Studio 에디터: 아코디언 추가 및 사용자 지정하기
5 분
페이지 메뉴
- 아코디언 요소 추가하기
- 아코디언 아이템 추가 및 관리하기
- 아코디언 열기 및 닫기 방식 선택하기
- 아코디언 디자인하기
- 아코디언 레이아웃 조정하기
아코디언 요소를 사용해 작은 공간에 많은 양의 콘텐츠를 표시하세요. 방문자가 아이템을 확대 및 축소할 수 있으므로, 긴 목록을 스크롤할 필요 없이 필요한 정보를 쉽게 찾을 수 있습니다.

아코디언 요소 추가하기
원하는 아코디언 디자인을 선택해 시작하세요. 아코디언의 각 아이템을 개인화해 클라이언트의 콘텐츠를 표시할 수 있습니다. 필요한 요소를 추가하고 컨테이너 내부에 원하는 대로 구성하세요.
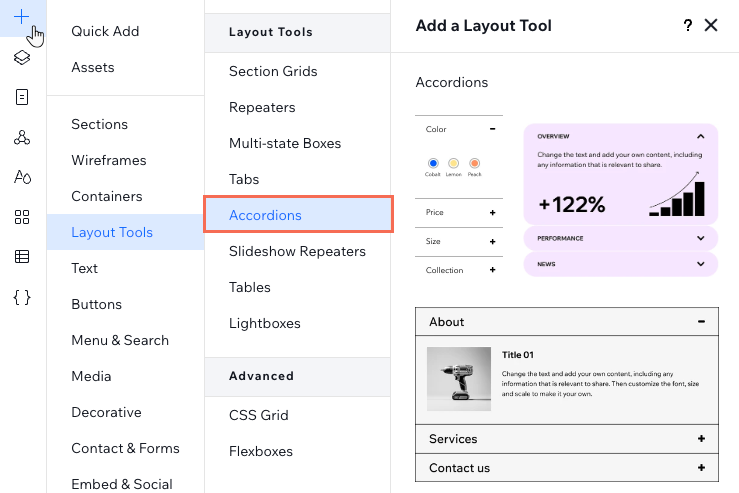
아코디언 요소를 추가하려면:
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 레이아웃 도구를 클릭합니다.
- 아코디언을 클릭합니다.
- 원하는 아코디언을 페이지로 끌어다 놓습니다.
- 아코디언 아이템 콘텐츠를 편집합니다.
- 추가한 아코디언 요소를 선택합니다.
- 아이템 관리를 클릭합니다.
- 편집할 아이템을 클릭합니다.
도움말: 클릭 시에는 아이템이 열려 현재 무엇이 표시되는 콘텐츠를 확인할 수 있습니다. - 아이템에 관련 요소 및 정보를 추가합니다.

아코디언 아이템 추가 및 관리하기
아코디언 요소에 표시되는 아이템을 관리하세요. 클라이언트의 콘텐츠에 대한 아이템을 추가하고 제목을 지정, 또는 표시 순서를 변경할 수 있습니다.
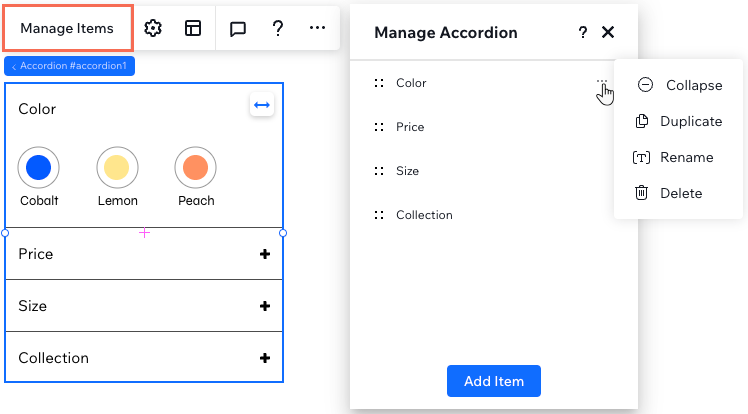
아코디언 아이템을 추가 및 관리하려면:
- 아코디언 요소를 선택합니다.
