결제 버튼 추가 및 설정하기
4 분
페이지 메뉴
- 1 단계 | 결제 버튼 추가하기
- 2 단계 | 결제 방법 설정하기
- 3 단계 | 버튼 설정 사용자 지정하기
- (선택사항) 4 단계 | 버튼 레이아웃 선택하기
- (선택사항) 5 단계 | 버튼 디자인 사용자 지정하기
- 자주 묻는 질문
중요!
결제 버튼을 사용해 온라인 결제를 수락하려면, 결제를 수락할 수 있는 플랜을 구매해야 합니다.
사이트에 결제 버튼을 추가해 빠르고 쉽게 결제하세요. 방문자가 체크아웃 버튼을 클릭하면 체크아웃 페이지로 바로 이동함으로 구매 과정을 간소화할 수 있습니다. 버튼을 추가한 후에는 결제 방법을 연결하고 레이아웃을 선택한 후 사이트에 맞게 디자인을 사용자 지정할 수 있습니다.

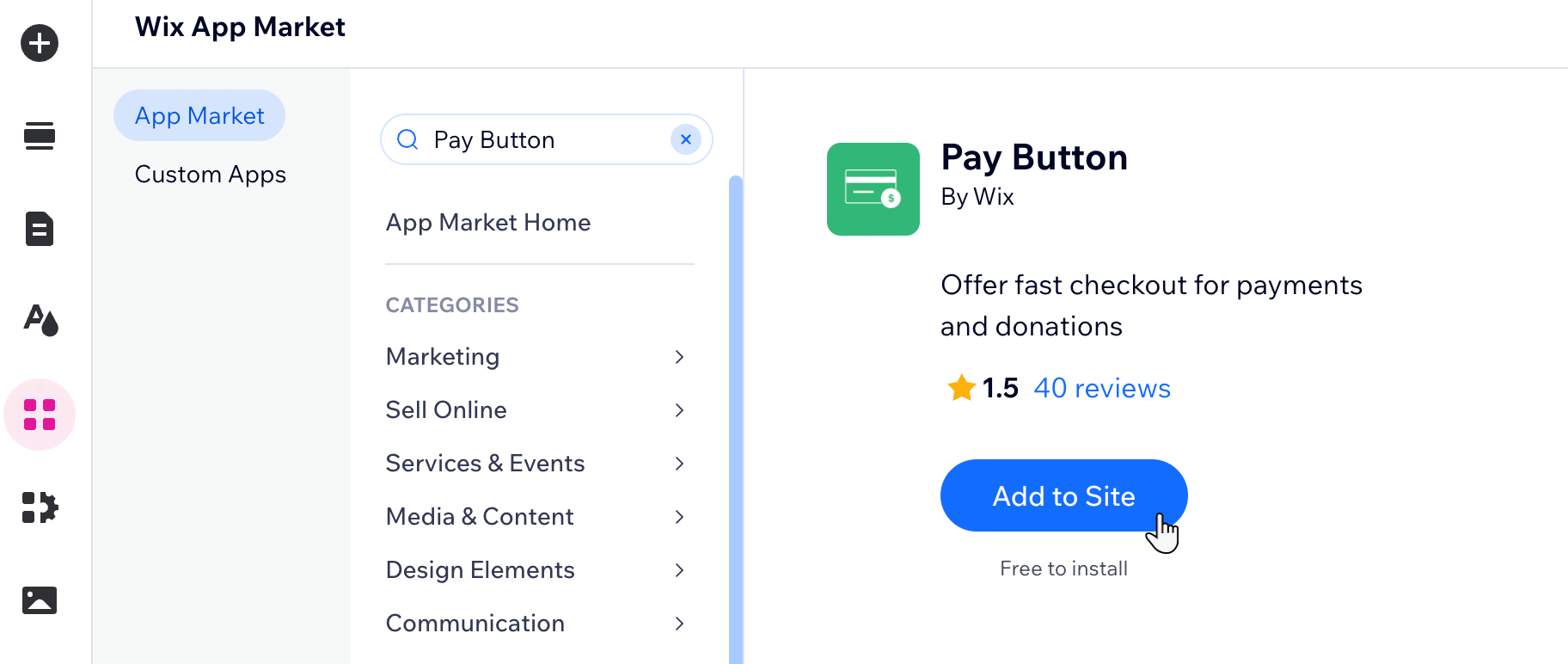
1 단계 | 결제 버튼 추가하기
앱 마켓에서 사이트에 결제 버튼을 추가해 시작하세요. 빠르고 쉬운 결제를 위해 사이트에 여러 버튼을 추가할 수 있습니다.
