Studio 에디터: 입장 애니메이션 추가하기
4 분
페이지 메뉴
- 입장 애니메이션 추가하기
- 입장 애니메이션 사용자 지정하기
- 입장 애니메이션 제거하기
요소에 입장 애니메이션을 추가하는 것은 방문자의 관심을 끌 수 있는 좋은 방법입니다. 요소가 처음 뷰에 표시될 때 애니메이션이 적용되어 즉시 시선을 사로잡을 수 있습니다. 다양한 유형 중 선택하고 클라이언트의 요구에 맞게 사용자 지정할 수 있습니다.

입장 애니메이션 추가하기
특정 요소 및 섹션 또는 사이트 페이지 전체에 입장 애니메이션을 추가할 수 있습니다.
입장 애니메이션을 추가하려면:
- 해당 요소를 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 애니메이션 및 효과
 탭을 클릭합니다.
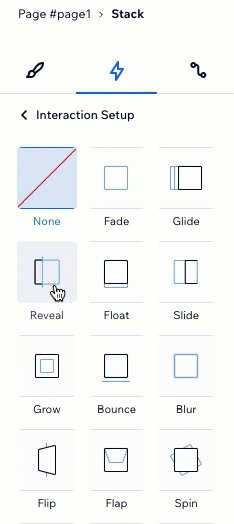
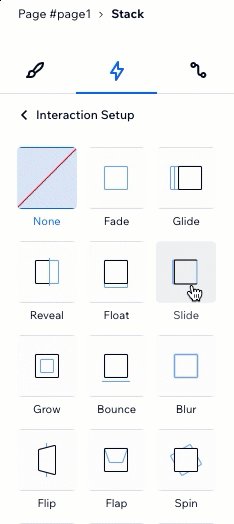
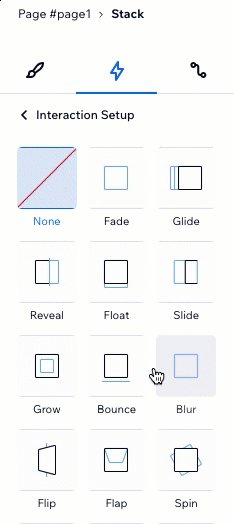
탭을 클릭합니다. - 입장 아래에서 + 추가를 클릭합니다.
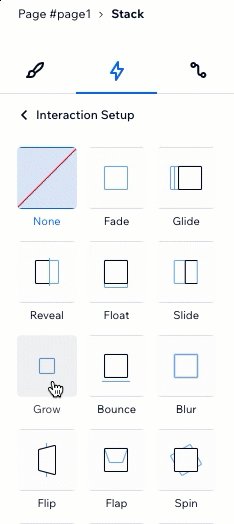
- 목록에서 애니메이션을 선택합니다.
도움말: 애니메이션에 마우스오버해 표시되는 방식을 미리 확인할 수 있습니다. - (선택사항) 하단에서 애니메이션 조정을 클릭해 방향, 지연 시간, 지속 시간 등과 같은 설정을 사용자 지정합니다.

입장 애니메이션 사용자 지정하기
애니메이션을 선택한 후에는 원하는 방식으로 작동하도록 설정하세요. 애니메이션의 지속 시간, 시작 시간, 강도 등을 선택할 수 있습니다.
입장 애니메이션을 사용자 지정하려면:
- 해당 요소, 섹션 또는 페이지를 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 애니메이션 및 효과
 탭을 클릭합니다.
탭을 클릭합니다. - 변경할 애니메이션을 클릭합니다.
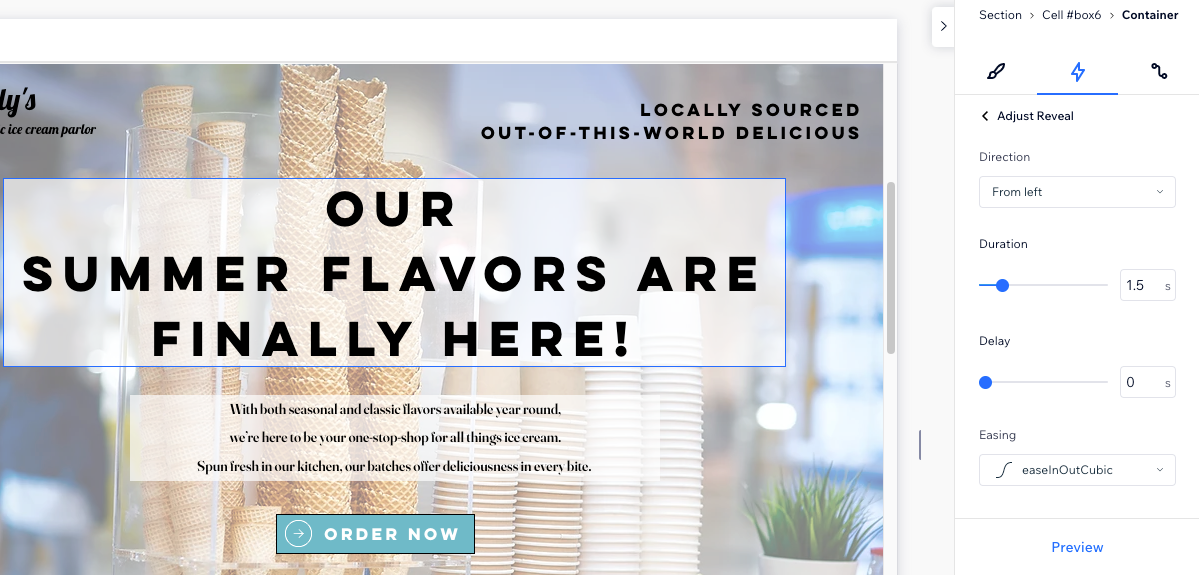
- 애니메이션 조정을 클릭해 설정을 변경합니다.
- 방향: 애니메이션이 입장하는 방향을 결정합니다.
도움말: 애니메이션 유형에 따라 방향을 각도(예: 180°)로 설정하거나, 드롭다운에서 옵션(예: 왼쪽부터)을 선택합니다. - 지속 시간: 애니메이션의 지속 시간을 변경합니다.
- 지연 시간: 페이지 로딩과 애니메이션 시작 사이의 시간을 설정합니다.
- Ease 효과: 애니메이션이 서서히 나타나거나 사라지는 정도를 선택합니다.
- 방향: 애니메이션이 입장하는 방향을 결정합니다.
참고:
사용 가능한 사용자 지정 옵션은 선택한 애니메이션에 따라 달라집니다.

입장 애니메이션 제거하기
속성 패널에서 언제든지 입장 애니메이션을 제거할 수 있습니다.
입장 애니메이션을 제거하려면:
- 해당 요소를 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 애니메이션 및 효과
 탭을 클릭합니다.
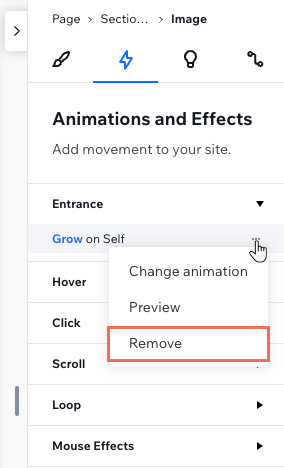
탭을 클릭합니다. - 애니메이션에 마우스오버한 후 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 제거를 클릭합니다.