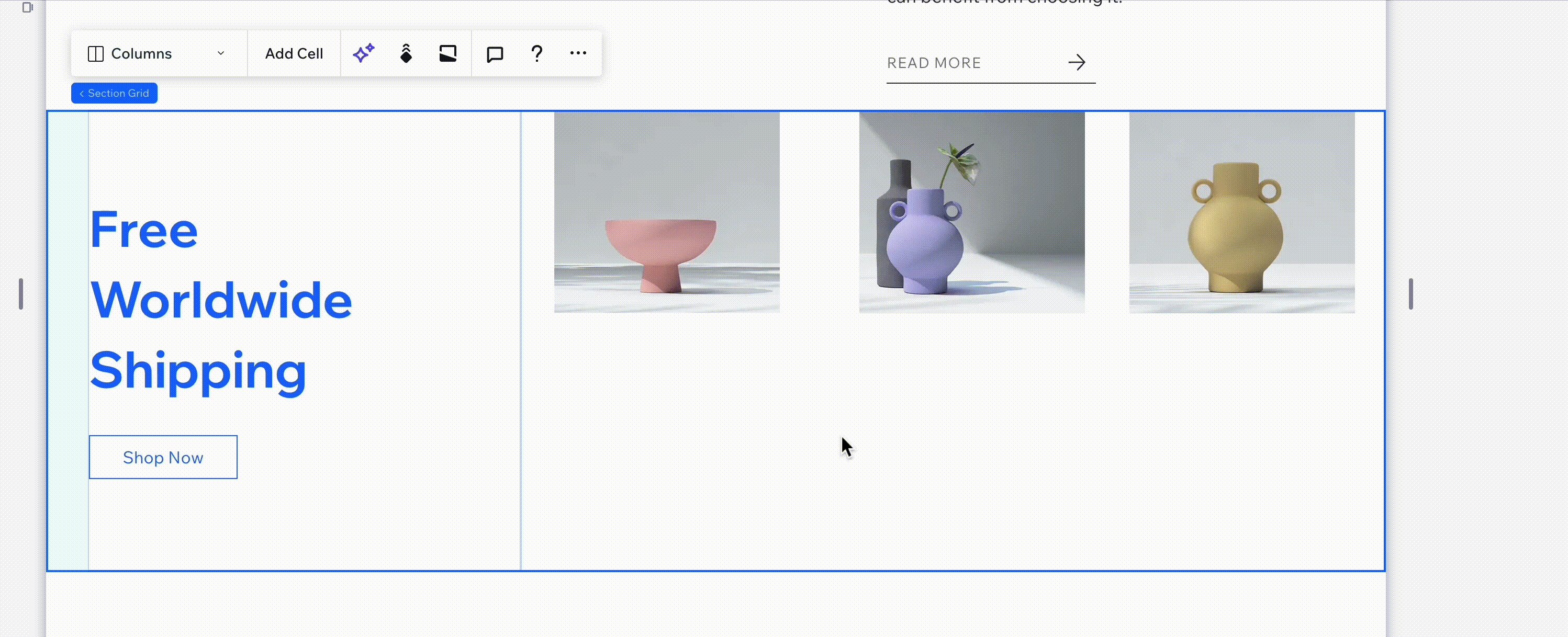
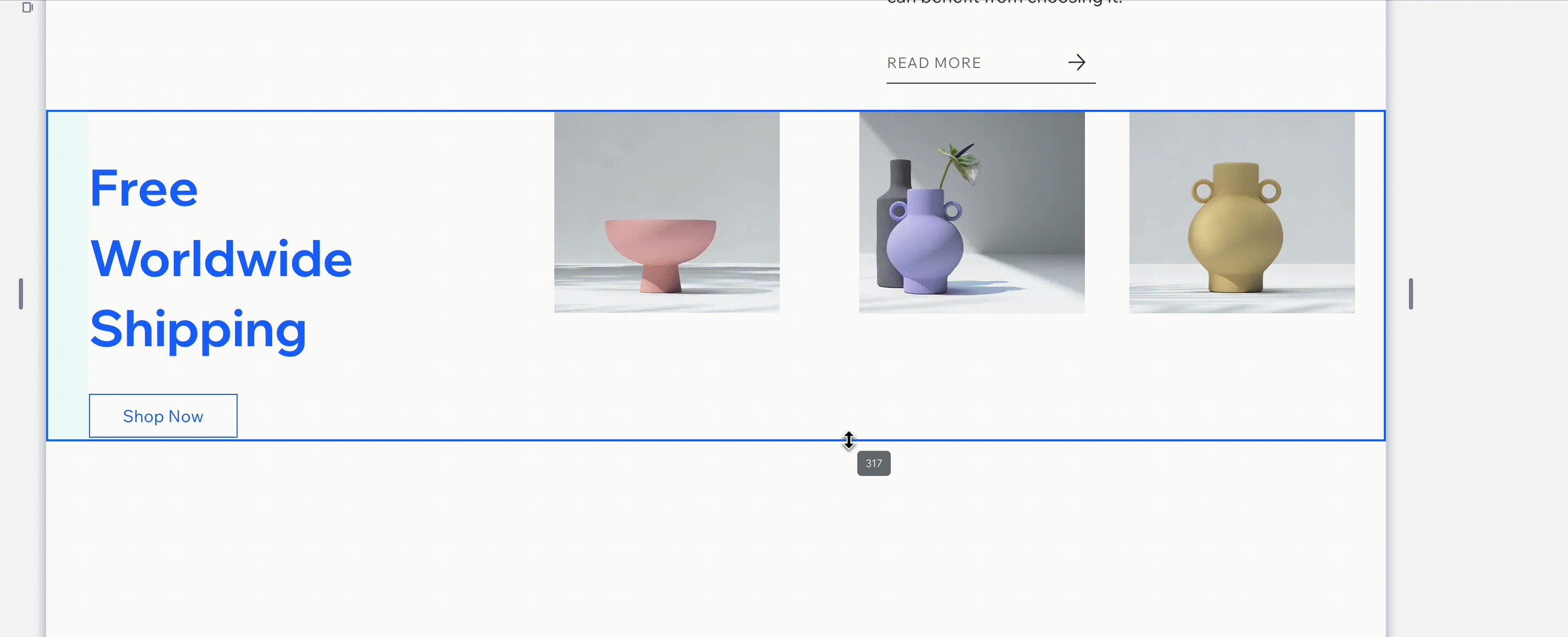
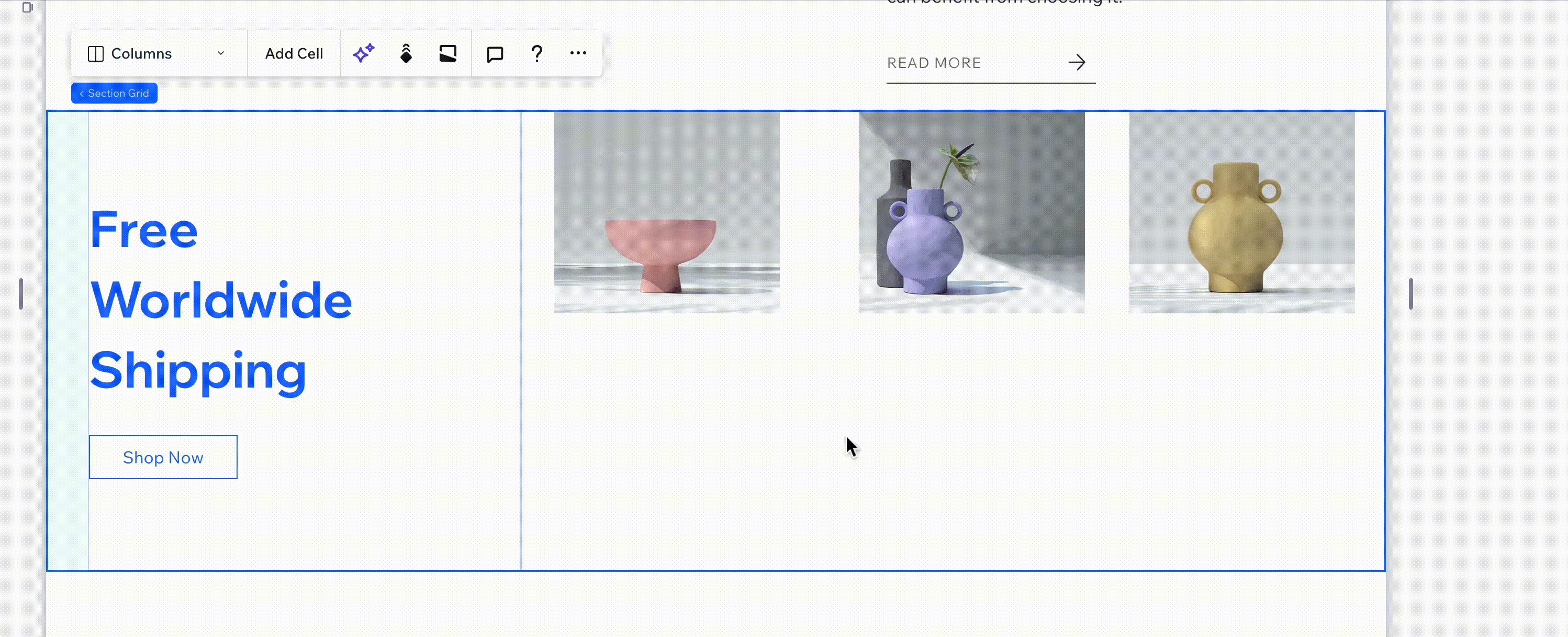
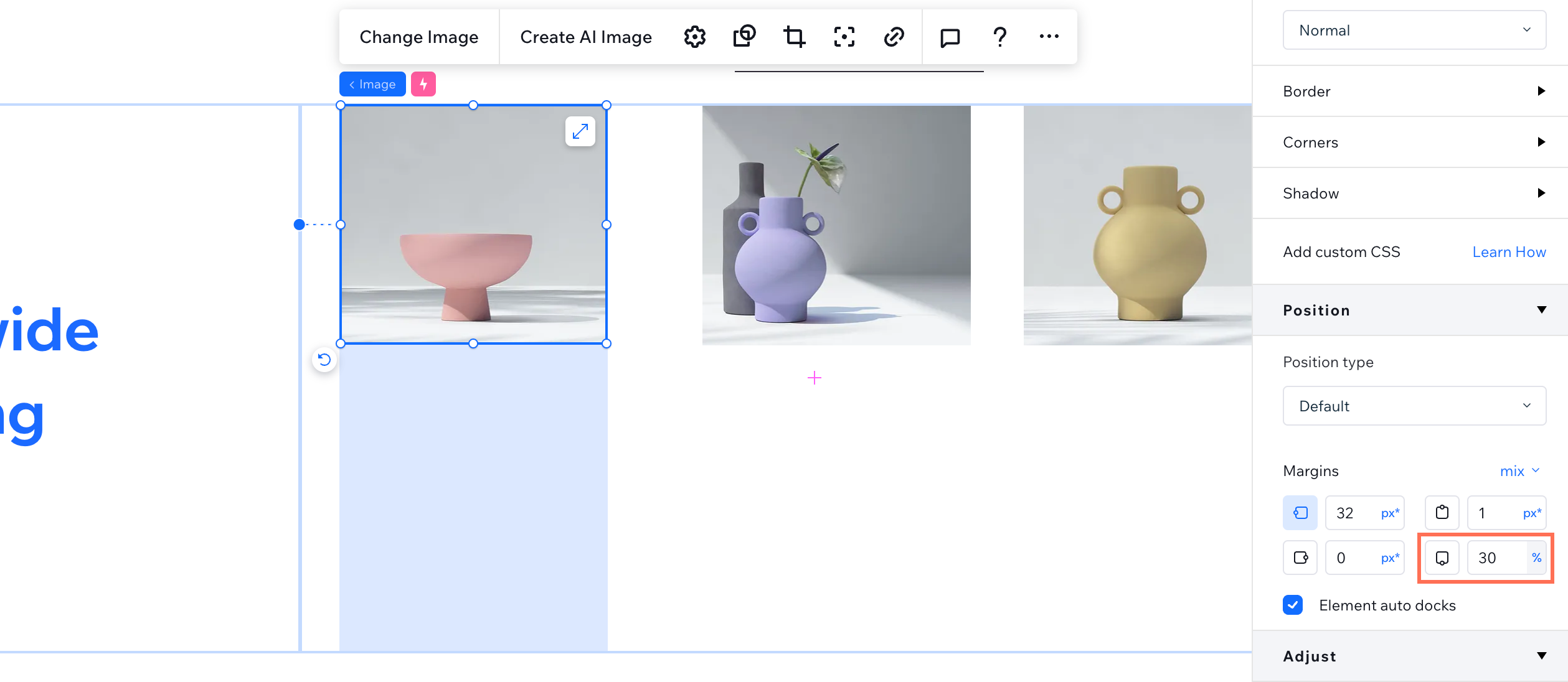
아래 스크린샷에서는 섹션 이미지 중 하나의 하단 여백이 30%로 설정되어 섹션 크기가 조정되지 않도록 합니다.

요소에서 여백을 제거하려면:
- 에디터에서 해당 섹션 또는 컨테이너로 이동합니다.
- 요소 내부를 클릭합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 위치 아래에서 요소에 적용된 여백을 찾습니다. 필요없는 여백이 위 또는 아래에 추가되어 있다면, 0으로 설정하거나 원하는 값으로 조정합니다.
- 섹션 또는 컨테이너 내부의 모든 요소에 대해 1-4 단계를 반복합니다.
미리보기를 클릭해 변경 사항을 확인합니다.
동영상 튜토리얼
아래 동영상에서 문제가 해결되는 모습을 확인하세요.
자주 묻는 질문
아래 질문을 클릭해 자세한 내용을 확인하세요.
여백을 제거한 후에도 섹션 또는 컨테이너 크기를 조정할 수 없는 이유는 무엇인가요?
외부 여백과 내부 여백의 차이점은 무엇인가요?

