Fit by Wix: 앱에서 사이트 사용자 지정하기
5 분
페이지 메뉴
- 머리글 사용자 지정하기
- 탐색 탭 편집하기
- 탭에 요소 추가하기
- 요소 관리하기
고객은 Fit by Wix 앱에서 피트니스 비즈니스에 액세스하고 비즈니스를 예약 및 상호 작용할 수 있습니다.
사이트의 모든 부분이 앱에 표시되는 방식을 사용자 지정해 가장 중요한 정보의 우선 순위를 지정하고 피트니스 브랜드에 맞게 디자인하세요. 머리글을 사용자 지정하고 사이트에 탭을 추가해 시작한 후 탭 내에서 요소를 구성하세요.
Fit by Wix 앱의 모든 측면은 Wix 앱에서 사용자 지정 및 관리됩니다.
시작하기 전 다음 단계를 따르세요.

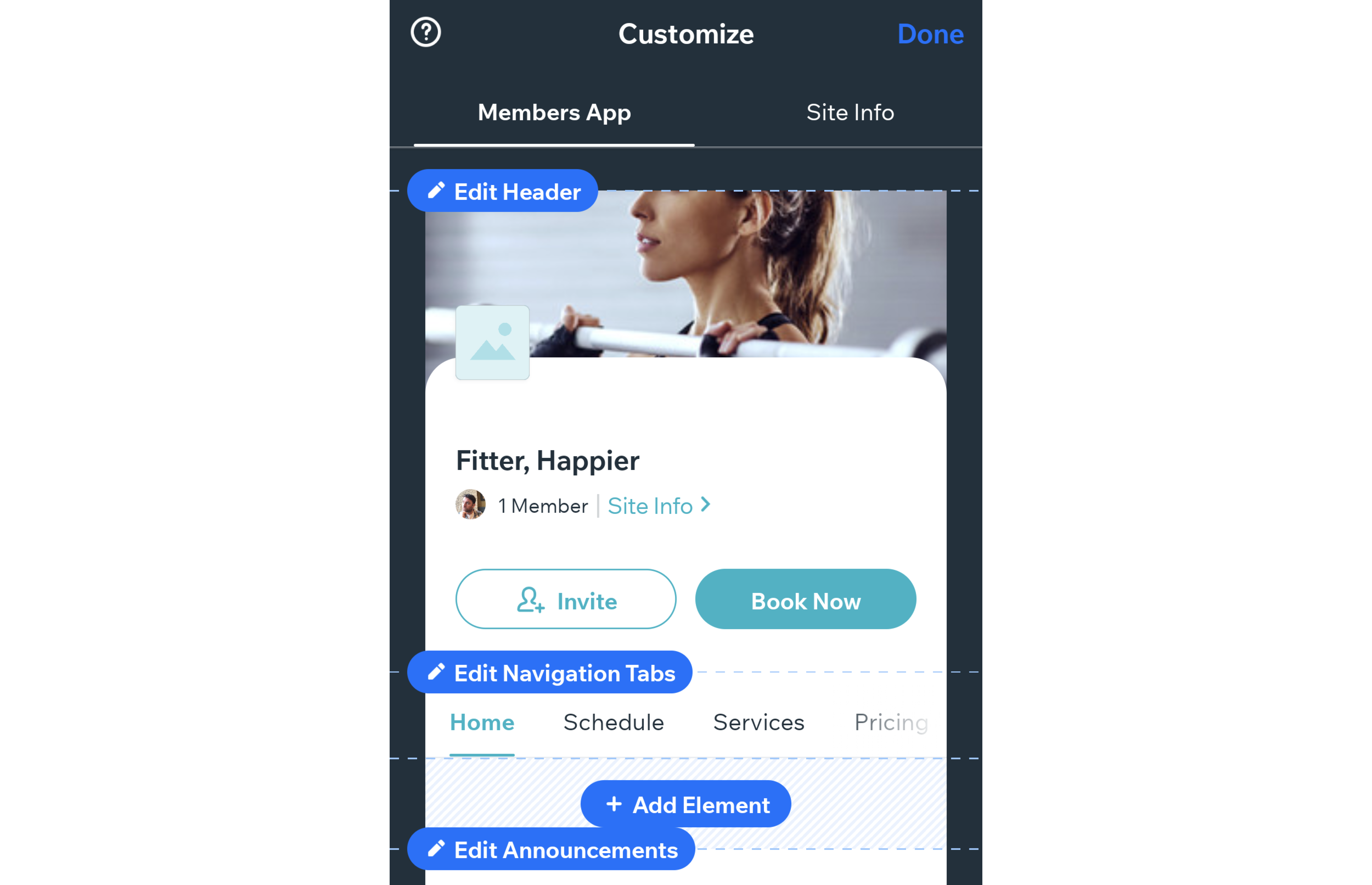
머리글 사용자 지정하기
머리글은 회원이 사이트를 방문할 때 가장 먼저 보게 되는 요소입니다. 로고, 커버 이미지, 테마 색상을 추가해 버튼과 액센트를 돋보이게 함으로써 피트니스 비즈니스에 맞게 스타일을 지정하세요.

