Studio 에디터: 사이트 색상 작업하기
4 분
페이지 메뉴
- 사이트 색상 이해하기
- 사이트 색상 편집하기
- 사이트 색상 관리하기
- 요소에 사이트 색상 적용하기
Studio 에디터에서는 하나의 편리한 패널에서 클라이언트의 사이트 전체에 사용되는 색상을 관리할 수 있습니다. 이는 일관된 색상 스토리를 생성하고 필요에 따라 빠르게 업데이트할 수 있도록 합니다.
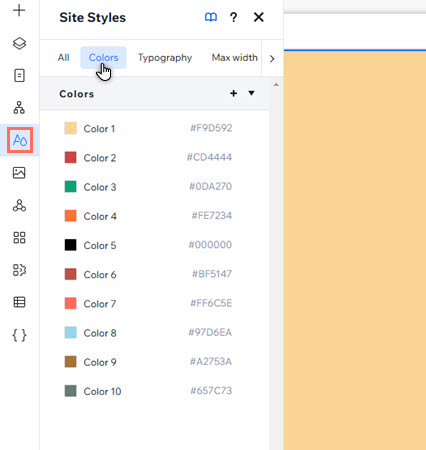
사이트 색상은 어떻게 찾나요?

사이트 색상 이해하기
사이트 스타일 패널의 색상 탭은 작업 중인 사이트 전체에 사용되는 색상을 표시합니다. 이러한 색상은 일반적으로 구성 요소에 연결되며, 원활한 디자인 경험을 보장하기 위해 추가, 관리 및 변경할 수 있습니다.
개별 사이트 템플릿과 처음부터 만든 사이트에 따라 처음에 사용하는 사이트 색상의 수가 다릅니다. 하지만, 각 Studio 사이트에는 사이트의 특정 요소 및 앱에 연결된 6개 이상의 기본 색상이 제공됩니다.
- 색상 1: 요소 및 앱 배경에 적용되는 기본 색상입니다(예: Wix 쇼핑몰, Wix 온라인 프로그램 등).
- 색상 2: 보조 배경 색상입니다.
- 색상 3: '비활성화' 상태의 액션 또는 요소에 적용되는 기본 색상입니다. 예를 들어, Wix 예약 캘린더의 예약 불가 날짜 등이 이에 해당됩니다.
- 색상 4: 텍스트 요소 및 추가 요소 및 앱 텍스트의 보조 색상입니다.
- 색상 5: 사이트의 텍스트 기본 색상입니다.
- 색상 6: 사이트의 링크 및 액션 색상입니다.
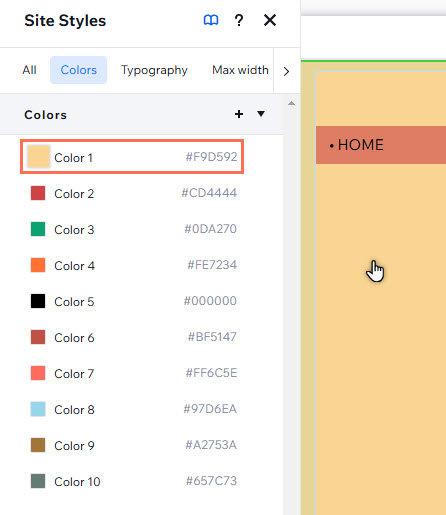
예를 들어, 아래 스크린샷에서는 색상 1이 머리글의 배경 색상으로 자동 적용됩니다.