- 아이템 관리를 클릭합니다.
- 아이템에 마우스오버한 후 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 복제, 이름 변경 또는 삭제 중 아코디언 아이템에 수행할 작업을 선택합니다.
도움말:
- 패널 하단에서 아이템 추가를 클릭해 빈 아이템을 추가합니다.
- 아이템 순서를 변경할 수 있습니다. 순서 변경
 아이콘을 길게 누른 채 원하는 위치로 끌어다 놓으세요.
아이콘을 길게 누른 채 원하는 위치로 끌어다 놓으세요.

아코디언 열기 및 닫기 방식 선택하기
방문자가 페이지 로딩 시 아코디언이 표시되는 모양을 결정하세요. 정보에 쉽게 액세스할 수 있도록 모든 아이템을 열어두거나, 미니멀한 디자인을 위해 닫아둘 수 있습니다. 방문자가 동시에 여러 아이템을 열 수 있는지 여부 또한 선택할 수 있습니다.
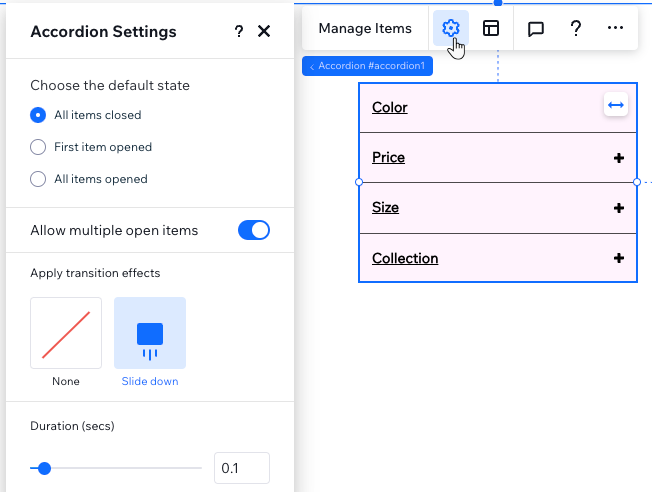
아코디언이 열리고 닫히는 방식을 선택하려면:
- 아코디언 요소를 선택합니다.
- 설정
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 기본 상태 선택 아래에서 옵션을 선택합니다.
