Studio 에디터: 메가 메뉴 추가 및 사용자 지정하기
4 분
페이지 메뉴
- 메가 메뉴 컨테이너 추가 및 설정하기
- 드롭다운 메뉴 생성하기
- 메가 메뉴 컨테이너 레이아웃 조정하기
- 메가 메뉴 디자인하기
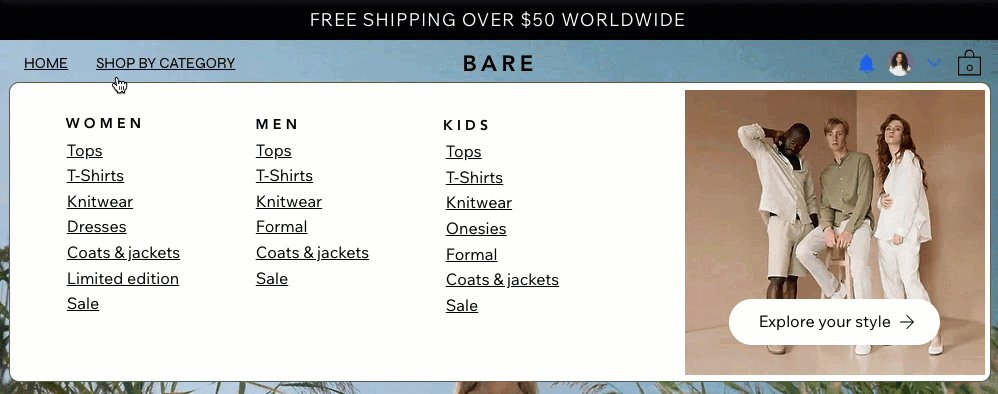
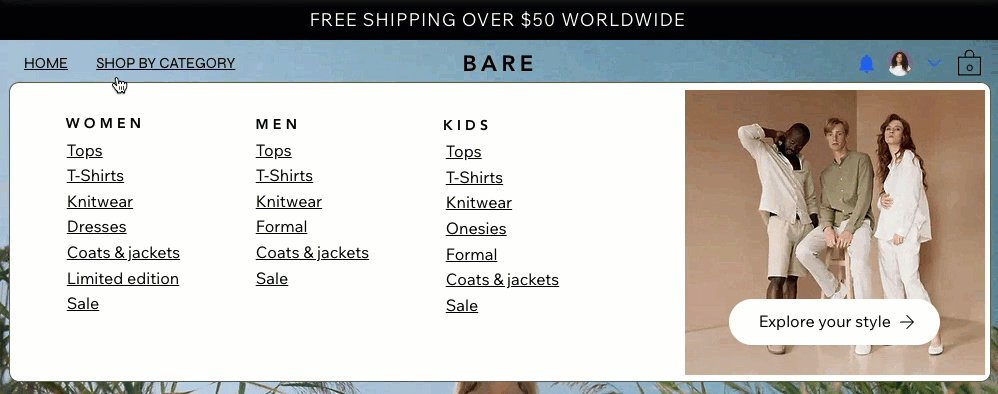
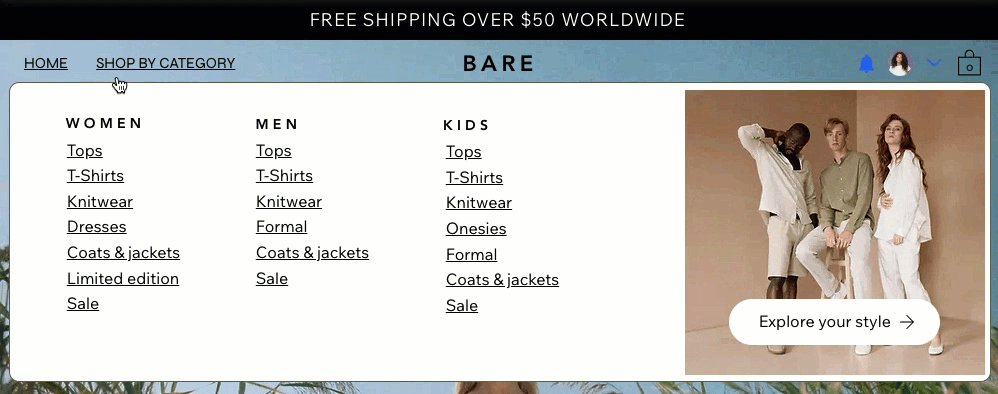
메가 메뉴는 가로 메뉴에 추가할 수 있는 컨테이너입니다. 방문자가 해당 메뉴 아이템에 마우스오버 시 컨테이너가 열립니다. 컨테이너를 처음부터 디자인하고 다중 탐색, 추천 제품 쇼케이스 또는 기타 목적 중 컨테이너의 용도를 결정하세요.

