H1 또는 헤더태그 추가하기 (기존 에디터)
2 분
중요!아래 도움말은 기존 에디터에 대한 지침을 제공합니다. 새로운 Wix 에디터에 대한 SEO 도움말은 여기를 참고하세요.
헤더태그는 각 페이지의 중요 텍스트를 검색엔진에 알릴 수 있는 기회를 제공합니다. H1 태그는 신문 기사의 제목과 같이 페이지의 헤드라인 역할을 합니다. 각 페이지는 신문의 섹션과 같이 취급되어 페이지 고유의 헤더태그를 가지고 있어야 합니다.
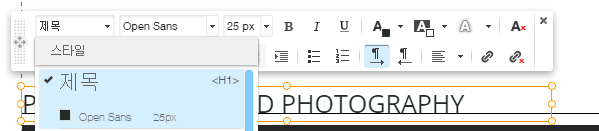
헤더태그는 텍스트의 글꼴 스타일에 의해 결정됩니다. 예를 들어, H1 태그를 추가하려면, 텍스트 상자 두번 클릭 > 기존 텍스트 강조표시 또는 새 텍스트 추가 > 텍스트 툴바에서 글꼴 스타일을 제목으로 변경합니다.

다음은 내 H1 태그를 관리에 도움을 주는 지침입니다:
- 제목 - H1
- 페이지 제목 - H2
- 머리말 XL - H3
- 머리말 L - H4
- 머리말 M - H5
- 머리말 S - H6
나머지 스타일은 단락 태그로 매핑됩니다.
헤더태그 도움말:
- 각 페이지는 고유의 헤더태그를 가져야 합니다.
- H1 태그는 페이지의 헤드라인 역할을 하는만큼, 각 페이지는 하나의 H1 태그를 가져야 합니다.
- H1 태그가 한 줄 이상이거나 줄바꿈이 있을 경우, Enter 대신 Shift+Enter 키를 사용해 텍스트를 입력합니다.
- 줄바꿈으로 인해 하나 이상의 H1 태그를 추가한 경우, 텍스트를 동일한 중에 배치해 줄바꿈을 제거하고 Shift+ Enter 키를 사용해 텍스트를 다시 입력합니다.
- "제목" 스타일의 텍스트에 빈공강 또는 줄바꿈이 있을 경우에는 추가 H1 태그가 자동으로 생성됩니다. 빈 태그는 전체적인 SEO에 나쁜 영향을 미치지는 않지만, SEO 마법사에서 부정확한 결과를 가져올 수 있습니다. 빈 공간 또는 줄바꿈을 강조표시한 후 글꼴 스타일을 변경해 추가 "제목" 글꼴(H1 태그)을 제거하도록 하세요.
사이트 소스코드에서 헤더태그가 올바르게 추가되었는지 확인하려면: 페이지 소스코드에 액세스( 지침 참고)해 Ctrl + F 키를 누른 후, H1 (또는 H2, H3, 등)을 입력해 헤더태그를 확인합니다.

