Studio 에디터: 공유 버튼 추가 및 사용자 지정하기
4 분
페이지 메뉴
- 공유 버튼 추가 및 설정하기
- 표시할 버튼 선택하기
- 공유 버튼 레이아웃 조정하기
- 공유 버튼 디자인하기
공유 버튼은 클라이언트의 사이트를 더 많이 노출시킬 수 있는 좋은 방법입니다. 방문자는 버튼을 사용해 사이트의 홈페이지 또는 현재 방문 중인 페이지를 공유할 수 있습니다.
버튼은 이미 Facebook 및 WhatsApp과 같은 플랫폼과 통합되어 프로세스가 그 어느 때보다 쉬워졌습니다.
공유 버튼 추가 및 설정하기
원하는 디자인을 추가한 후 버튼을 현재 페이지로 연결할지 또는 사이트 홈페이지로 연결할지 여부를 선택합니다.
공유 버튼을 추가 및 설정하려면:
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 삽입 및 SNS를 클릭합니다.
- 공유 버튼을 클릭합니다.
- 원하는 디자인을 페이지로 끌어다 놓습니다.
- 버튼이 연결될 페이지를 선택합니다.
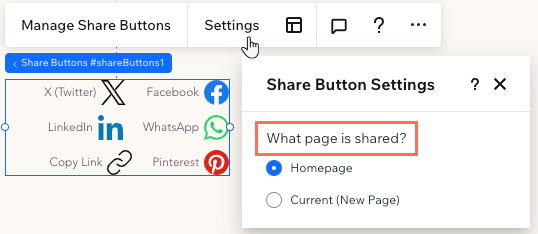
- 설정을 클릭합니다.
- 공유할 페이지 선택 아래에서 관련 옵션을 선택합니다.

표시할 버튼 선택하기
방문자의 사이트 공유를 유도할 SNS 플랫폼을 결정하세요. 관련이 없는 버튼을 비공개하고 기본 설정에 따라 버튼의 순서를 변경할 수 있습니다.
표시할 버튼을 선택하려면:
- 공유 버튼 요소를 선택합니다.
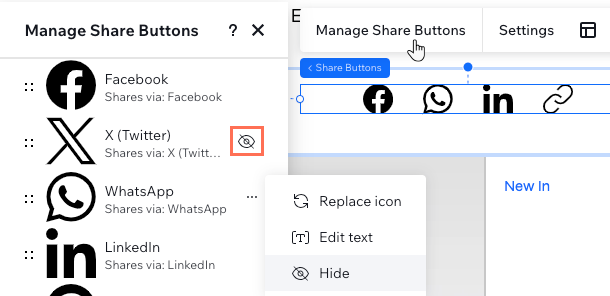
- 공유 버튼 관리를 클릭합니다.
- 다음에 수행할 작업을 선택합니다.
버튼 비공개하기
버튼 공개하기
버튼 순서 변경하기

