Studio 에디터: 마우스 효과 추가하기
4 분
페이지 메뉴
- 요소에 마우스 효과 추가하기
- 마우스 효과 사용자 지정하기
- 마우스 효과 제거하기
시선을 사로잡는 마우스 효과로 디자인의 상호 작용성을 높여보세요. 강조 표시하고자 하는 요소에 마우스 효과를 추가하면, 방문자가 커서 움직임에 따라 자동으로 효과가 트리거됩니다.
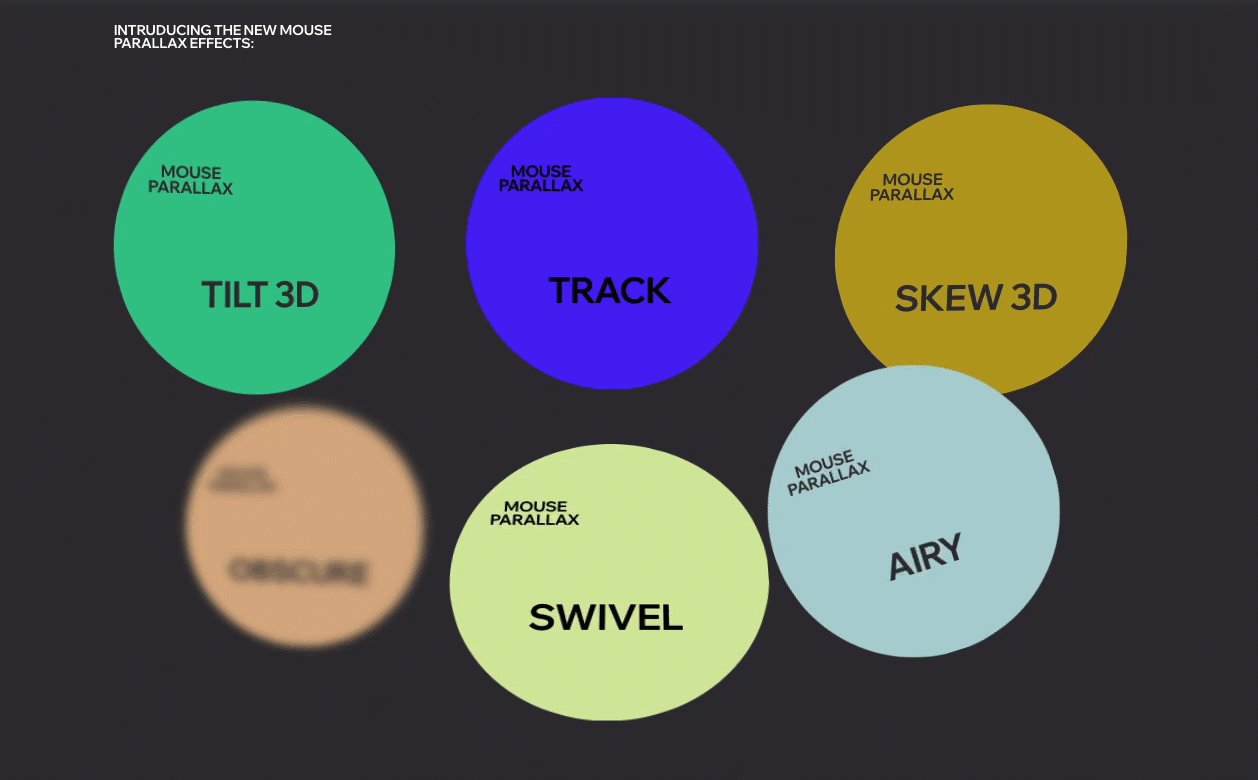
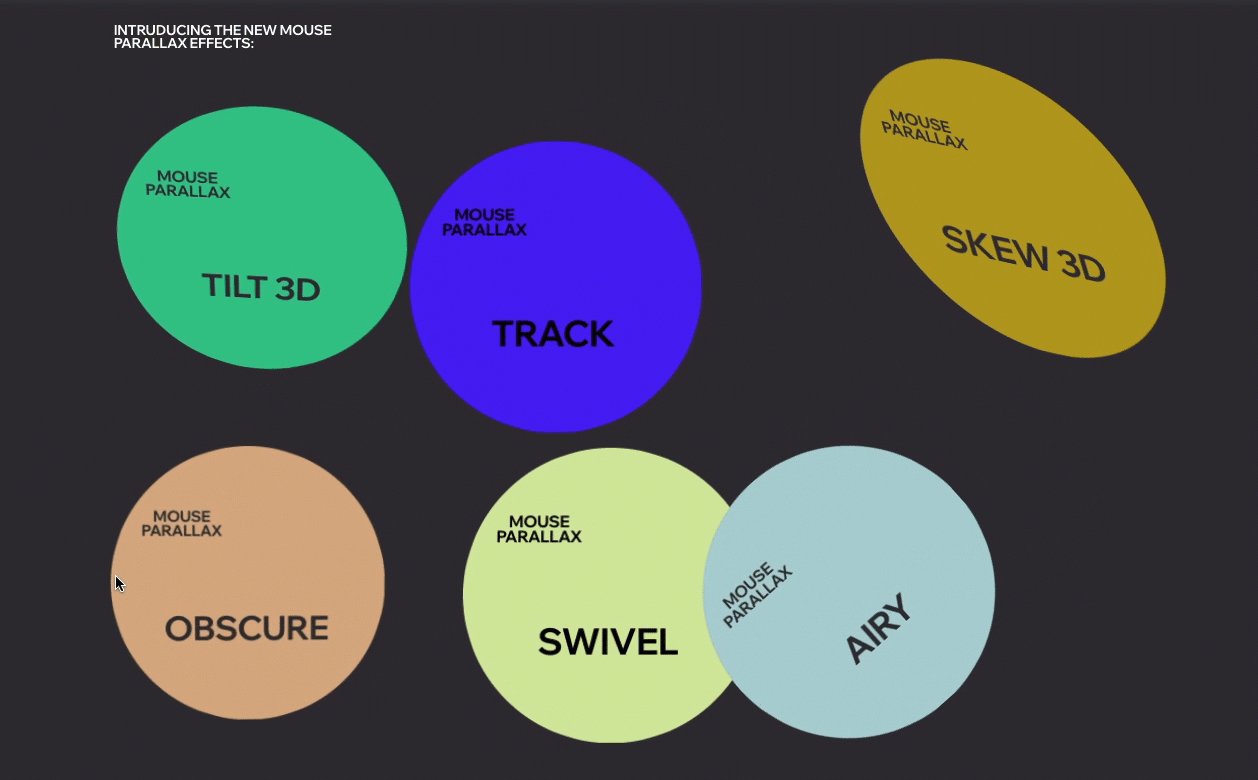
