Studio 에디터: 접이식 텍스트 추가 및 사용자 지정하기
3 분
페이지 메뉴
- 접이식 텍스트 추가하기
- 접이식 텍스트 레이아웃 조정하기
- 접이식 텍스트 편집하기
- 접이식 텍스트 상자 디자인하기
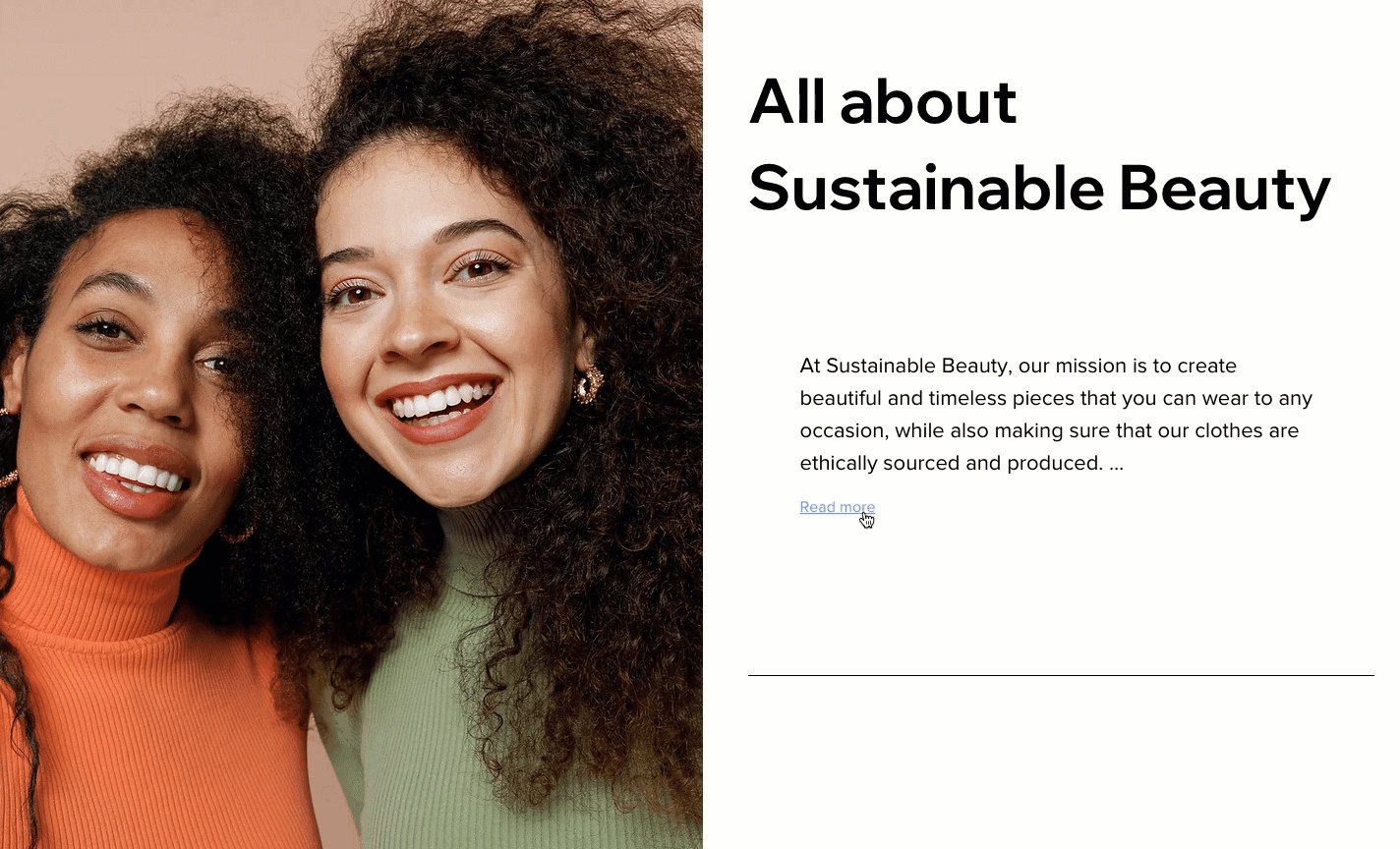
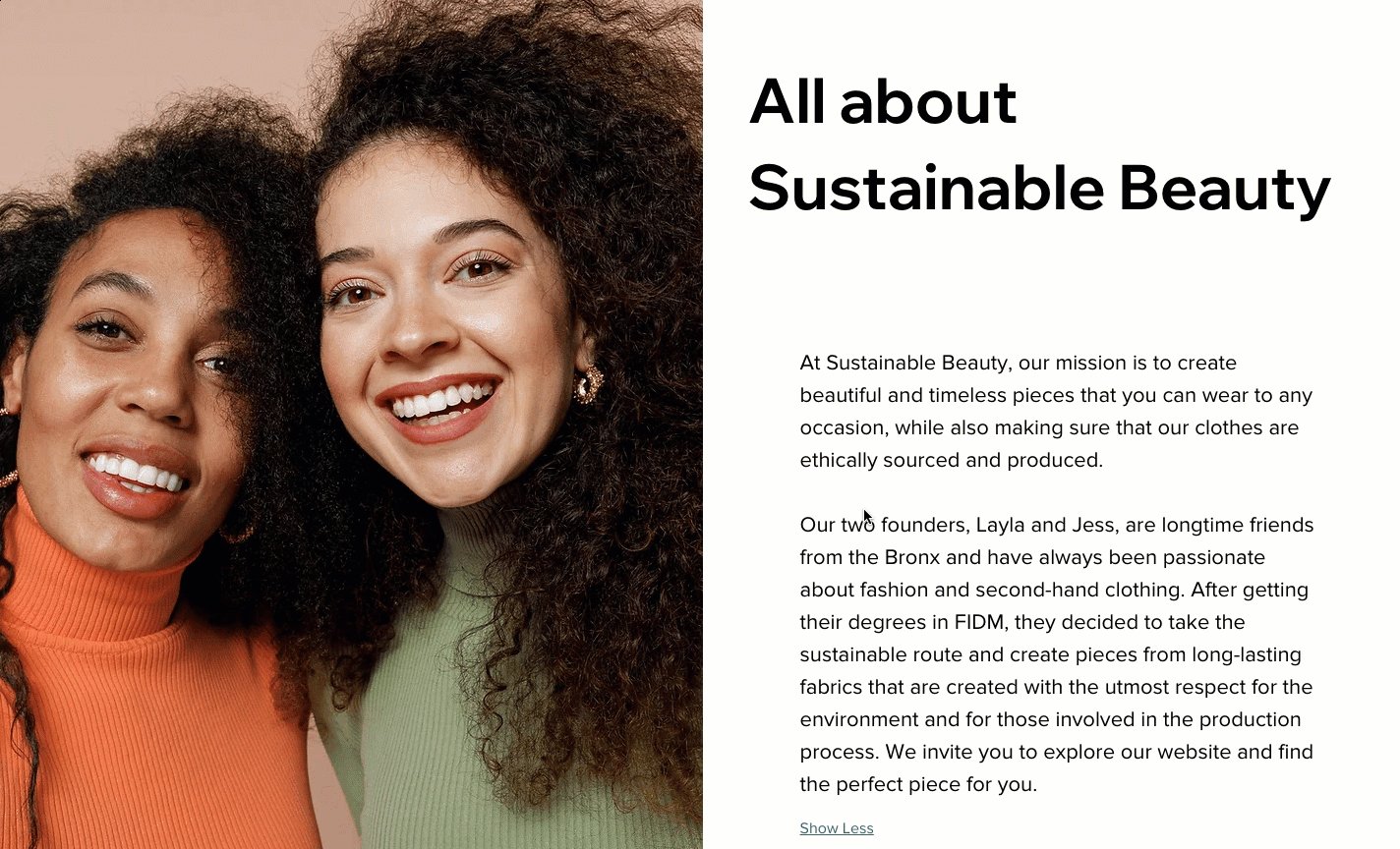
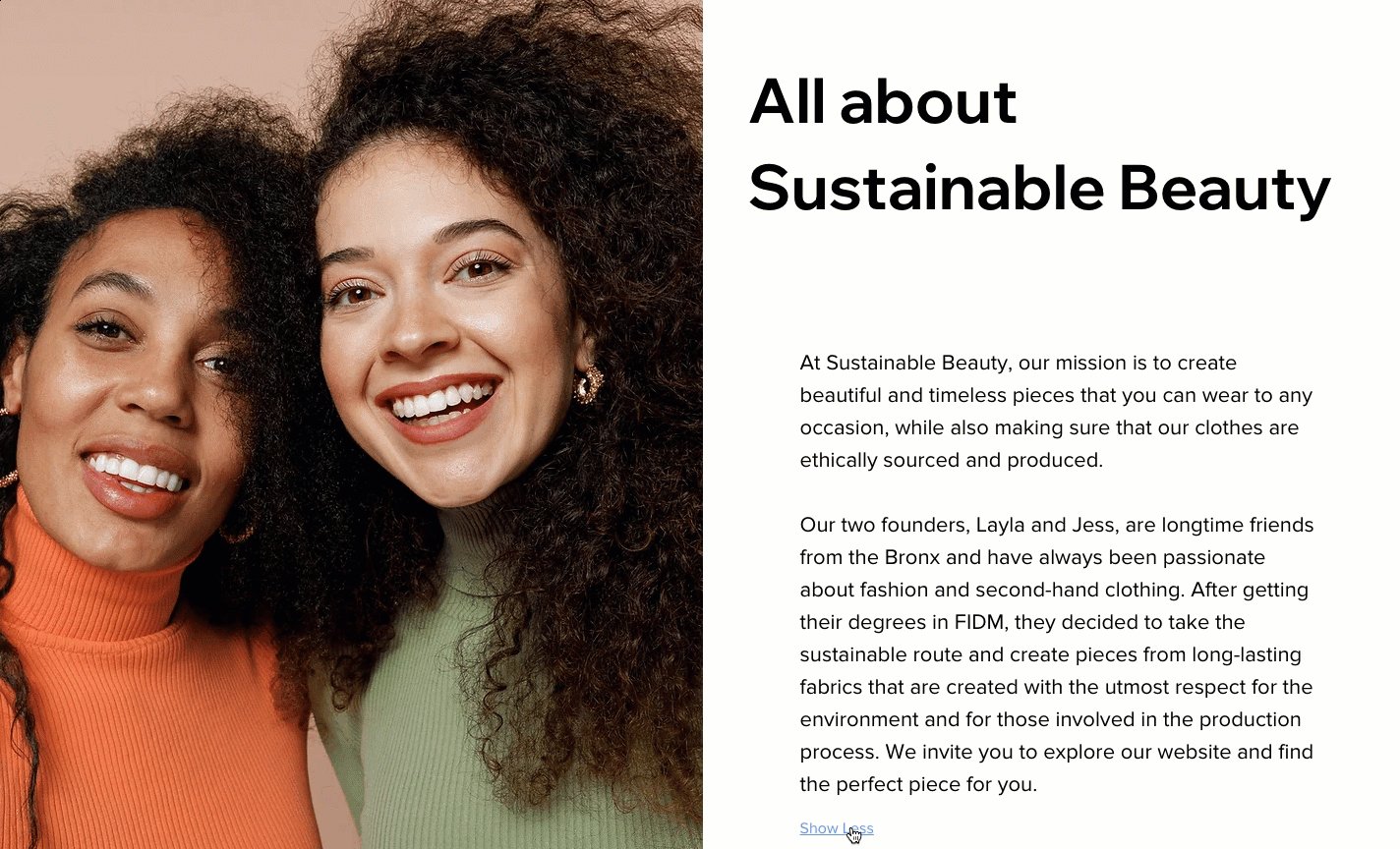
접이식 텍스트는 표시하려는 정보가 많을 때 사용할 수 있는 훌륭한 옵션입니다. 텍스트 일부가 숨겨지고 방문자는 펼치기 버튼 또는 텍스트 전문 링크를 클릭해 전체 텍스트를 볼 수 있습니다.