머리글을 사용자 지정하려면:
- 왼쪽 상단에서 머리글 편집을 탭합니다.

- 사용자 지정할 요소를 선택합니다.
- 이름: 비즈니스의 이름을 입력합니다.
- 태그라인: 사용자 지정 태그라인(슬로건 또는 공지) 표시 여부를 선택합니다.이는 사이트 정보에도 표시될 수 있습니다. (아래 섹션 참조)
- 로고: 고객이 쉽게 비즈니스를 알아볼 수 있도록 로고를 추가합니다.로고가 머리글에 표시되는 것을 원하지 않는 경우 버튼을 비활성화할 수도 있습니다.
- 커버 이미지: 커버 이미지를 업로드해 브랜드와 함께 사이트를 돋보이게 만듭니다.여러 장의 이미지를 추가해 회원들이 스크롤할 수 있는 슬라이드쇼를 만들 수 있습니다.
- 테마 색상: 버튼 색상, 강조 색상, 머리글 색상 등을 선택합니다. (커버 이미지를 업로드하지 않는 경우)사용자 지정 색상을 생성할 수도 있습니다.
- 머리글에 표시하거나 비공개할 정보를 선택합니다.
- 회원 수 표시: 회원 수 및 프로필 이미지 표시 여부를 설정합니다.
- 초대 버튼 표시: 회원이 사이트에 더 많은 사람을 초대할 수 있는 버튼 표시 여부를 선택합니다.
- 사용자 지정 버튼 표시: 사용자 지정 버튼을 추가한 후 회원을 어디로 이동할지 결정합니다.예를 들어, 예약하기 버튼은 회원을 예약 또는 서비스 탭으로 이동합니다.
- 저장을 탭합니다.
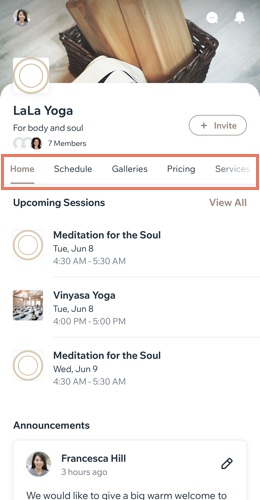
탐색 탭 편집하기
사이트는 회원이 다른 영역을 탐색하는 데 도움이 되는 탭으로 구성되어 있습니다. 탭은 사이트 상단의 메뉴에 표시됩니다. 메뉴는 새 탭 추가 및 재정렬, 홈 탭에 정보를 통합해 사용자 지정할 수 있습니다.

탐색 탭을 편집하려면:
- 탐색 탭 편집 탭을 탭합니다.