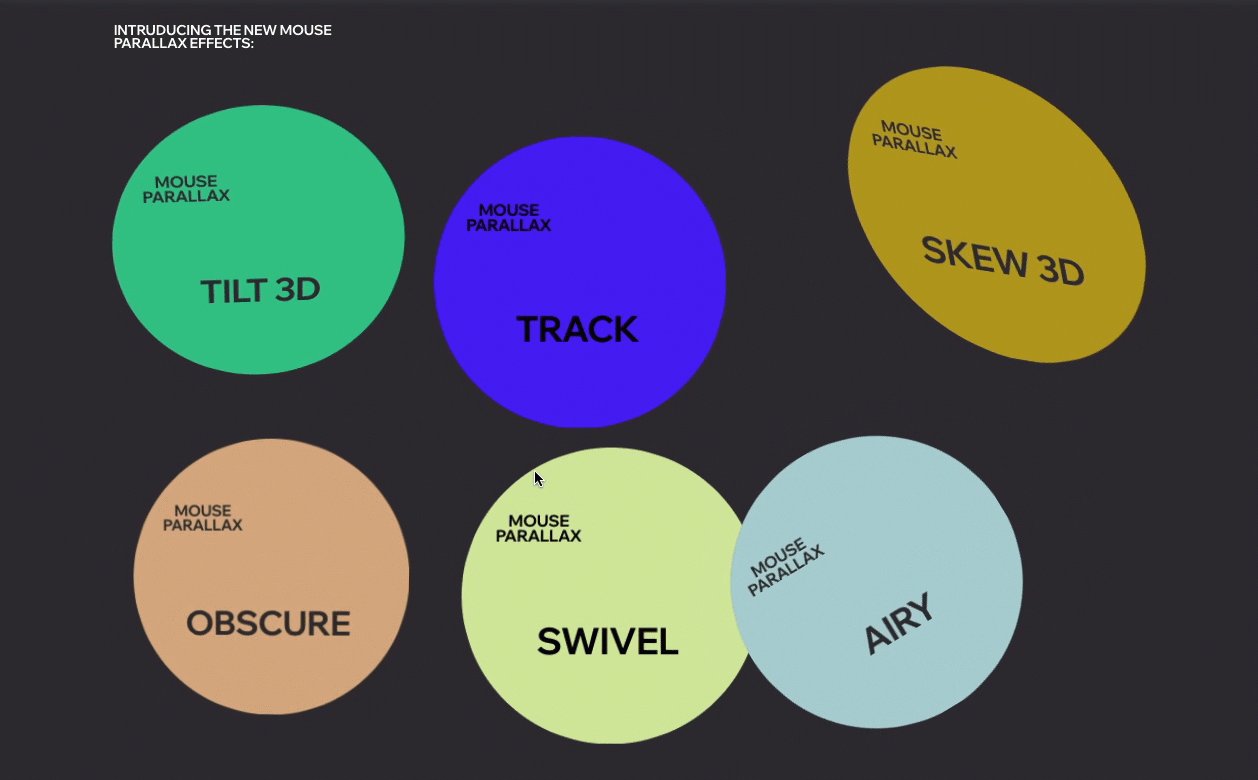
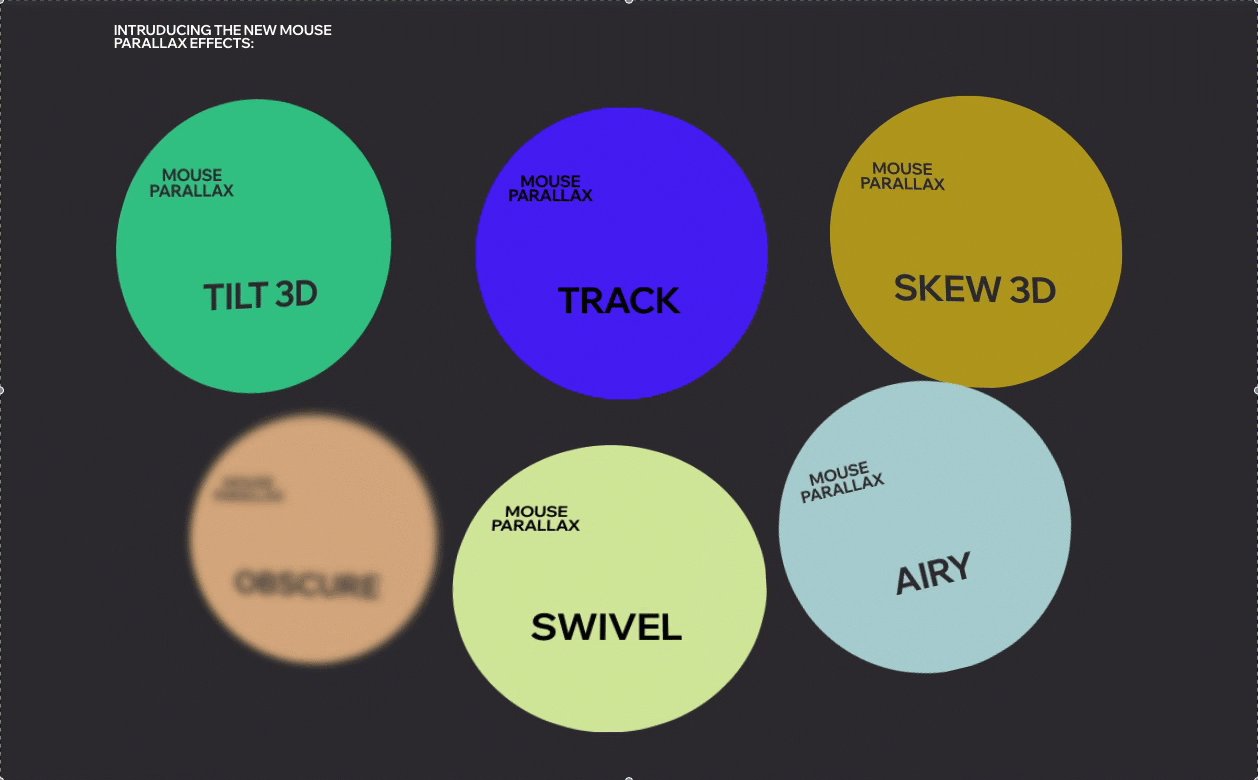
Wix는 아래와 같이 클라이언트의 사이트에 맞게 조정할 수 있는 다양한 효과를 제공합니다.

