Amazon 앱 추가 및 설정하기
3 분
페이지 메뉴
- Amazon 제휴 계정 연결하기
- 사이트에 아이템 추가하기
- 앱 설정 및 디자인 사용자 지정하기
중요!
2025년 5월 4일부터 "Amazon by Wix" 앱은 더 이상 지원되지 않습니다. 사이트가 중단 없이 계속 실행되도록 하려면, Koongo 앱으로 전환하는 것이 좋습니다.
Amazon 앱을 사용하면 해외 Amazon 사이트의 제품을 사이트에 직접 표시하고 홍보할 수 있습니다. 사용자 지정 가능한 갤러리에서 제품을 선보이고 Amazon 제휴 계정을 연결해 판매 수수료를 받으세요.
- Amazon Store 소유자: Amazon 쇼핑몰이 있는 경우, 이는 본인(또는 친구)이 Amazon 제품으로 트래픽을 유입시킬 수 있는 좋은 방법입니다.
- Amazon 제휴자: Amazon 제휴 계정을 생성하거나 기존 계정을 연결해 수수료를 받을 수 있습니다.
참고:
- 이제 Wix에서 Wix 쇼핑몰와 완전히 통합되는 Amazon Shop 판매 채널을 생성할 수 있습니다.
- Amazon 앱은 현재 인도 및 중국 사용자가 사용할 수 없습니다.
Amazon 제휴 계정 연결하기
Amazon 자격 증명을 사용해 Amazon 계정을 앱에 연결해야 합니다.
중요!
- 새로운 제휴사의 경우, 계정을 연결하기 전 제휴 링크를 통해 3번의 판매를 달성해야 합니다. 3건의 판매 실적이 없는 경우, 여기의 해결 방법을 사용할 수 있습니다.
- 한 달 동안 판매가 없는 활성 계정은 비활성 상태로 되돌아갑니다.
계정을 연결하려면:
- 에디터에서 Amazon 앱을 클릭합니다.
- 설정을 클릭합니다.
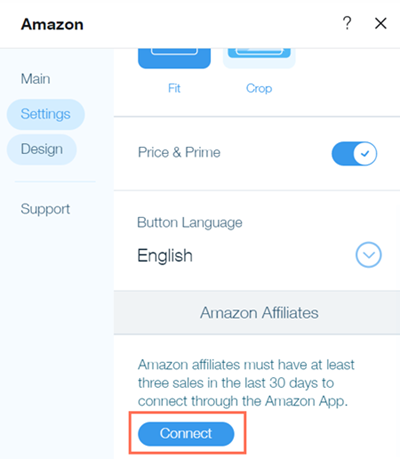
- 설정 탭을 클릭합니다.
- 연결을 클릭합니다.

- Amazon 자격 증명을 입력합니다.
- 연결을 클릭합니다.
계정을 연결할 수 없나요?
Double Check Your Info and Try Again 오류 메시지가 표시된다면, 자격 증명이 올바른지 확인한 후 다시 시도하세요. 여전히 연결할 수 없다면, Amazon 제휴 고객지원 팀에 문의하세요.
사이트에 아이템 추가하기
계정을 연결한 후에는 판매하고자 하는 아이템을 사이트에 추가할 수 있습니다. 최대 30개의 아이템을 추가할 수 있습니다.
아이템을 추가하려면:
- 에디터에서 Amazon 앱을 클릭합니다.
- 설정을 클릭합니다.
- Main 탭을 클릭합니다.
- Add Items를 클릭합니다.
- Manage Items 창에서 +Add Items를 클릭합니다.
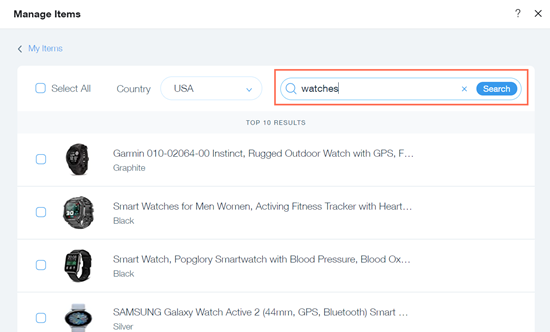
- Country 드롭다운 메뉴를 클릭해 판매할 Amazon 도메인을 선택합니다. 예를 들어, Amazon.com에서 제품을 판매하는 경우 USA를 선택합니다.
참고: 제휴 계정이 있는 경우, 국가는 계정에서 추가된 것으로 결정되며 변경할 수 없습니다. - 이름, URL 또는 ASIN으로 아이템을 검색합니다.
참고: 이름으로 아이템 검색 시 올바른 옵션|(예: 색상)을 찾을 수 없는 경우, URL 또는 ASIN으로 검색](data-composite="true" href="https://support.wix.com/ko/article/amazon-앱에-제품-옵션-표시하기" target="_blank")

- 표시할 아이템을 선택하거나 Select All 체크 상자를 선택합니다.
- 저장을 클릭합니다.
참고:
아이템 정보(예: 가격)가 업데이트되는 데는 최대 24 시간이 소요될 수 있습니다. 변경 사항을 즉시 표시하려면 새로고침 아이콘을 클릭하세요.