- 다음 옵션을 사용해 메뉴를 사용자 지정합니다.
- 새 탭 추가: +탭 추가를 탭하고 제목을 입력한 후 콘텐츠 요소를 표시할 콘텐츠를 선택합니다.
- 탭 순서 변경: 탭을 길게 탭한 채 끌어 탭의 순서를 조정합니다.
- 탭 이름 변경: 해당 탭 옆 추가 작업
 아이콘을 탭한 후 탭 이름 변경을 탭합니다.
아이콘을 탭한 후 탭 이름 변경을 탭합니다. - 탭 삭제: 해당 탭 옆 추가 작업
 아이콘을 탭한 후 탭 삭제를 탭합니다.탭 삭제시에는 탭의 콘텐츠를 홈 탭으로 이동할 수 있는 옵션이 제공됩니다.
아이콘을 탭한 후 탭 삭제를 탭합니다.탭 삭제시에는 탭의 콘텐츠를 홈 탭으로 이동할 수 있는 옵션이 제공됩니다.
탐색 탭 전체를 제거하고자 하는 경우:
사이트를 다른 요소로 구성된 단일 페이지로 유지하고자 하는 경우, 각 탭을 개별적으로 삭제해 탐색 메뉴를 제거할 수 있습니다.
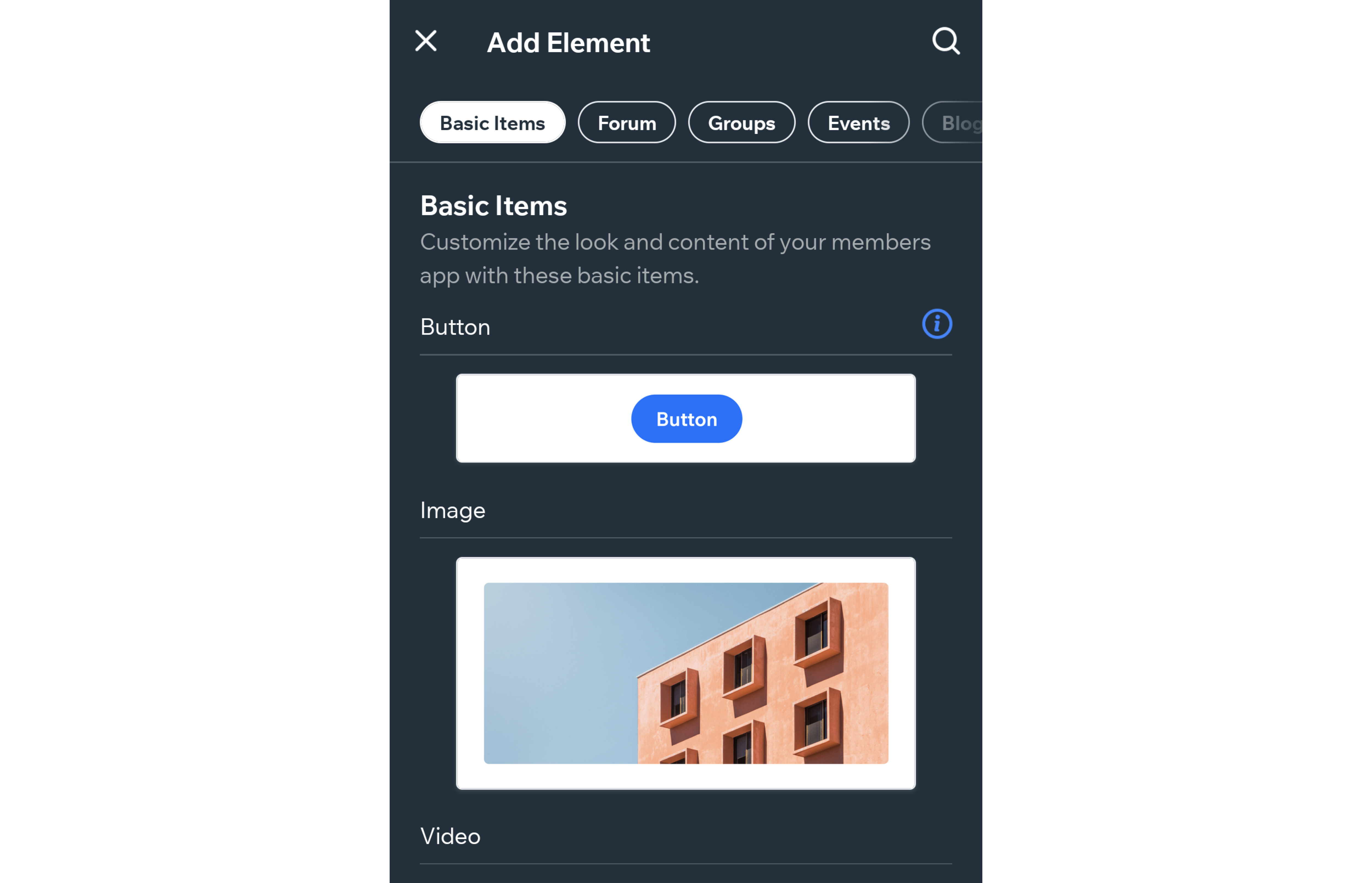
탭에 요소 추가하기
Fit by Wix에서 사이트에 요소를 추가해 내가 누구인지, 무엇을 하며 어떤 것을 제공할 수 있는지를 회원에게 선보이세요. 일부 사이트 요소는 자동으로 추가되지만, 별도로 추가해야 할 수도 있습니다.
갤러리, 동영상, 버튼 등의 요소를 추가해 나만의 콘텐츠를 표시할 수 있습니다. 그룹 피드, 블로그 검색창 등과 같이 사이트에 보유하고 있는 앱과 특별히 관련된 요소를 추가할 수도 있습니다. 선택할 수 있는 옵션은 너무 많습니다!
참고:
Wix 앱에서는 섹션을 '요소'라고 합니다(예: 요소 추가, 요소 사용자 지정 등).