접이식 텍스트 추가하기
필요에 따라 다양한 스타일의 접이식 텍스트를 페이지에 추가할 수 있습니다. 일부 사전 설정에는 현재 페이지의 텍스트를 펼치는 버튼이 포함되며, 다른 사전 설정은 방문자를 다른 페이지로 이동해 텍스트 전문을 읽을 수 있도록 하는 링크를 표시합니다.
접이식 텍스트를 추가하려면:
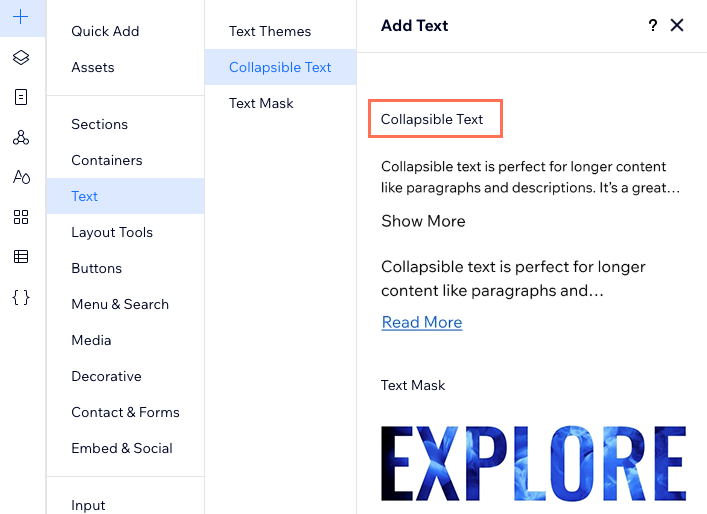
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 텍스트를 클릭합니다.
- 접이식 텍스트를 클릭합니다.
- 선택한 텍스트 상자를 페이지로 끌어다 놓습니다.

접이식 텍스트 레이아웃 조정하기
방문자가 텍스트 전문을 읽을 수 있는 방법을 선택하세요. 현재 페이지에서 전체 텍스트를 여는 버튼 또는 전체 텍스트로 이동할 수 있는 링크를 추가합니다.
정렬, 간격, 방문자가 클릭하기 전에 표시되는 줄 수를 설정할 수도 있습니다.
텍스트 레이아웃을 조정하려면:
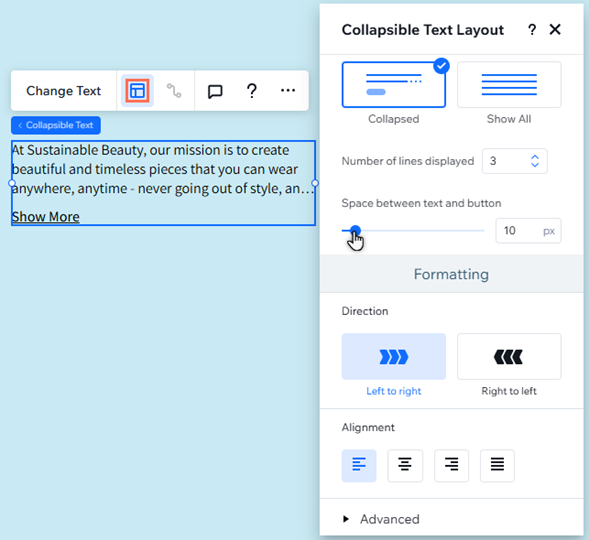
- 접이식 텍스트 상자를 클릭합니다.
- 레이아웃
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 다음 옵션을 사용해 레이아웃을 사용자 지정합니다.
