사이트에 Odnoklassniki (OK) 좋아요 버튼 삽입하기
2 분
페이지 메뉴
- 1 단계 | Odnoklassniki에서 버튼 코드 검색하기
- 2 단계 | 사이트에 코드 삽입하기
Odnoklassnki(OK)에서 삽입 코드를 복사해 에디터에 붙여넣어 Like 버튼을 Wix 사이트에 삽입하세요.

1 단계 | Odnoklassniki에서 버튼 코드 검색하기
Odnoklassniki를 사용하면 코드를 생성해 사이트에 다양한 위젯을 생성할 수 있습니다. 사이트에 '좋아요' 버튼을 추가하려면, 좋아요/공유 버튼의 코드를 생성 및 복사하세요.
코드를 생성하려면:
- Odnoklassnki로 이동합니다.
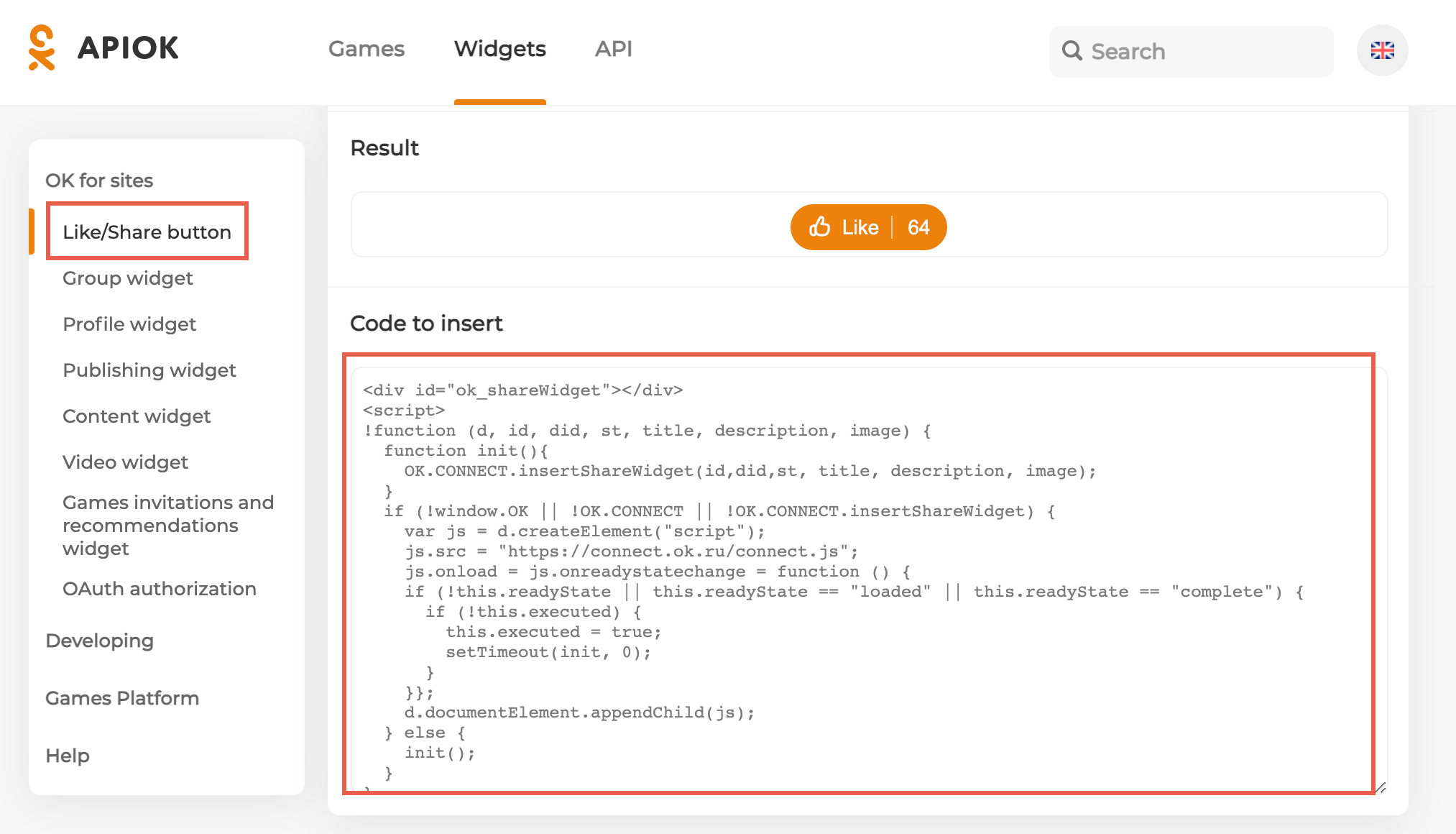
- 버튼 빌더에서 버튼을 사용자 지정합니다.
- Code to insert 아래에서 코드를 복사합니다.

2 단계 | 사이트에 코드 삽입하기
Wix 또는 Studio 에디터로 이동해 1 단계에서 검색한 코드를 삽입합니다.
Wix 에디터
Studio 에디터
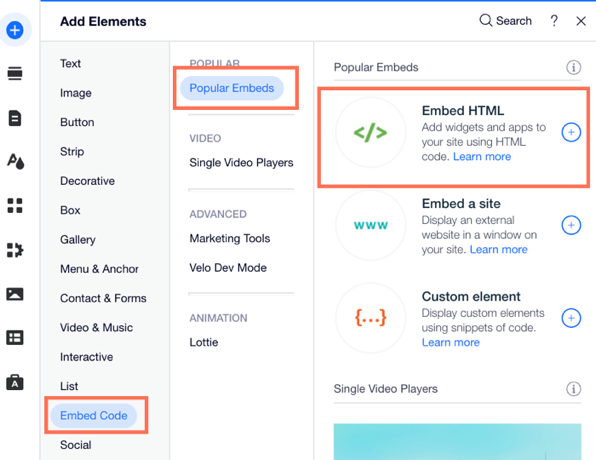
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 코드 삽입을 클릭합니다.
- HTML 삽입을 클릭합니다.

- 코드 입력을 클릭합니다.
- What do you want to add? 아래에 Code가 선택되어 있는지 확인합니다.
- 1 단계에서 복사한 코드를 코드 입력 (HTTPS만 해당) 입력란에 붙여넣습니다.
- 적용을 클릭합니다.
- (선택사항) 삽입할 내용을 설명하는 대체 텍스트를 삽입 요소 설명 대체 텍스트 입력란에 입력합니다.
- 준비가 되면 사이트를 게시합니다.