이 도움말은 Studio 에디터의 이전 메뉴 요소에 대한 도움말을 제공합니다. 새 메뉴 환경에서는 메가 메뉴를 드롭다운이라고 합니다. 새 메뉴 환경을 관리하는 단계를 확인하려면 여기를 클릭하세요.
메가 메뉴 컨테이너 추가 및 설정하기
메가 메뉴 컨테이너를 기존 메뉴에 아이템으로 추가하고 원하는 이름을 지정합니다. '서비스' 또는 '회사 소개'와 같이 콘텐츠의 의도가 반영된 제목을 사용하는 것이 좋습니다.
컨테이너를 추가하고 이름을 지정한 후에는 버튼, 모양 및 텍스트와 같은 요소를 추가해 원하는 콘텐츠를 제작하세요.
참고 사항:
메가 메뉴 컨테이너는 가로 메뉴에만 추가할 수 있습니다. 메가 메뉴 컨테이너는 세로 메뉴, 앵커 메뉴, 햄버거 메뉴에는 지원되지 않습니다.
메가 메뉴를 추가하려면:
- 에디터에서 해당 가로 메뉴를 선택합니다.
- 메뉴 관리를 클릭합니다.
- 패널 하단에서 + 아이템 추가를 클릭합니다.
- 메가 메뉴를 선택합니다.
- 메가 메뉴 제목을 입력합니다.
도움말: 방문자가 메가 메뉴에 마우스오버하는 제목입니다. - 완료를 클릭합니다.
- 메가 메뉴에 콘텐츠를 추가합니다.
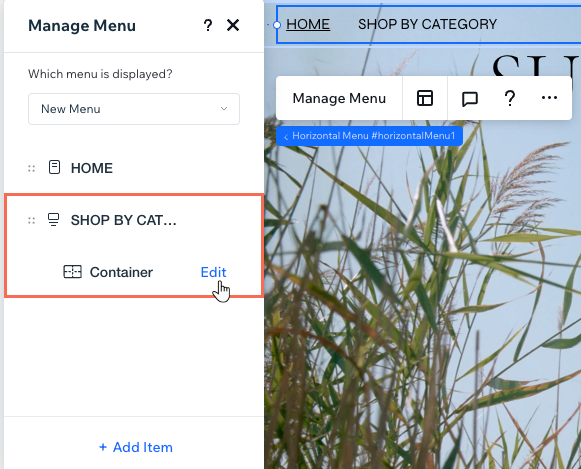
- (관리 메뉴 패널에서) 컨테이너 옆 편집을 클릭합니다.
- 필요한 요소를 컨테이너에 추가합니다.

메가 메뉴에서 사이트 페이지로 링크하고 싶으신가요?
사이트 페이지로 링크되는 요소는 메가 메뉴 컨테이너에 배치될 경우, 접근할 수 없습니다. 따라서, 다음 섹션의 단계를 사용해 페이지를 드롭다운 메뉴 아이템으로 추가하는 것이 좋습니다. 웹 접근성에 대한 자세한 도움말을 확인하세요.