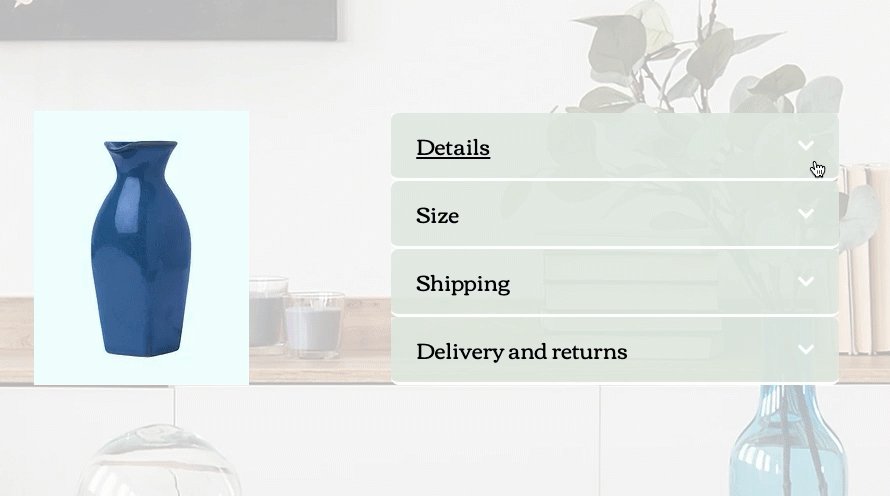
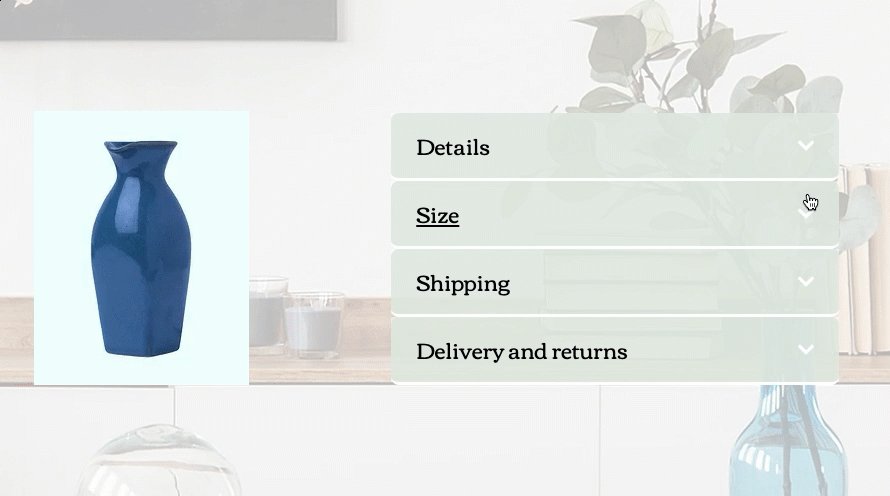
- 전체 아이템 닫기: 방문자는 먼저 닫힌 아코디언 아이템을 보며, 자세히 보기 위해 확장할 아이템을 선택합니다.
- 첫 번째 아이템 열기: 방문자는 다른 아이템이 닫힌 상태에서 상위 아이템의 콘텐츠만을 볼 수 있습니다.
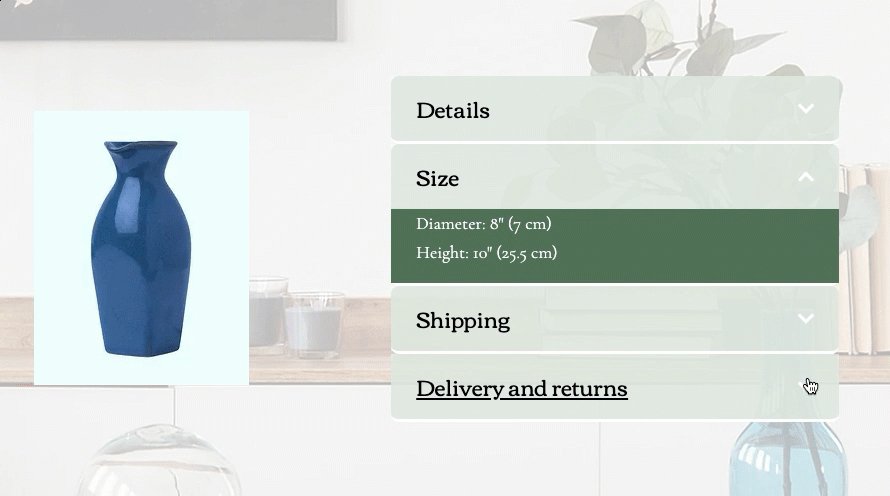
- 전체 아이템 열기: 페이지가 로딩되면 방문자에게 모든 아이템의 콘텐츠가 표시됩니다.
- 복수 아이템 실행 허용 버튼을 클릭합니다.
- 활성: 방문자는 아코디언에서 원하는 아이템을 모두 열어둘 수 있습니다.
- 비활성: 방문자는 한 번에 하나의 아이템만 열어둘 수 있습니다.
- (선택사항) 방문자가 아이템을 클릭해 열 때 표시되는 전환 효과를 적용합니다.
참고:
전체 아이템 열기를 기본 상태로 선택한 경우, 아코디언에서 여러 아이템을 열 수 있도록 허용하는 옵션을 사용할 수 없습니다.

