Wix 포토앨범: 포토앨범 디자인하기
5 분
페이지 메뉴
- 앨범 레이아웃 변경하기
- 앨범 커버 사용자 지정하기
- 앨범 색상 변경하기
- 앨범 글꼴 변경하기
- 애니메이션 효과 추가하기
- 자주 묻는 질문
포토앨범에 이미지를 업로드했다면, 이제는 원하는 대로 디자인할 차례입니다. Wix 포토앨범은 레이아웃 사용자 지정부터 색상 및 글꼴 변경, 사용자 지정 애니메이션 사용에 이르기까지 수백 가지 디자인 옵션을 제공합니다. 포토 앨범 에디터에서 이러한 옵션 등에 액세스할 수 있습니다.
참고:
이 도움말에 설명된 사용자 지정 옵션 이외의 추가 변경은 지원되지 않습니다. 포토 앨범 페이지에는 다른 버튼, 요소 또는 메뉴를 추가할 수 없습니다.
포토앨범 에디터에 액세스하는 방법
앨범 레이아웃 변경하기
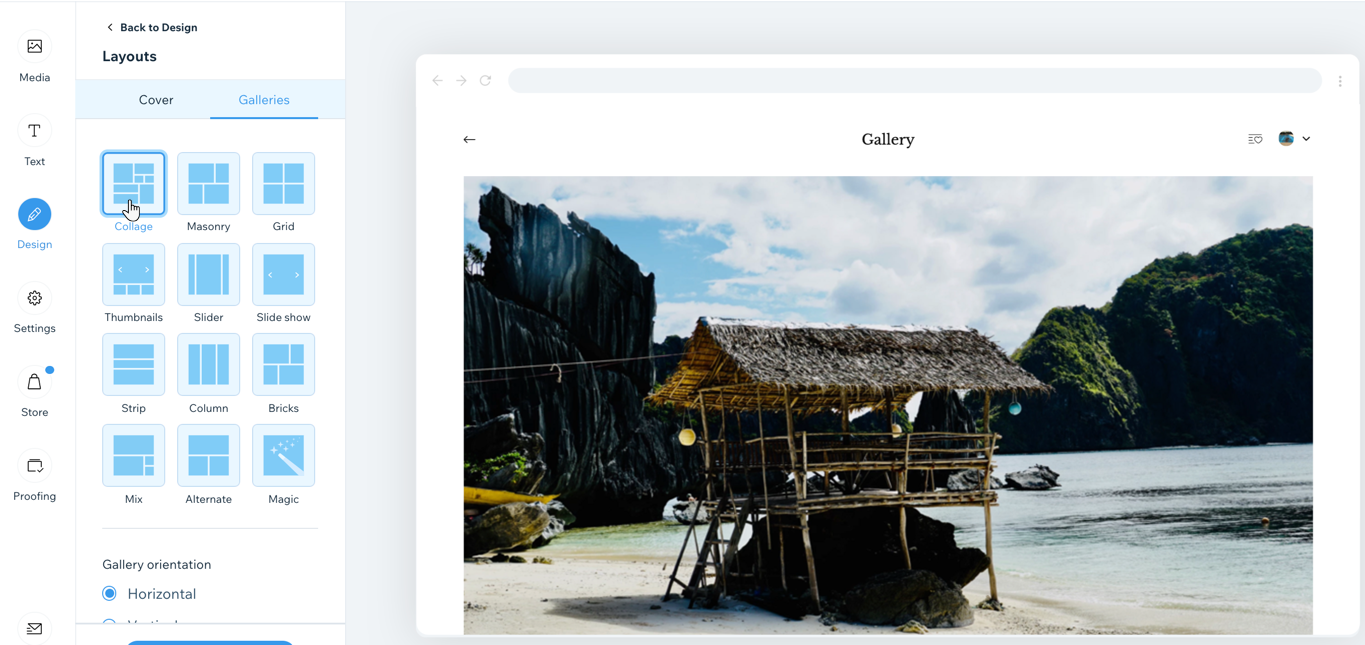
앨범 레이아웃에 따라 이미지가 정렬되는 방식이 결정됩니다. 각각 고유한 옵션이 있는 12개의 레이아웃 중에서 선택할 수 있습니다.
예를 들어, 벽돌 레이아웃을 선택하면 이미지 사이의 간격을 사용자 정의할 수 있으며, 섬네일 레이아웃을 선택하면 섬네일의 크기를 변경할 수 있습니다.