공유 버튼 레이아웃 조정하기
사이트에 맞게 버튼 레이아웃을 조정하세요. SNS 아이콘을 표시할지, 텍스트만 표시할지, 또는 둘 다 표시할지 여부를 선택합니다. 방문자에게 명확하게 표시될 수 있도록 정렬 및 간격과 같은 옵션을 편집할 수도 있습니다.
버튼 레이아웃을 조정하려면:
- 공유 버튼 요소를 선택합니다.
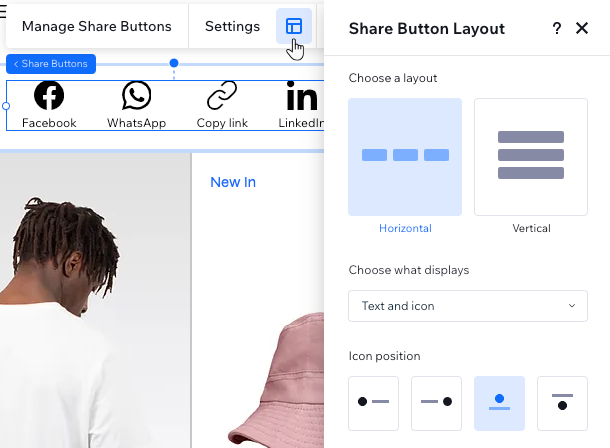
- 레이아웃
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 조정할 항목을 선택합니다.
- 레이아웃 선택: 버튼을 가로 또는 세로로 표시할지 여부를 결정합니다.
- 표시할 항목 선택: 아이콘만 표시할지, 텍스트만 표시할지, 또는 둘 다 표시할지 여부를 선택합니다.
- 아이콘 위치: 텍스트와 아이콘을 모두 표시하도록 설정할 경우, 텍스트를 기준으로 아이콘이 표시되는 위치를 선택할 수 있습니다. (예: 텍스트 위)
- 버튼 정렬: 버튼을 요소의 왼쪽, 오른쪽, 또는 가운데로 정렬합니다.
- 간격: 슬라이더를 끌어 버튼, 행, 아이콘 및 텍스트(해당되는 경우) 사이의 간격을 조정합니다.
- 버튼 방향: 공유 버튼 관리 패널에서 버튼을 정렬한 방식에 따라 버튼의 순서를 제어합니다.
참고: 이 옵션은 가로 레이아웃을 선택한 경우에만 사용할 수 있습니다.

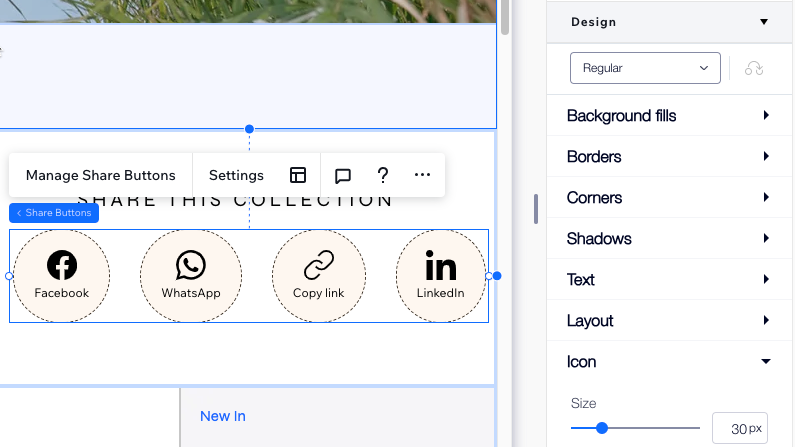
공유 버튼 디자인하기
공유 버튼의 디자인을 사용자 지정하는 방법은 여러 가지가 있습니다. 흥미로운 배경을 추가하고 아이콘 크기를 조정하거나, 텍스트에 스타일을 지정하는 등의 작업을 수행할 수 있습니다. 기본 및 마우스오버의 두 가지 상태에 대해 버튼을 디자인할 수 있습니다.
버튼을 디자인하려면:
- 공유 버튼 요소를 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다. - 디자인 섹션으로 스크롤합니다.
- 드롭다운에서 기본 또는 마우스오버 중 상태를 선택합니다.
- 버튼 디자인 방법을 선택합니다.
- 배경 채우기: 버튼의 색상, 그라데이션 또는 이미지 채우기를 선택합니다. 여러 레이어를 추가하고 투명도를 조정해 더 흥미로운 효과를 만들 수 있습니다.
- 테두리: 버튼이 눈에 띌 수 있도록 색상 및 스타일로 테두리를 추가합니다.
- 모서리: 버튼 모서리를 각지게 또는 둥글게 만듭니다.
- 음영: 멋진 3D 효과를 위해 요소 뒤에 음영을 추가합니다.
- 텍스트: 요소에 표시되는 텍스트 스타일 및 서식을 지정합니다.
- 레이아웃: 아이콘 주위에 여백을 추가해 버튼을 더 크게 만듭니다.
- 아이콘: 아이콘 크기 및 각도를 조정합니다.