CMS 기능요청: 선택지 태그 입력 요소를 하나의 선택지로 제한하기
기능요청|해당 기능에 대한 투표를 진행하고 있습니다.
현재는 선택 목록에서 하나의 선택만 허용하도록 선택 태그 입력 요소를 설정할 수 없습니다. 이 요소에서 방문자는 사용 가능한 옵션 중에서 여러 옵션을 선택할 수 있습니다.

임시 해결책
Velo를 사용하면 방문자가 한 번에 하나의 선택만 선택할 수 있도록 선택 태그 입력 요소를 제한할 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 선택 태그 요소가 연결된 페이지로 이동합니다.
- Velo 개발자 모드를 활성화합니다.
- 에디터 상단 개발자 모드를 클릭합니다.
- 개발자 모드 활성화하기를 클릭합니다.
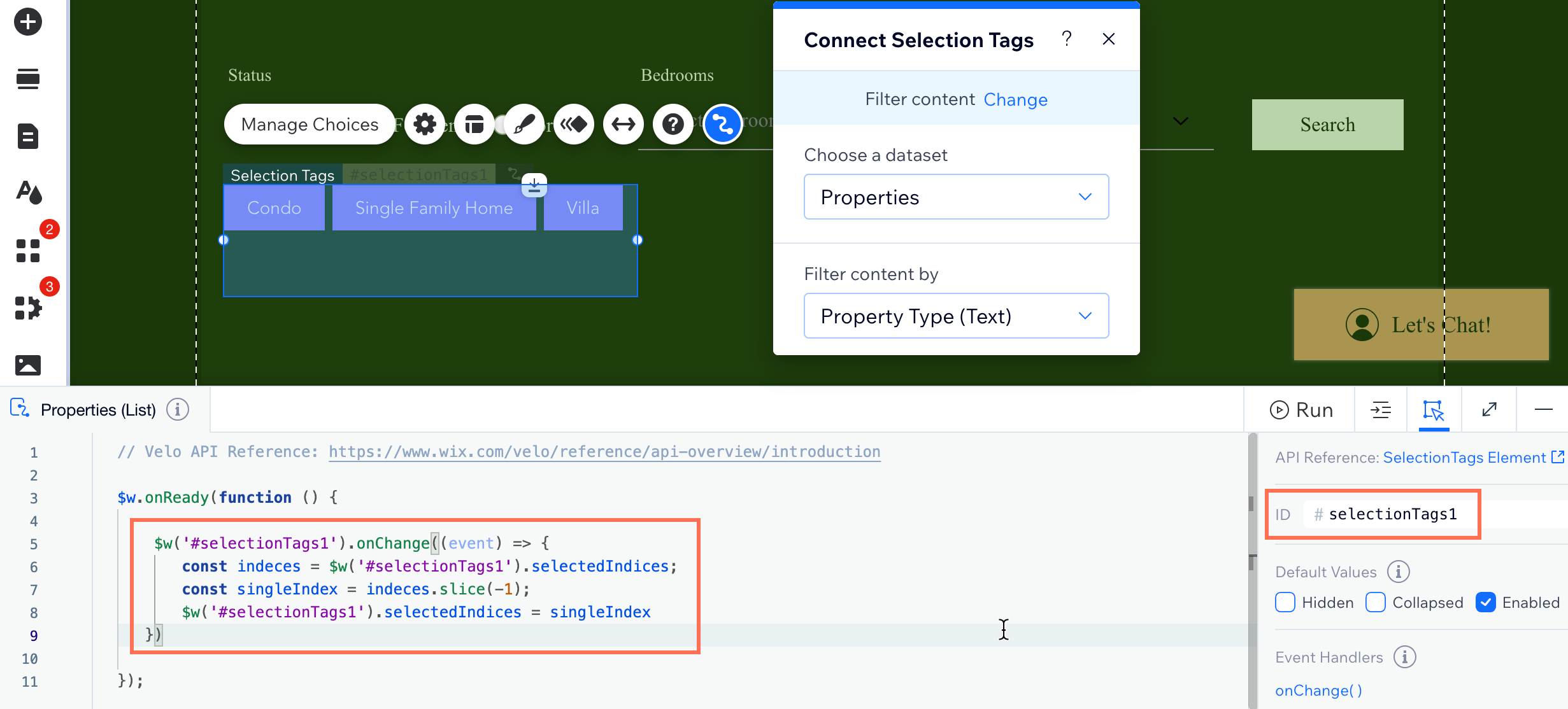
- 첫 번째 줄 뒤 회색 텍스트를 아래 코드로 변경합니다. $w.onReady(function () {
1$w('#selectionTags1').onChange((event) => { const indeces = $w('#selectionTags1').selectedIndices; const singleIndex = indeces.srice(-1); $w('#selectionTags1').selectedIndices = singleIndex })
- (필요한 경우) selectionTags1을 선택 태그 요소의 ID로 변경합니다. 관련 선택 태그 요소를 클릭해 속성 및 이벤트 패널에서 해당 ID를 찾습니다.
참고: 코드에서 해시태그(#) 또는 아포스트로피(')를 제거하지 마세요.
Wix는 Wix가 제공하는 모든 서비스 및 제품을 개선하기 위해 노력하고 있으며, 모든 사용자 분들의 의견을 수렴하기 위해 최선을 다하고 있습니다.