사이트에 결제 버튼을 추가하려면:
- 에디터로 이동합니다.
- 에디터 왼쪽에서 앱 추가
 를 클릭합니다.
를 클릭합니다. - 결제 버튼 앱을 검색합니다.
- 사이트에 추가를 클릭합니다.

2 단계 | 결제 방법 설정하기
결제 버튼을 통해 방문자의 결제를 수락하는 방법을 선택하세요. Wix는 위치에 따라 다양한 결제 수락 옵션을 제공합니다.
결제 버튼에 결제 방법을 연결하려면:
- 에디터에서 결제 버튼을 클릭합니다.
- 결제 방법 관리하기를 클릭합니다.
- 해당 결제 방법 옆 연결하기를 클릭합니다. (복수 선택 가능)
도움말: 오른쪽 상단에서 비즈니스 위치를 확인하세요. 위치가 잘못 설정되어 있는 경우, 드롭다운 메뉴를 클릭해 변경합니다.
- 관련 단계를 따라 설정 과정을 완료합니다.
- 자동 연결: 즉시 결제 수락을 시작할 수 있으나, 자금을 이체 받으려면 아래의 설정 과정을 완료해야 합니다.
- 추천 제공업체: 결제를 수락하려면, 계정을 생성하거나 기존 계정을 추천 제공업체의 기존 계정을 연결해야 합니다.
- 계정 설정하기를 클릭합니다.
- 계정을 연결합니다.
- 계정이 있는 경우:
- 자격 증명을 입력합니다.
- 로그인을 클릭한 후 단계를 따라 계정을 연결합니다.
- 계정이 없는 경우:
- 계정 만들기를 클릭하고 다음의 단계를 따라 계정을 생성합니다.
- 계정이 있는 경우:
3 단계 | 버튼 설정 사용자 지정하기
결제 버튼 설정을 사용자 지정해 사용자 경험을 개선하고 전환율을 높이세요. 브랜드와 고객 선호도에 맞게 버튼을 사용자 지정할 수 있습니다.
참고:
사이트 소유자만이 다음 설정을 편집할 수 있습니다. 다른 역할을 가진 공동 작업자는 이 섹션에 액세스할 수 없습니다.
버튼 설정을 사용자 지정하려면:
- 에디터에서 결제 버튼을 클릭합니다.
- 설정을 클릭합니다.
- 아이템 이름 아래 고객이 구매하는 제품의 이름을 입력합니다.
- 아이템 가격 아래 제품의 가격을 입력합니다.
참고: 필요한 경우 통화 변경을 클릭하세요. - 버튼 텍스트 아래 버튼에 표시되는 텍스트를 편집합니다.
- (선택사항) 이용약관 체크상자 표시 버튼을 활성화해 이용약관 링크를 표시합니다.
- 알림 이메일 아래에서 이메일 주소를 확인합니다. 다른 이메일로 알림을 수신해야 하는 경우, 기본 정보를 클릭해 변경합니다.