드롭다운 메뉴 생성하기
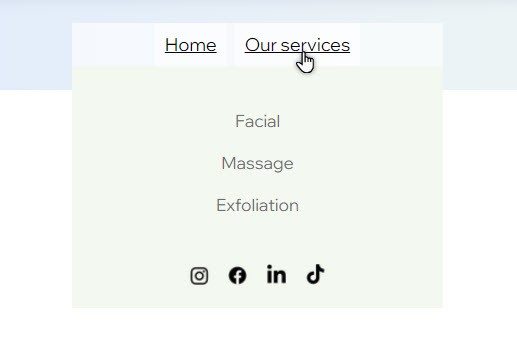
메가 메뉴로 드롭다운 메뉴를 생성해 사이트의 특정 아이템을 구성하세요. 방문자가 메가 메뉴를 클릭하면 드롭다운 메뉴 및 해당 아이템이 컨테이너에 표시됩니다.

참고:
메인 메뉴가 있는 동일한 패널에서 드롭다운 아이템을 추가하고 관리할 수 있으므로 사이트 탐색을 더 쉽게 설정할 수 있습니다.
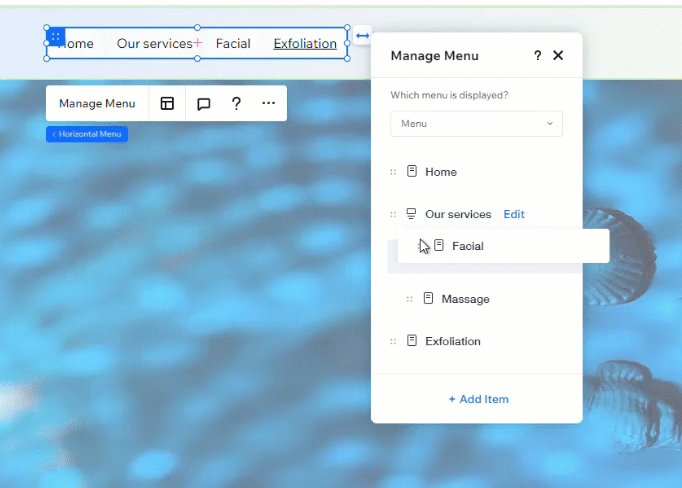
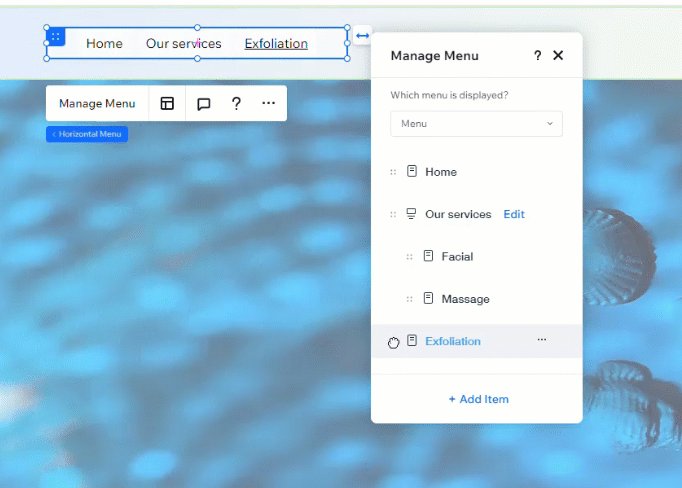
드롭다운 메뉴를 생성하려면:
- 에디터에서 해당 가로 메뉴를 선택합니다.
- 메뉴 관리를 클릭합니다.
- (아이템이 메뉴에 추가되지 않은 경우) 아이템 추가를 클릭해 원하는 메뉴 아이템을 설정합니다.