- 텍스트 표시 방식을 선택하세요: 라이브 사이트에서 텍스트가 어떻게 표시될지 선택합니다.
- 일부 표시: 방문자에게 텍스트 미리보기가 표시되며, 버튼이나 링크를 클릭해 텍스트 전체를 읽어야 합니다. 원하는 대로 표시되도록 사용자 지정할 수 있습니다.
- 표시할 줄 개수: 미리보기에 표시되는 텍스트 줄 수를 설정합니다.
- 텍스트 및 버튼 간격: 텍스트 미리보기 및 확장 버튼/링크 사이의 간격을 더 크게 또는 작게 만듭니다.
- 전체 표시: 전체 텍스트가 페이지에 표시되며 축소되지 않습니다.
- 일부 표시: 방문자에게 텍스트 미리보기가 표시되며, 버튼이나 링크를 클릭해 텍스트 전체를 읽어야 합니다. 원하는 대로 표시되도록 사용자 지정할 수 있습니다.
- 방향: 텍스트를 왼쪽으로 읽을지 오른쪽으로 읽을지 여부를 선택합니다.
- 정렬: 텍스트를 텍스트 상자의 왼쪽, 가운데 또는 오른쪽으로 정렬합니다.
- 고급: 방향 및 정렬을 선택해 버튼 및 텍스트 서식을 개별적으로 지정합니다.
- 텍스트 표시 방식을 선택하세요: 라이브 사이트에서 텍스트가 어떻게 표시될지 선택합니다.

접이식 텍스트 편집하기
접이식 텍스트 상자를 추가한 후 텍스트 변경을 클릭해 텍스트 본문(최대 120,000자)을 입력하고 설정을 업데이트하세요. 확장 / 링크 버튼의 텍스트를 원하는 대로 편집할 수도 있습니다.
텍스트를 편집하려면:
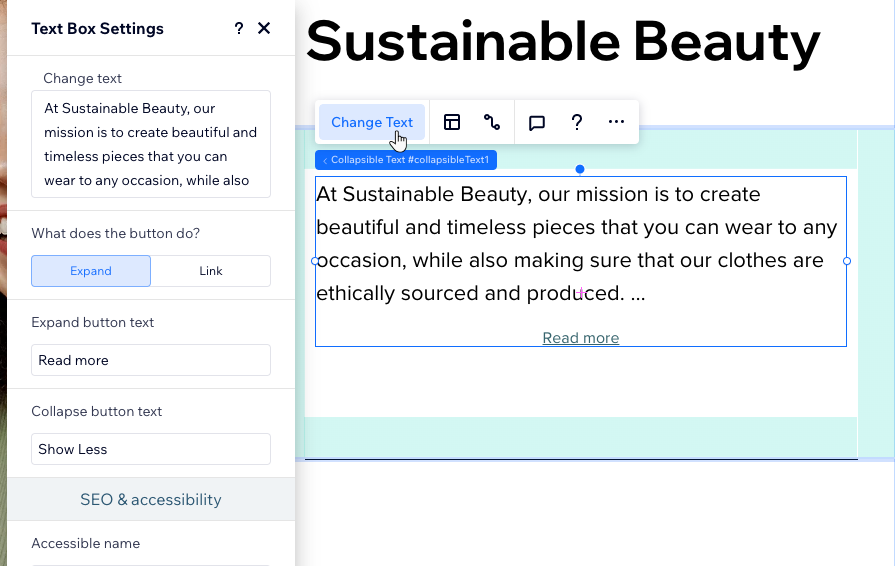
- 접이식 텍스트 상자를 클릭합니다.
- 텍스트 변경을 클릭합니다.
- 텍스트 변경 아래 전체 텍스트를 입력하거나 붙여넣습니다.
- 버튼의 기능을 결정합니다.
- 확장: 버튼 클릭 시 현재 페이지의 텍스트 상자가 확장되어 전체 텍스트를 표시합니다.
- 링크: 버튼 클릭 시 방문자가 전체 텍스트가 있는 다른 페이지로 리디렉트됩니다. 버튼 연결 위치 아래에서 링크 대상을 선택하세요.
