Studio 에디터: 오버플로 콘텐츠 작업하기
3 분
페이지 메뉴
- 섹션 및 컨테이너 오버플로 콘텐츠 설정하기
- 페이지 오버플로 콘텐츠 설정하기
- 자주 묻는 질문
일부 사이트 요소 및 콘텐츠는 페이지, 섹션 또는 컨테이너에 비해 너무 커 주어진 공간 밖으로 초과될 수 있습니다.오버플로 콘텐츠가 특정 섹션이나 컨테이너, 또는 전체 페이지에서 작동하는 방식을 설정할 수 있습니다.
Safari를 브라우저로 사용 중이신가요?
컨테이너, 섹션 또는 페이지에서 오버플로 콘텐츠를 비공개하는 기능은 버전 16 이상에서만 지원됩니다.
섹션 및 컨테이너 오버플로 콘텐츠 설정하기
페이지 섹션 및 컨테이너에서 오버플로 콘텐츠가 표시되는 방법을 선택하세요. 콘텐츠를 숨기거나 표시, 또는 스크롤 시 오버플로가 표시되도록 설정할 수 있습니다.
섹션 및 컨테이너의 오버플로 콘텐츠를 설정하려면:
- 해당 컨테이너 또는 섹션을 클릭합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 레이아웃으로 스크롤합니다.
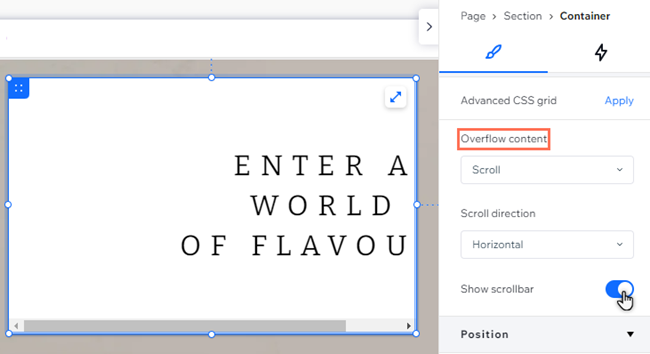
- 오버플로 콘텐츠 아래에서 관련 옵션을 선택합니다.
- 공개: 오버플로 콘텐츠가 페이지에 비해 너무 큰 경우에도 클라이언트 사이트에 표시됩니다. 방문자가 콘텐츠의 나머지 부분을 볼 수 있도록 스크롤바가 자동으로 추가됩니다.
- 비공개: 페이지의 가장자리를 유지하기 위해 오버플로된 요소가 잘립니다.
- 스크롤: 방문자는 스크롤해 오버플로 콘텐츠를 볼 수 있습니다.
- 스크롤 방향: 방문자가 가로, 세로 또는 둘 다로 스크롤해 콘텐츠를 볼 수 있는지 여부를 선택합니다.
- 스크롤바 표시: 버튼을 클릭해 클라이언트 사이트에 스크롤바를 표시하거나 숨깁니다.

페이지 오버플로 콘텐츠 설정하기
디자인 요구 사항에 맞게 사이트 페이지에서 오버플로 콘텐츠를 숨기거나 표시할 수 있습니다. 콘텐츠가 페이지 가장자리 외부로 초과되어 표시되며, 스크롤바가 자동으로 추가됩니다.
페이지의 오버플로 콘텐츠를 설정하려면:
- 다음 중 하나에서 페이지 레이어를 선택합니다.
- 레이어
 패널
패널 - 에디터 왼쪽 하단의 사이트 이동 경로
- 레이어
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 레이아웃으로 스크롤합니다.
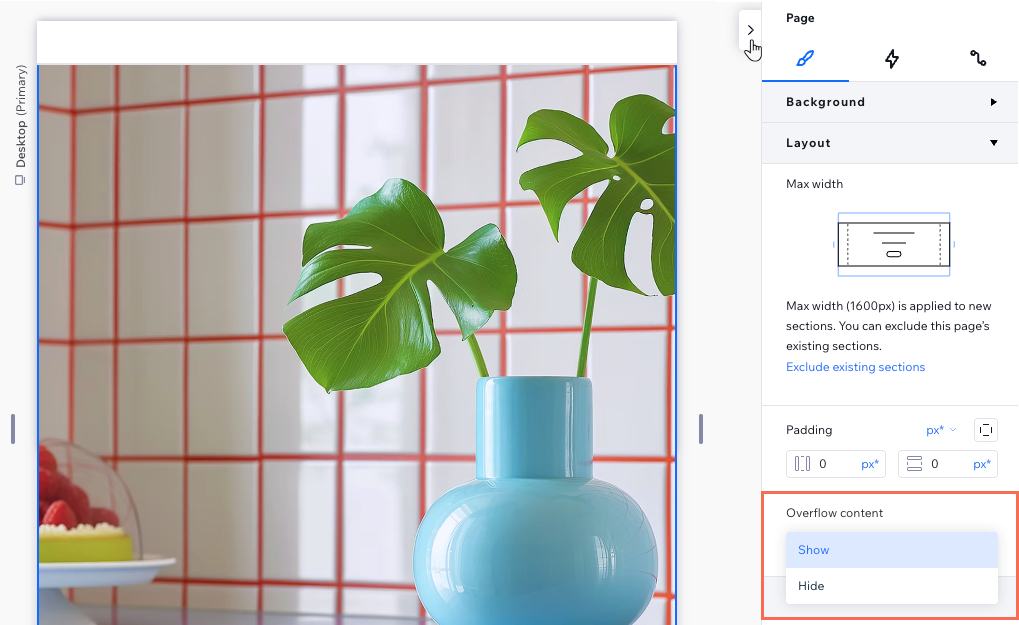
- 오버플로 콘텐츠 아래에서 관련 옵션을 선택합니다.
- 공개: 오버플로 콘텐츠가 페이지에 비해 너무 큰 경우에도 클라이언트 사이트에 표시됩니다. 방문자가 콘텐츠의 나머지 부분을 볼 수 있도록 스크롤바가 자동으로 추가됩니다.
- 비공개: 페이지의 가장자리를 유지하기 위해 오버플로된 요소가 잘립니다.

자주 묻는 질문
아래 질문을 클릭해 오버플로 콘텐츠에 대해 자세히 알아보세요.
오버플로 콘텐츠가 자동으로 설정되나요?
페이지 오버플로 콘텐츠를 표시하면 어떻게 되나요?
다른 중단점에 대해 오버플로 설정을 선택할 수 있나요?
모바일에 가로 스크롤 바가 표시되는 이유는 무엇인가요?