참고:
이러한 효과에는 마우스 커서가 필요하므로 터치스크린 기기(예: 휴대 전화, 태블릿 등)에서는 재생되지 않습니다.
요소에 마우스 효과 추가하기
애니메이션 효과를 적용할 요소를 선택한 후 속성 패널을 열어 마우스 효과 중 하나를 선택하세요.
마우스 효과를 추가하려면:
- 해당 요소를 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 애니메이션 및 효과
 탭을 클릭합니다.
탭을 클릭합니다. - 마우스 효과를 클릭한 후 + 추가를 클릭합니다.
- 컬렉션에서 효과를 선택합니다.
- (선택사항) 하단에서 애니메이션 조정을 클릭해 방향, 거리, Ease 효과 등과 같은 설정을 사용자 지정합니다.

마우스 효과 사용자 지정하기
마우스 효과를 선택한 후에는 원하는 방식으로 작동하도록 설정하세요. 거리, 방향, 속도, Ease 효과 및 기타 설정을 선택해 효과를 더 미묘하거나 눈에 띄게 설정할 수 있습니다.
참고:
사용 가능한 사용자 지정 옵션은 선택한 효과에 따라 다릅니다.
마우스 효과를 사용자 지정하려면:
- 해당 요소를 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 애니메이션 및 효과
 탭을 클릭합니다.
탭을 클릭합니다. - 마우스 효과 아래에서 효과를 클릭해 편집합니다.
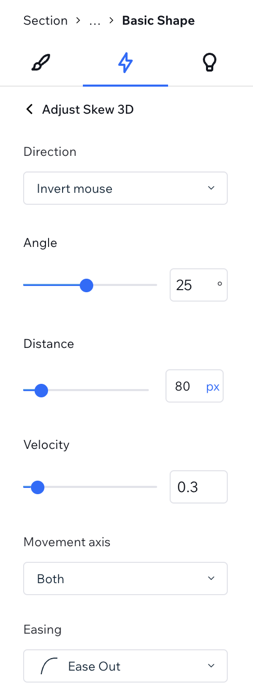
- 애니메이션 조정을 클릭해 설정을 변경합니다.
- 방향: 마우스를 따라 이동할지 여부를 결정합니다.
- 마우스 따라가기: 요소가 마우스 커서의 움직임을 따릅니다.
- 마우스 반대 방향: 요소를 마우스의 반대 방향으로 이동합니다. 예를 들어, 마우스를 위로 이동하면 요소는 아래로 이동합니다.
- 거리: 요소를 이동할 수 있는 거리를 결정합니다(px, %, vh 또는 vw).
- 속도: 슬라이더를 끌어 효과의 속도를 변경합니다. 숫자가 낮을수록 효과가 더 빨라집니다.
- 이동 축: 요소가 가로, 세로 또는 두 축 모두에서 이동할지 여부를 결정합니다.
- Ease 효과: 효과가 서서히 나타나거나 사라지는 정도를 선택합니다.
- 원근감: 요소가 방문자의 커서에서 얼마나 멀리 떨어져 있는지 선택합니다. 값이 낮을수록 값이 높을 때보다 3D 효과가 더 강해집니다.
- 방향: 마우스를 따라 이동할지 여부를 결정합니다.
도움말:
마우스 효과 미리보기 버튼을 활성화해 사이트를 미리 볼 필요 없이 캔버스에서 직접 효과를 확인합니다.

마우스 효과 제거하기
속성 패널에서 언제든지 마우스 효과를 제거할 수 있습니다.
마우스 효과를 제거하려면:
- 해당 요소를 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 애니메이션 및 효과
 탭을 클릭합니다.
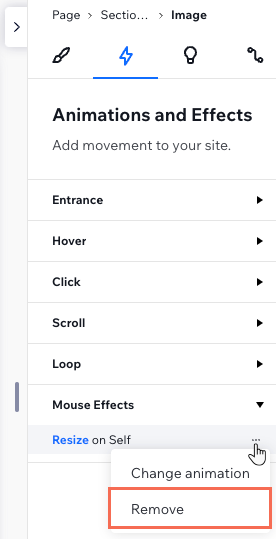
탭을 클릭합니다. - 애니메이션에 마우스오버한 후 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 제거를 클릭합니다.