참고:
- 선택한 템플릿에 따라 이러한 색상은 패널에서 이름이 다를 수 있습니다. 예를 들어, '색상 1'의 이름은 '기본 배경'으로 지정될 수 있습니다. 그럼에도 불구하고 기본 색상은 모든 Studio 에디터 사이트에서 동일한 요소 또는 앱에 동일한 순서로 연결됩니다.
- 사이트에는 최대 25개의 사이트 색상을 사용할 수 있습니다.
사이트 색상 편집하기
사이트 스타일 패널에서 사이트 색상을 디자인 요구 사항에 맞게 사용자 지정하고 클라이언트의 브랜딩을 강화하세요.
중요!
색상을 변경하면 업데이트하는 색상을 사용 중인 요소에 즉시 영향을 미칩니다. 예를 들어, 이전에 추가한 테마 요소나 해당 색상을 사용한 요소에 영향을 미칩니다.
사이트 색상을 편집하려면:
- 에디터 왼쪽에서 사이트 스타일
 을 클릭합니다.
을 클릭합니다. - 색상 탭을 선택합니다.
- 조정하고자 하는 색상을 클릭합니다.
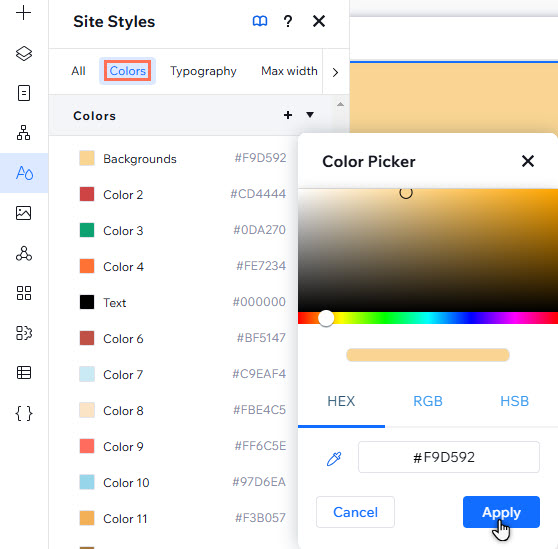
- 다음 옵션에서 범위의 중간 색상을 선택하는 방법을 선택합니다.
- 선택기에서 커서를 사용해 새 색상을 선택합니다.
- 해당 입력란에 HEX, RGB, HSB 정보를 입력합니다.
- 드로퍼
를 클릭해 화면에서 새 색상을 선택합니다.
- 적용을 클릭합니다.

사이트 색상 관리하기
디자인 과정이 최대한 원활하게 이루어질 수 있도록 사이트 색상을 관리하세요. 색상 이름을 변경해 쉽게 찾을 수 있도록 하거나 색상을 변경해 사이트를 빠르게 변경할 수 있습니다.
사이트 색상을 관리하려면:
- 에디터 왼쪽에서 사이트 스타일
 을 클릭합니다.
을 클릭합니다. - 색상 탭을 선택합니다.
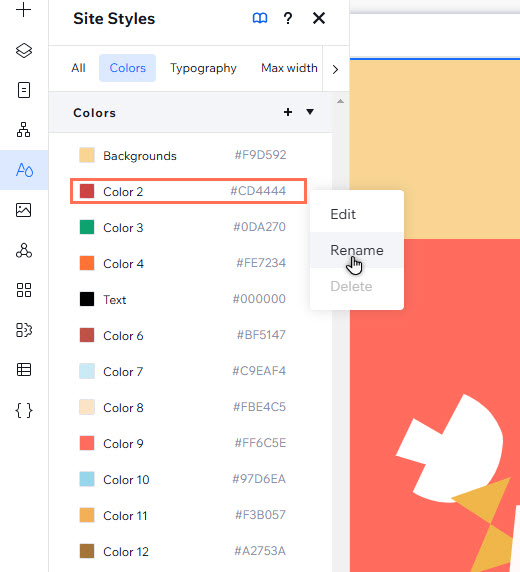
- 해당 색상에 마우스오버한 후 추가 작업
아이콘 클릭합니다.
- 원하는 작업을 선택합니다.
- 색상 이름 변경하기:
- 이름 변경을 클릭합니다.
- 입력란에 새 색상 이름을 입력합니다.
- 삭제 / 변경하기:
- 삭제를 클릭합니다.
- 선택기에서 대체 색상을 선택합니다.
- 적용을 클릭합니다.
- 색상 이름 변경하기:

색상을 삭제하거나 변경할 수 없다면:
- 특정 음영은 사이트에 있는 Wix 앱 및 요소의 기본 색상으로 사용되므로 삭제 옵션이 회색으로 표시됩니다. 하지만, 패널에서 색상을 클릭해 변경할 수 있습니다.
- 기본 색상으로 설정되지 않은 음영은 사이트 전체에서 여전히 사용 중일 수 있으며, 따라서 대신 색상을 변경하라는 메시지가 표시됩니다.
요소에 사이트 색상 적용하기
카테고리에 색상이 지정되면, 요소 추가 패널의 일부 테마 요소(예: 스타일이 지정된 텍스트 요소)에 자동으로 적용됩니다. 속성 패널에서 캔버스의 요소에 사이트 색상을 적용할 수도 있습니다.
참고:
요소에 2개 이상의 색상이 사용된 경우, 관련 색상 상자를 클릭해 각 음영을 사용자 지정할 수 있습니다.
요소에 사이트 색상을 적용하려면:
- 해당 요소를 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 디자인 아래의 색상 상자를 클릭해 색상 선택기를 엽니다.
- 테마 색상에서 색상을 선택해 적용합니다.


