ADI: 별도의 하위 페이지에 쇼핑몰 카테고리 표시하기
2 분 분량
사이트에 Wix Stores를 추가하면, Wix Stores 제품 갤러리와 함께 새로운 "쇼핑몰 매장" 페이지가 자동으로 추가됩니다. 기본 쇼핑몰 매장 페이지의 일부로 추가 하위 페이지를 생성해 특정 카테고리를 표시할 수 있습니다.
이러한 하위 페이지는 방문자가 "쇼핑몰 매장" 메뉴 아이템에 마우스오버 시 드롭다운 메뉴로 표시됩니다.
시작하기 전:
Wix Stores에 제품 카테고리를 생성하세요.

1 단계 | 하위 페이지 추가하기
먼저, 개별 카테고리를 표시할 하위 페이지를 생성합니다.
하위 페이지를 생성하려면:
- ADI 상단 바의 추가에 마우스오버합니다.
- 페이지를 클릭합니다.
- 기본을 클릭합니다.
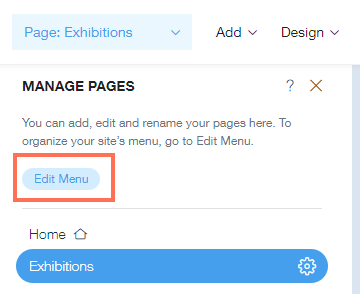
- 상단 바에서 페이지 드롭다운 메뉴를 클릭합니다.
- 페이지 관리 아래에서 메뉴 편집을 클릭합니다.

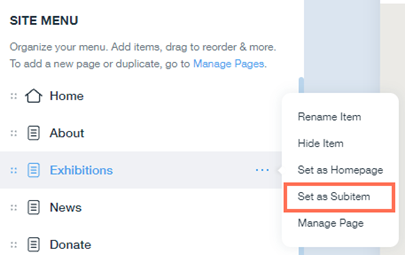
- 추가한 페이지에 마우스오버한 후 더보기
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 아이템 이름 변경을 클릭해 페이지 이름을 관련 카테고리와 동일하게 지정합니다.
- 하위 아이템으로 설정을 클릭합니다.

2 단계 | 제품 갤러리 또는 슬라이더 추가하기
다음으로, 카테고리를 표시할 각 하위 페이지에 제품 갤러리 또는 슬라이더를 추가합니다.
하위 페이지에 제품 갤러리 또는 슬라이더를 추가합니다.
- ADI 상단 바에서 추가를 클릭합니다.
- 페이지 섹션을 클릭합니다.
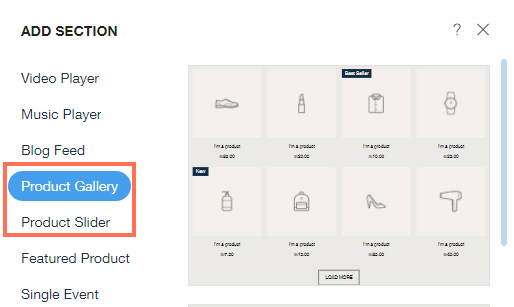
- 페이지 섹션 목록 아래에서 전체 보기를 클릭합니다.
- 제품 슬라이더 또는 제품 갤러리를 클릭합니다.
- 사용하고자 하는 제품 갤러리 레이아웃을 클릭합니다.
- 사이트에서 제품 갤러리를 클릭한 후 왼쪽 패널의 옵션을 활용해 사용자 지정합니다.
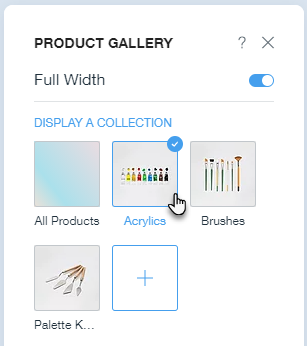
- 전체 폭: 버튼을 클릭해 옵션을 활성화 또는 비활성화합니다.
- 활성: 제품 갤러리가 페이지 전체 너비로 확대됩니다.
- 비활성: 제품 갤러리가 전체 너비로 늘어나지 않습니다.
- 카테고리 표시: 표시하고자 하는 카테고리를 선택하거나 추가+ 버튼을 클릭해 새 카테고리를 추가합니다.
- 이미지 비율: 드롭다운 메뉴를 클릭해 이미지 비율을 선택합니다.
- 이미지 크기 조정: 드롭다운 메뉴를 클릭해 이미지 크기를 조정하는 방법을 선택합니다.
- 자르기: 갤러리의 이미지 공간에 맞게 이미지를 자릅니다.
- 맞춤: 갤러리의 이미지 공간에 이미지를 맞춥니다.
- 전체 폭: 버튼을 클릭해 옵션을 활성화 또는 비활성화합니다.

3 단계 | 카테고리 표시하기
마지막으로, 각 하위 페이지에 표시할 카테고리를 선택합니다.
카테고리를 표시하려면:
- ADI에서 하위 페이지로 이동합니다.
- 제품 갤러리 / 슬라이더 섹션을 클릭합니다.
- 설정 패널에서 표시할 카테고리를 선택합니다.

도움말:
Wix Stores 갤러리를 사용자 지정하는 방법을 확인하세요.