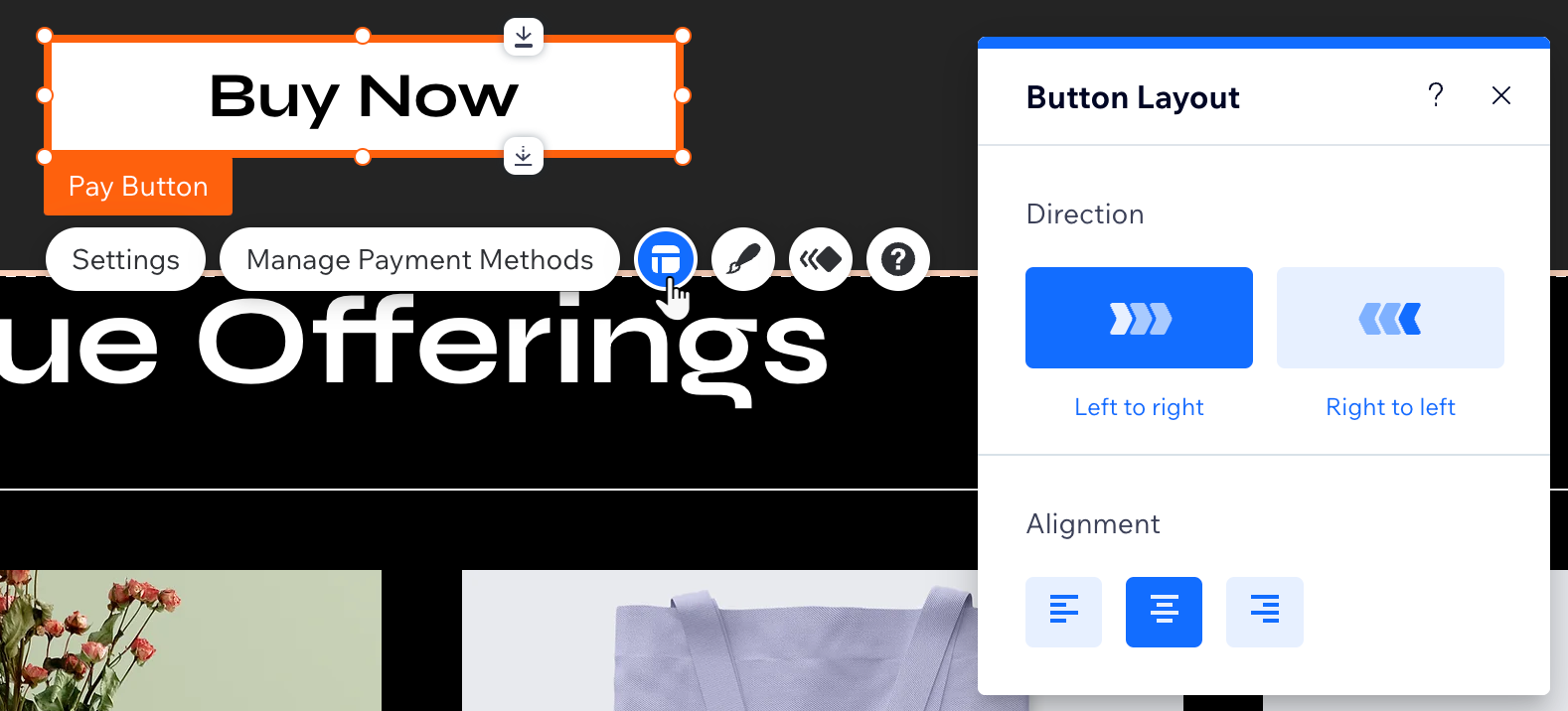
(선택사항) 4 단계 | 버튼 레이아웃 선택하기
사이트에서 버튼이 표시되는 방식을 설정하세요. 텍스트가 버튼에 표시되는 방식을 선택하고 사이트 테마에 맞게 사용자 지정할 수 있습니다.
버튼의 레이아웃을 선택하려면:
- 에디터에서 결제 버튼을 클릭합니다.
- 레이아웃
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 버튼 텍스트의 방향 및 정렬을 선택합니다.