앱 설정 및 디자인 사용자 지정하기
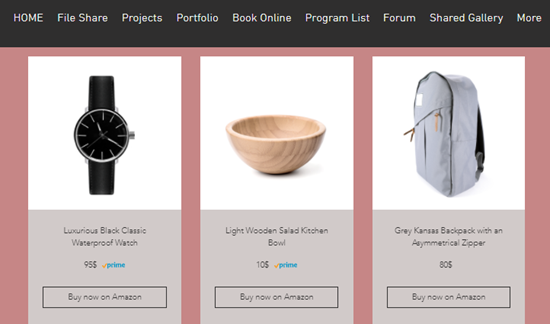
이제 계정을 연결하고 아이템을 추가했으므로 사이트에 맞게 앱의 설정과 디자인을 사용자 지정할 수 있습니다.
설정 및 디자인을 사용자 지정하려면:
- 에디터에서 Amazon 앱을 클릭합니다.
- 설정을 클릭합니다.
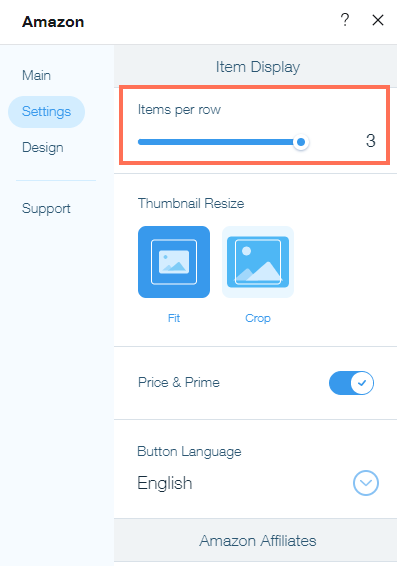
- 설정 탭을 클릭합니다.
- Items per row 슬라이더를 끌어 각 행에 표시되는 아이템 수를 변경합니다. 한 행에 최대 3개의 아이템을 추가할 수 있습니다.

- Price & Prime 버튼을 클릭해 가격 및 Prime 세부 정보를 활성화 또는 비활성화합니다.
- 활성: 가격 및 Amazon Prime 링크가 표시됩니다.
- 비활성: 가격 및 Amazon Prime 링크가 표시되지 않습니다.
- Thumbnail Resize에서 옵션을 선택해 아이템 이미지의 크기를 조정하는 방법을 설정합니다.
- 맞춤: 아이템 이미지의 크기가 앱 창에 맞게 조정됩니다.
- 자르기: 아이템 이미지가 앱 창에 맞게 잘립니다.
- Button language 아래 드롭다운 메뉴를 클릭해 각 아이템 아래의 구매 버튼 언어를 선택합니다.
- 디자인 탭을 클릭합니다.
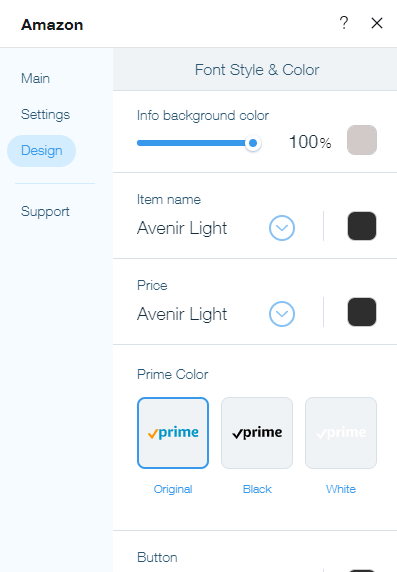
- 아래 옵션을 사용해 앱의 Font Style & Color를 사용자 지정합니다.
- Info background color: 슬라이더를 끌어 투명도를 변경하고 정보 배경 색상을 선택합니다.
- Item name: 아이템 이름 텍스트의 글꼴 및 색상을 선택합니다.
- Price: 가격 텍스트의 글꼴 및 색상을 선택합니다.
- Prime color: Amazon Prime 링크의 색상을 선택합니다.
- Button: 구매 버튼의 글꼴 및 색상을 선택합니다.

- 다음 옵션을 사용해 앱의 Hover Label을 사용자 지정합니다.
- Font color: 아이템에 마우스오버 시 표시되는 메시지의 글꼴 색상을 선택합니다.
- Background color and opacity: 슬라이더를 끌어 투명도를 변경하고 아이템에 마우스오버 시 표시되는 메시지의 배경 색상을 선택합니다.

