Studio 에디터: 스택 정보
2 분
페이지 메뉴
- 스택 방향 선택하기
- 드래그-앤-드롭으로 간격 설정하기
- 필요에 맞게 스택 디자인하기
스택은 세로 또는 가로 순서로 요소를 "포괄"하는 플렉스박스 컨테이너입니다. 요소를 스택해 모든 화면 크기에서 멋지게 보이도록 하고 작은 화면에서 겹치는 부분 및 큰 화면에서의 여백을 방지하세요.
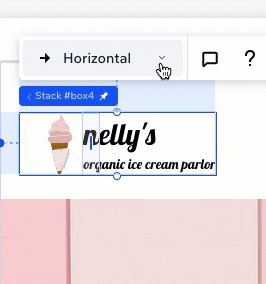
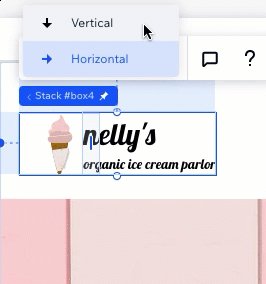
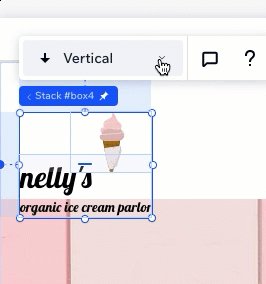
스택 방향 선택하기
스택에 요소를 배치할 때에는 가로 또는 세로 방향을 선택할 수 있습니다. 이는 요소를 세로 또는 가로 순서로 표시할지 여부에 따라 다릅니다.
어느 쪽이든, 언제든지 방향을 변경할 수 있습니다. 이렇게 하면 요소가 올바른 순서로 자동으로 재정렬됩니다.

드래그-앤-드롭으로 간격 설정하기
드래그-앤-드롭 기능을 사용해 스택의 요소 사이 간격을 그 어느 때보다 쉽게 설정할 수 있습니다.

여백을 음수로 정의해 요소를 의도적으로 겹치게 할 수도 있습니다.

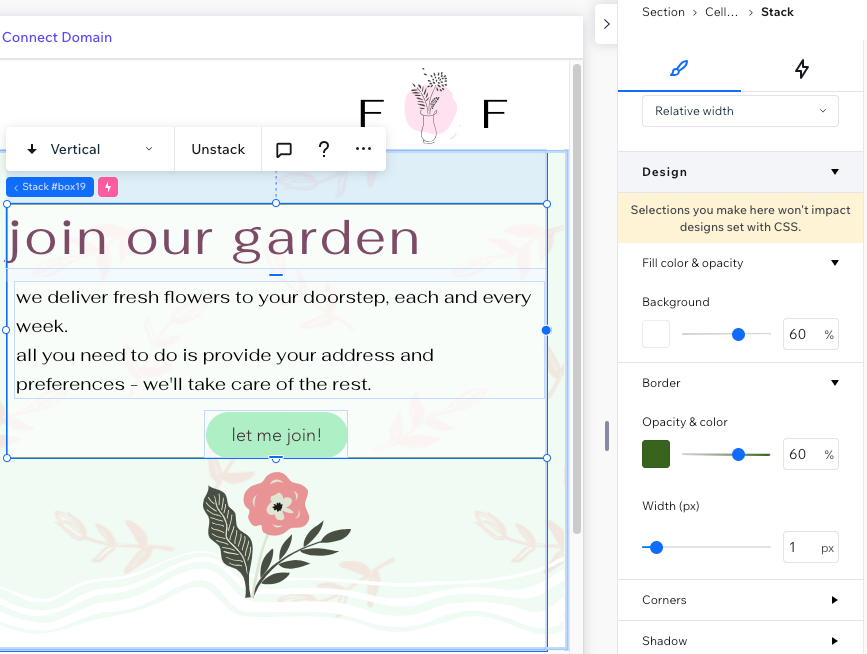
필요에 맞게 스택 디자인하기
스택 컨테이너는 기본적으로 투명하지만, 필요에 따라 속성 패널에서 디자인할 수 있습니다. 스택을 돋보이게 만들기 위해 배경 색상, 테두리, 음영을 추가하세요.