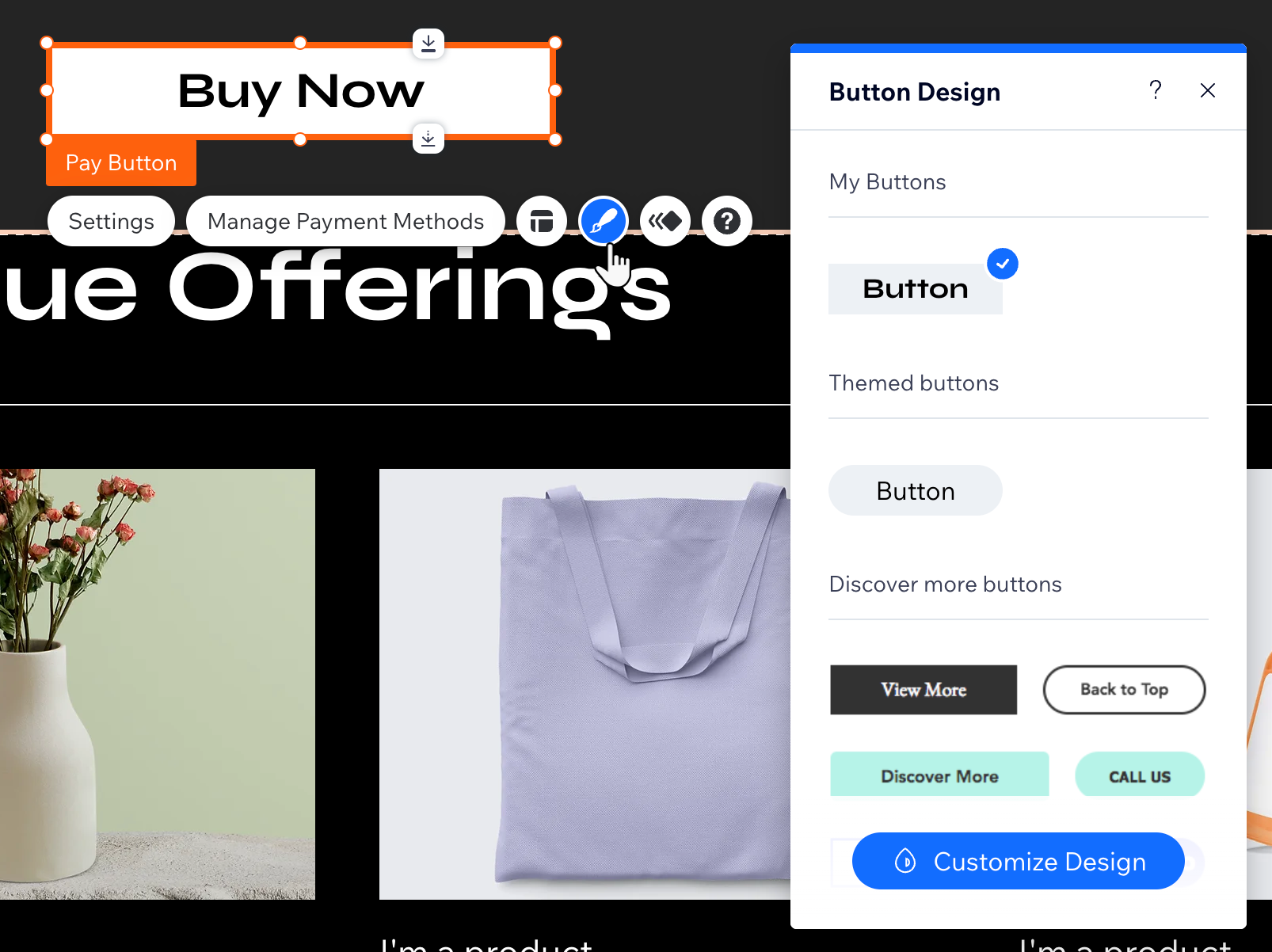
(선택사항) 5 단계 | 버튼 디자인 사용자 지정하기
결제 버튼에 대한 프리셋 디자인을 선택하거나 사이트와 어울리도록 변경하세요. 이는 사이트를 보다 일관되고 사용하기 쉽게 표시하는 데 도움이 됩니다.
버튼 디자인을 사용자 지정하려면:
- 에디터에서 결제 버튼을 클릭합니다.
- 디자인
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 버튼의 프리셋 디자인 중 하나를 선택합니다.
- 기본 및 마우스오버 뷰에 대한 고급 옵션을 확인하려면, 디자인 사용자 지정을 클릭합니다.
- 채우기 색상 및 투명도: 버튼의 색상과 투명도를 선택합니다.
- 테두리: 버튼의 테두리를 디자인합니다.
- 모서리: 버튼의 모서리를 둥글게 만듭니다.
- 음영: 버튼의 음영을 추가하고 디자인합니다.
- 텍스트: 버튼의 텍스트를 디자인합니다.

자주 묻는 질문
아래 질문을 클릭해 결제 버튼 설정에 대한 자세한 내용을 확인하세요.
하나의 결제 버튼에 여러 결제 방법을 사용할 수 있나요?
결제 버튼을 통해 결제된 내역을 추적할 수 있나요?
사이트에서 결제 버튼을 제거하려면 어떻게 해야 하나요?

