Studio 에디터: 루프 애니메이션 추가하기
4 분
페이지 메뉴
- 루프 애니메이션 추가하기
- 루프 애니메이션 사용자 지정하기
- 루프 애니메이션 제거하기
지속적으로 반복되는 애니메이션으로 디자인에 움직이는 느낌을 더하세요. 방문자가 관심을 갖기를 바라는 모든 요소에 루프 애니메이션을 추가할 수 있습니다. 일부는 더 미세하며, 일부는 진정한 관심을 끌 수 있습니다.
다른 중단점에 있는 애니메이션은 어떻게 되나요?
데스크톱 중단점에 애니메이션을 추가하면 더 작은 중단점까지 계단식으로 표시됩니다. 하지만, 중단점별로 다른 애니메이션을 설정하거나 동일한 애니메이션을 사용자 지정할 수 있습니다.
Wix Studio 아카데미로 이동해 추가 Wix Studio 웨비나, 튜토리얼 및 강좌를 확인하세요. (영문)
루프 애니메이션 추가하기
특정 요소 및 섹션, 또는 사이트 페이지 전체에 루프 애니메이션을 추가할 수 있습니다.
루프 애니메이션을 추가하려면
- 해당 요소를 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 애니메이션 및 효과
 탭을 클릭합니다.
탭을 클릭합니다. - 반복 재생 아래에서 + 추가를 클릭합니다.
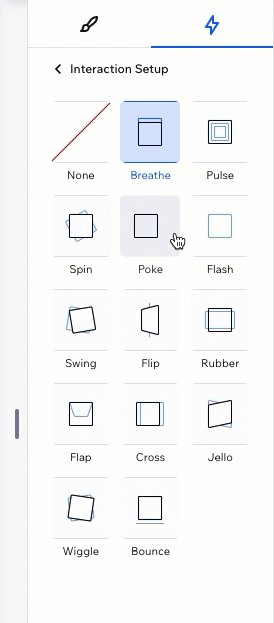
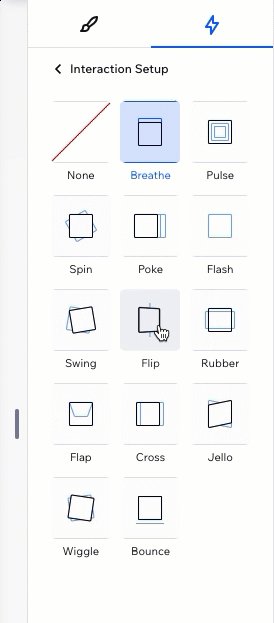
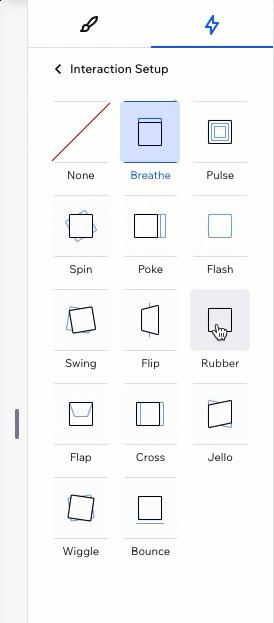
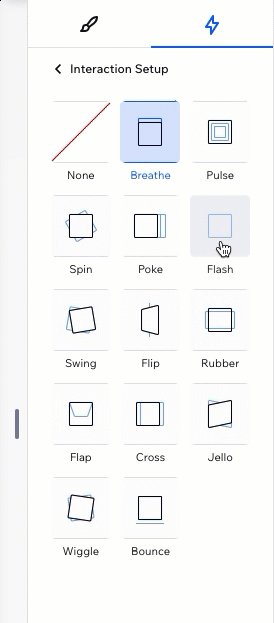
- 목록에서 애니메이션을 선택합니다.
도움말: 애니메이션에 마우스오버해 표시되는 방식을 미리 확인할 수 있습니다.

루프 애니메이션 사용자 지정하기
애니메이션을 선택한 후에는 원하는 방식으로 작동하도록 설정하세요. 애니메이션 지속 시간 및 강도 설정, 반복 사이에 지연 시간을 추가하는 등의 작업을 수행할 수 있습니다.
루프 애니메이션을 사용자 지정하려면:
- 해당 요소를 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 애니메이션 및 효과
 탭을 클릭합니다.
탭을 클릭합니다. - 변경하고자 하는 애니메이션을 클릭합니다.
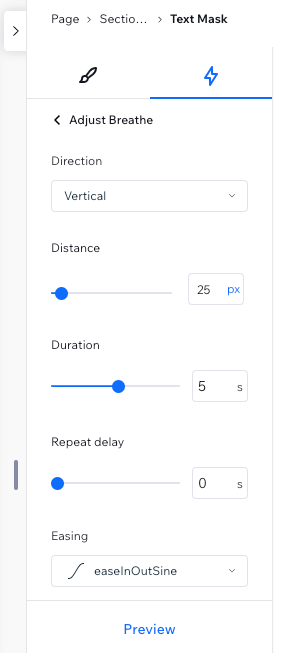
- 애니메이션 조정을 클릭해 설정을 변경합니다.
- 방향: 애니메이션이 나오는 방향을 선택합니다. (예: 왼쪽에서, 위에서)
- 강도: 애니메이션을 더 은은하게 또는 공격적으로 만듭니다.
- 지속 시간: 애니메이션의 지속 시간을 변경합니다.
- 반복 지연: 애니메이션의 무한 반복 사이에 지연 시간(초)을 추가합니다.
- Ease 효과: 애니메이션이 서서히 나타나거나 사라지는 정도를 선택합니다.
참고:
사용 가능한 설정은 선택한 애니메이션에 따라 달라집니다.

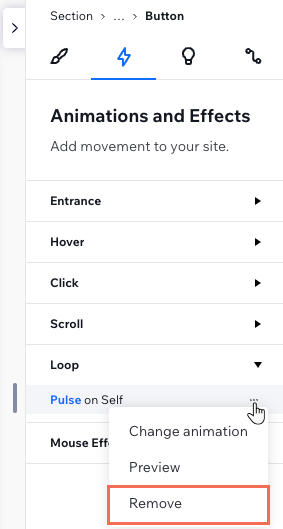
루프 애니메이션 제거하기
속성 패널에서 언제든지 루프 애니메이션을 제거할 수 있습니다.
루프 애니메이션을 제거하려면:
- 해당 요소를 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 애니메이션 및 효과
 탭을 클릭합니다.
탭을 클릭합니다. - 애니메이션에 마우스오버한 후 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 제거를 클릭합니다.