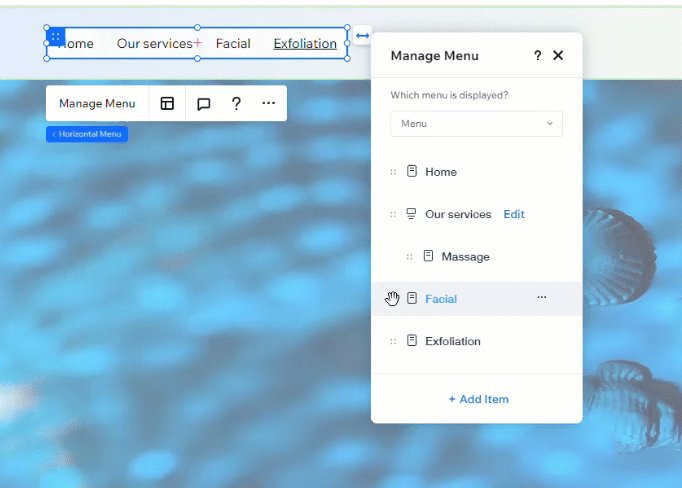
- 메가 메뉴 아래에 해당 메뉴 아이템을 중첩합니다.
- 메뉴 관리 패널에서 아이템을 선택합니다.
- 아이템을 메가 메뉴 아래로 끌어다 놓습니다.

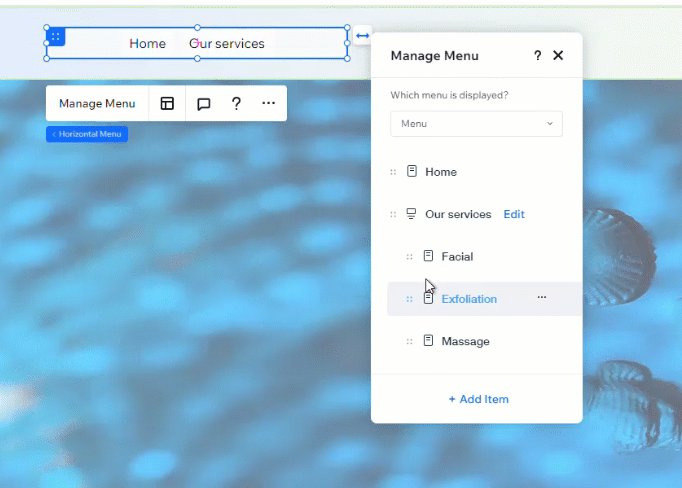
드롭다운 메뉴 아이템을 관리하고 싶다면:
메뉴 관리 패널을 사용해 드롭다운 메뉴의 아이템 순서 변경. 이름 변경 및 제거할 수 있습니다.
메가 메뉴 컨테이너 레이아웃 조정하기
메가 메뉴에 원하는 요소를 추가한 후, 페이지 구조에 맞게 레이아웃을 변경하세요. 간격을 조정하고 컨테이너가 늘어나는 정도를 결정할 수 있습니다.
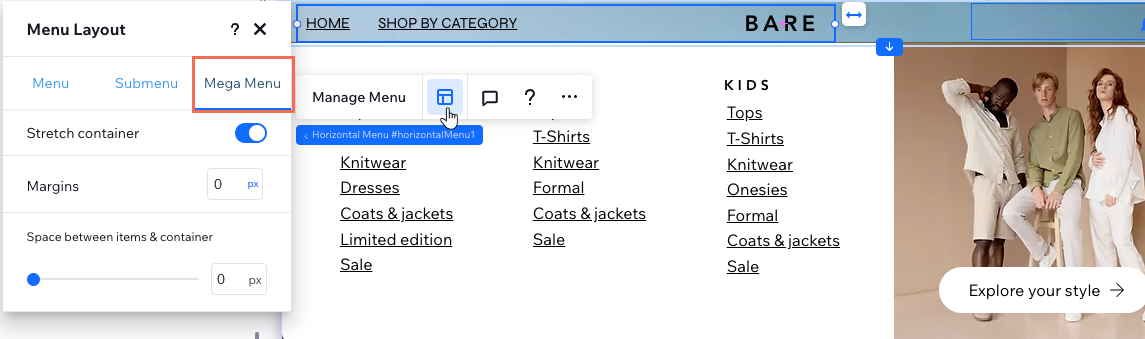
레이아웃을 변경하려면:
- 에디터에서 해당 메뉴를 선택합니다.
