Wix 에디터: 드롭다운 메뉴 생성하기
2 분
다른 페이지 하위에 페이지를 배치해 사이트에 드롭다운 메뉴를 추가하세요. 방문자는 메뉴의 메인 페이지에 마우스오버해 드롭다운을 확인할 수 있습니다.

페이지를 드롭다운으로 전환하려면:
- 에디터로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 를 클릭합니다.
를 클릭합니다. - 해당 페이지를 클릭합니다.
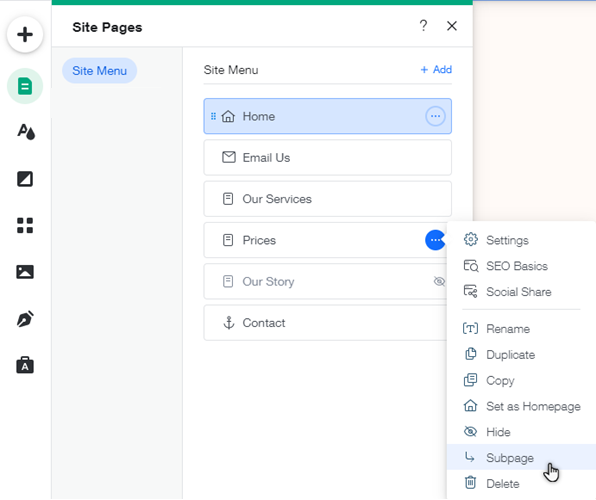
- 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 하위 페이지
 를 클릭합니다.
를 클릭합니다.

도움말:
언제든지 드롭다운을 다시 메인 페이지로 전환할 수 있습니다. 드롭다운 옆 추가 작업 아이콘을 클릭한 후 메인 페이지를 클릭하세요.
아이콘을 클릭한 후 메인 페이지를 클릭하세요.
 아이콘을 클릭한 후 메인 페이지를 클릭하세요.
아이콘을 클릭한 후 메인 페이지를 클릭하세요.참고:
메뉴의 드롭다운이 다른 요소 뒤에 열린다면, 메뉴를 앞으로 이동하세요.