- 버튼에 표시할 텍스트를 입력합니다.
- 텍스트 설정을 업데이트합니다.
- 접근성 이름: 텍스트 유형과 콘텐츠를 설명하는 간략하고 설명적인 제목을 입력합니다.
- HTML 태그 선택: 제목 태그를 선택해 검색 엔진 및 보조 기술에 표시되는 텍스트 유형을 정의합니다.

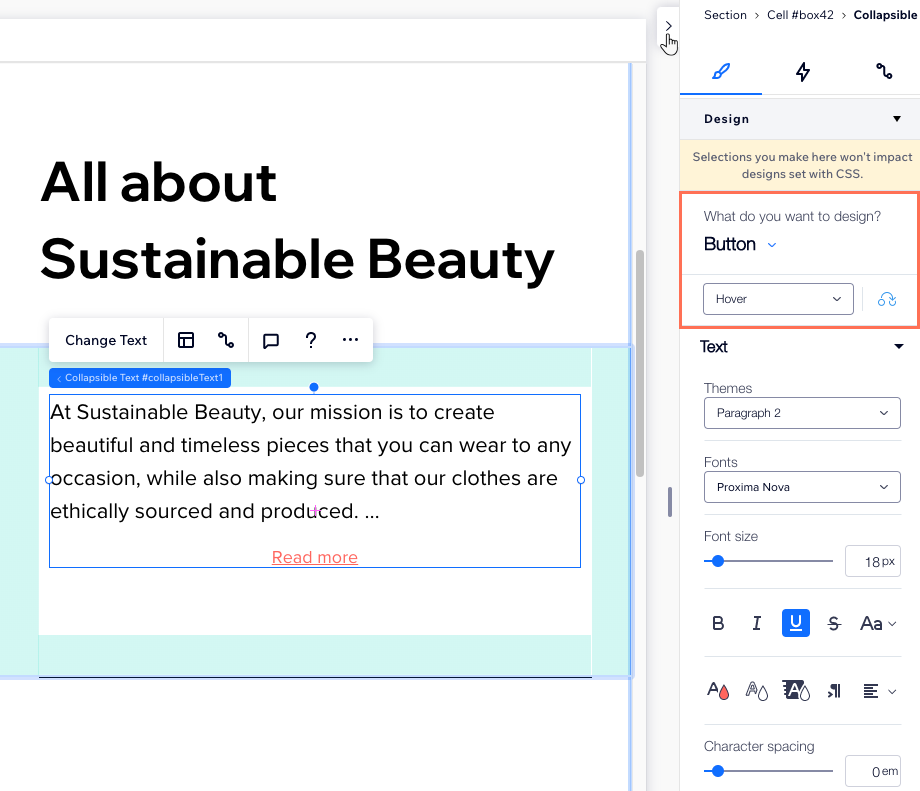
접이식 텍스트 상자 디자인하기
페이지의 미적 감각에 맞게 접이식 텍스트 상자를 디자인하세요. 상자 자체의 모양(예: 배경 색상)을 조정하고 텍스트 서식을 지정, 전체 텍스트로 이동하는 버튼 또는 링크를 사용자 지정할 수 있습니다.
접이식 텍스트 상자를 디자인하려면:
- 접이식 텍스트 상자를 클릭합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다. - 디자인 섹션으로 스크롤합니다.
- 요소 선택 아래에서 옵션을 선택합니다.
- 텍스트: 텍스트가 포함된 상자를 사용자 지정(예: 배경 색상, 테두리, 음영)하고, 텍스트 글꼴, 크기 등을 조정합니다.
- 버튼: 방문자가 전체 텍스트를 보기 위해 클릭하는 링크 또는 버튼을 사용자 지정합니다. 기본 , 마우스오버 및 비활성화의 3 가지 상태로 조정할 수 있습니다.
참고:
현재 텍스트 크기 조정 옵션은 접이식 텍스트에서 사용할 수 없습니다.