- 레이아웃
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 메가 메뉴를 클릭합니다.
- 옵션을 사용해 레이아웃을 조정합니다.
- 컨테이너 늘리기: 컨테이너를 방문자 화면의 전체 너비로 늘릴지 여부를 결정합니다. 비활성화하면 캔버스 또는 속성 패널에서 원하는 너비를 설정할 수 있습니다.
- 여백: 메가 메뉴 컨테이너와 화면 가장자리 사이에 여백을 추가합니다(px 또는 %).
- 아이템 및 컨테이너 간격: 슬라이더를 끌어 메뉴와 메가 메뉴 컨테이너 사이의 간격을 조정합니다.

메가 메뉴 디자인하기
컨테이너의 레이아웃을 조정한 후에는 테두리, 배경 등을 디자인하세요. 일관된 디자인을 유지할 수 있도록 메가 메뉴에 적용한 변경 사항은 추가한 모든 하위 메뉴에도 적용됩니다.
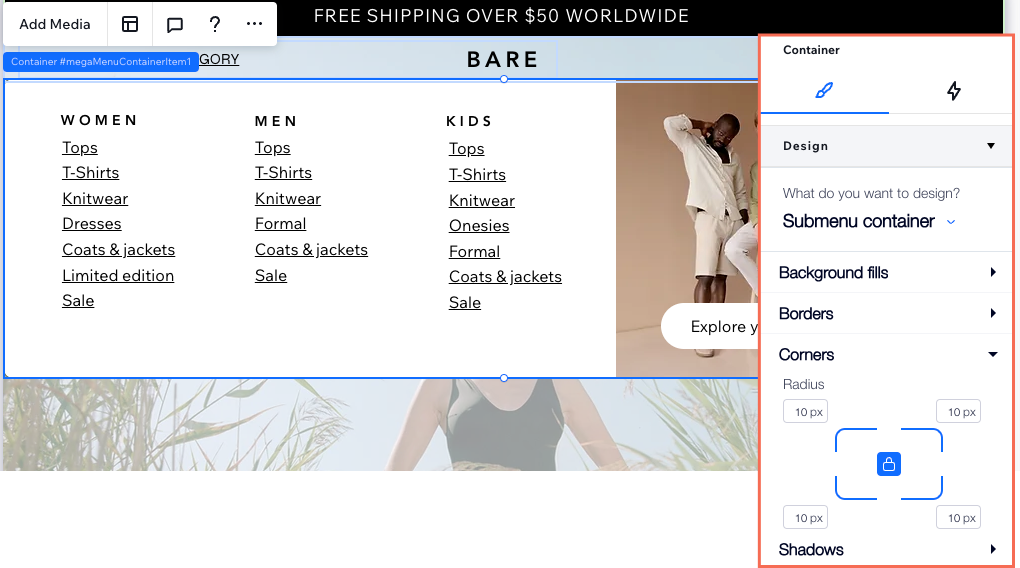
컨테이너의 디자인을 사용자 지정하려면:
- 에디터에서 해당 메뉴를 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 요소 선택 드롭다운 메뉴에서 하위 메뉴 컨테이너를 선택합니다.
- 사용 가능한 옵션을 사용해 컨테이너를 디자인합니다.
- 배경 채우기: 컨테이너의 색상, 그라데이션 또는 이미지 배경을 설정합니다. 다양한 투명도의 배경 레이어를 추가할 수 있습니다.
- 테두리: 컨테이너의 테두리를 추가하고 디자인합니다.
- 모서리: 컨테이너의 모서리를 더 둥글게 또는 각지게 만듭니다.
- 음영: 3D 효과를 위해 컨테이너 뒤에 음영을 추가합니다.