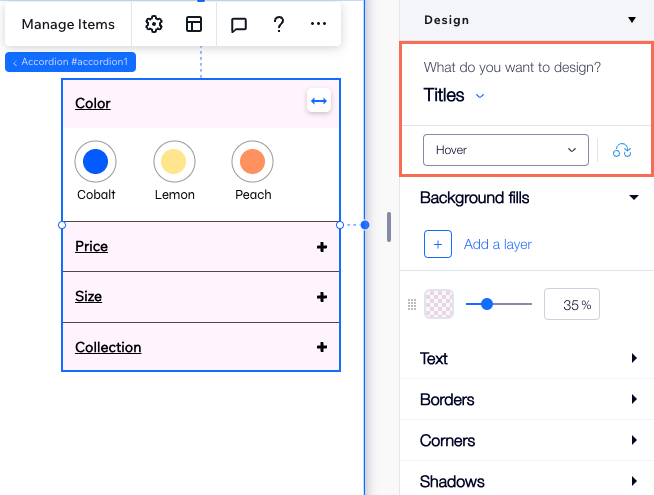
아코디언 디자인하기
페이지의 다른 부분과 어울리도록 아코디언의 모든 부분을 디자인할 수 있습니다. 아이템 제목, 각 아이템의 콘텐츠를 표시하는 컨테이너 또는 아이템의 전체 공간(제목 및 컨테이너 포함)을 사용자 지정하세요.
아코디언을 디자인하려면:
- 아코디언 요소를 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 드롭다운에서 디자인할 아이템을 선택합니다.
- 제목: 아이템 제목입니다. 방문자가 제목 위에 마우스오버 시 제목이 다르게 보이도록 디자인할 수 있습니다.
- 컨테이너: 각 아이템의 콘텐츠를 표시하는 컨테이너입니다.
- 아코디언 아이템: 아코디언 아이템의 전체 공간을 제어합니다(제목 및 컨테이너 포함).
- 사용 가능한 옵션을 사용해 다양한 배경, 글꼴, 모서리, 테두리 등을 선택하세요.

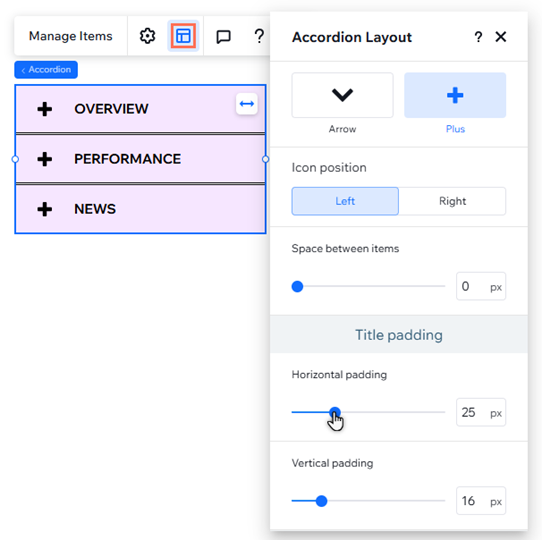
아코디언 레이아웃 조정하기
필요에 따라 아코디언 요소의 레이아웃을 조정하세요. 아이템 제목의 정렬, 여백, 위치 및 각 제목 옆 표시되는 아이콘을 선택할 수 있습니다.
도움말:
모든 개별 아이템에 CSS 그리드를 적용해 픽셀 단위의 완벽한 레이아웃을 생성할 수 있습니다.
아코디언 레이아웃을 조정하려면:
- 아코디언 요소를 선택합니다.
- 레이아웃
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 아코디언 요소의 레이아웃을 조정합니다.
- 아이콘 선택: 화살표 또는 더하기 중 아이템 제목 옆에 표시될 아이콘을 선택합니다.
- 아이콘 위치: 아이콘을 제목의 왼쪽 또는 오른쪽에 표시할지 여부를 결정합니다.
- 아이템 간격: 슬라이더를 끌어 아이템 사이의 간격을 더 작게 또는 크게 조정합니다.
- 제목 여백: 슬라이더를 끌어 아이템 제목 주위에 가로 및 세로 여백을 추가합니다.
- 서식: 아코디언 아이템의 방향 및 정렬을 선택합니다.