Fit by Wix에서 사이트에 요소를 추가하려면:
- 새 요소를 추가하고자 하는 탭으로 이동합니다.
- 요소 추가를 탭합니다.

- 요소를 선택합니다.
- 추가한 요소에 따라 콘텐츠 및 표시 설정을 조정합니다.
- 추가를 탭합니다.
도움말:
기본 정보 탭을 탭해 버튼, 이미지, YouTube 동영상 등과 같은 독립형 요소를 추가할 수도 있습니다.
요소 관리하기
사이트에 요소를 추가한 후에는 동일한 탭을 위 또는 아래로 이동하거나 완전히 다른 탭으로 전환할 수 있습니다. 또한, 요소를 복제, 추가, 원치 않는 요소 제거 등을 하고 각 요소 내의 콘텐츠 설정을 편집할 수 있습니다.

Fit by Wix에서 사이트 요소를 관리하려면:
- 관리하고자 하는 요소로 스크롤합니다.
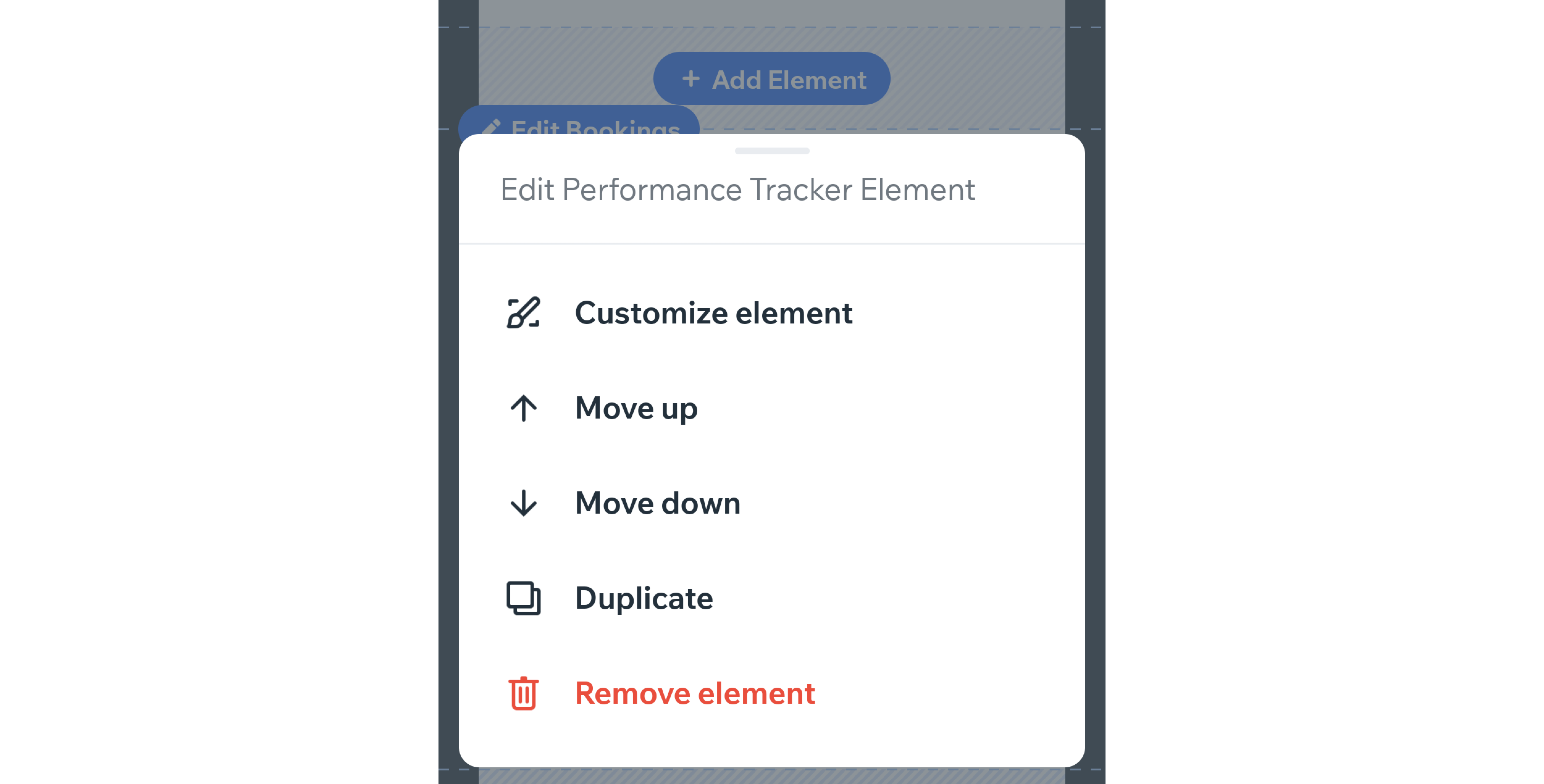
- 요소에서 편집을 탭한 후 다음 중 하나를 수행합니다.
- 요소 사용자 지정: 요소의 디자인 설정을 조정합니다.
- 순서 변경: 위로 이동 또는 아래로 이동을 탭해 탭의 요소 순서를 변경합니다.
- 복제: 복제를 탭해 동일한 요소를 추가합니다.
- 삭제: 요소 삭제를 탭해 사이트에서 요소를 삭제합니다.
- 완료를 탭합니다.
다음은?
이제 Fit by Wix 앱에서 고객 및 잠재 고객을 사이트에 가입하도록 초대할 준비가 되었습니다. Fit by Wix 앱에서 사이트에 고객을 초대하는 방법을 확인하세요.


 를 탭합니다.
를 탭합니다.