앨범 레이아웃을 변경하려면:

앨범 커버 사용자 지정하기
앨범 커버로 강조 표시할 이미지를 선택하세요.커버 이미지는 방문자가 사이트의 앨범 갤러리를 볼 때 가장 먼저 보게 되는 이미지입니다.
앨범 커버를 사용자 지정하려면:
- 사이트 대시보드의 포토앨범 탭으로 이동합니다.
- 해당 앨범 옆 편집을 클릭합니다.
- 원하는 작업을 선택합니다.
커버 이미지 변경하기
커버에 표시되는 텍스트 변경하기
커버 디자인 변경하기
앨범 커버 비공개하기
앨범 색상 변경하기
앨범에 사용할 색상을 선택하고 테두리 및 음영 디자인을 사용자 지정하세요.
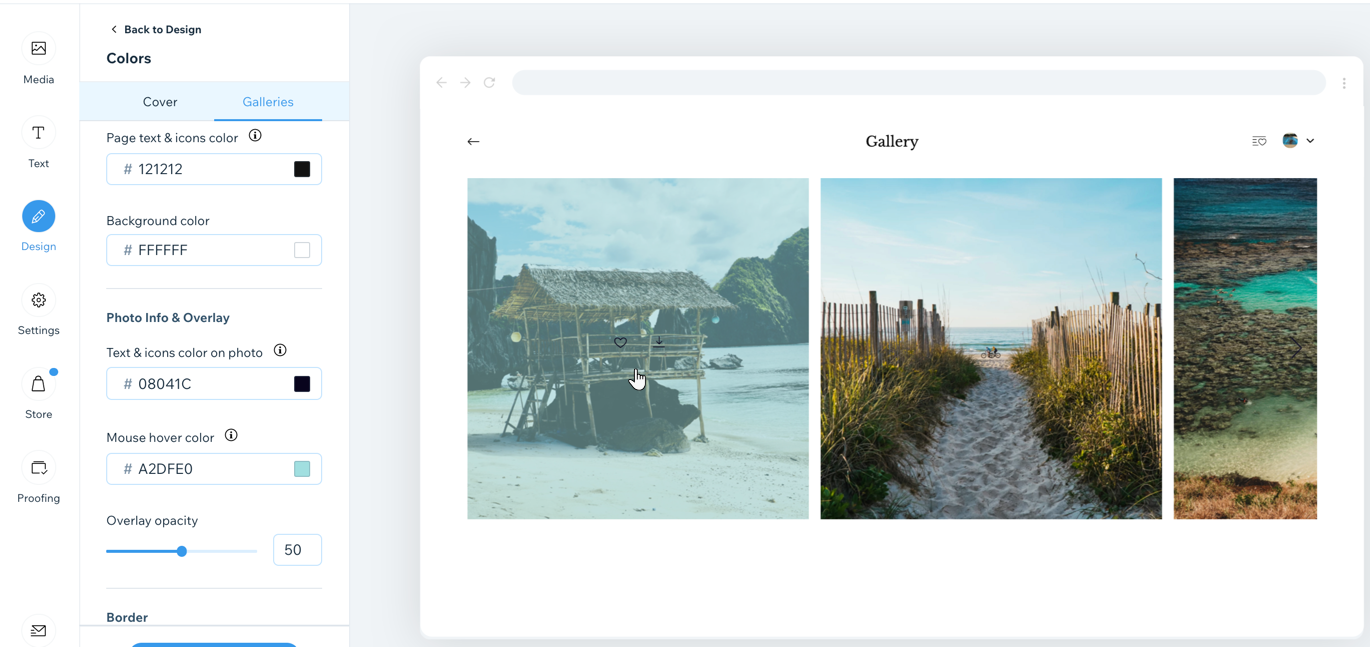
앨범 색상을 변경하려면:
- 사이트 대시보드의 포토앨범 탭으로 이동합니다.
- 해당 앨범 옆 편집을 클릭합니다.
- 갤러리를 클릭합니다.
- 디자인 탭을 클릭합니다.
- 색상을 클릭합니다.
- 다음 요소의 색상 및 디자인을 사용자 지정합니다.
배경 및 아이콘
이미지 정보 및 오버레이
테두리
음영

앨범 글꼴 변경하기
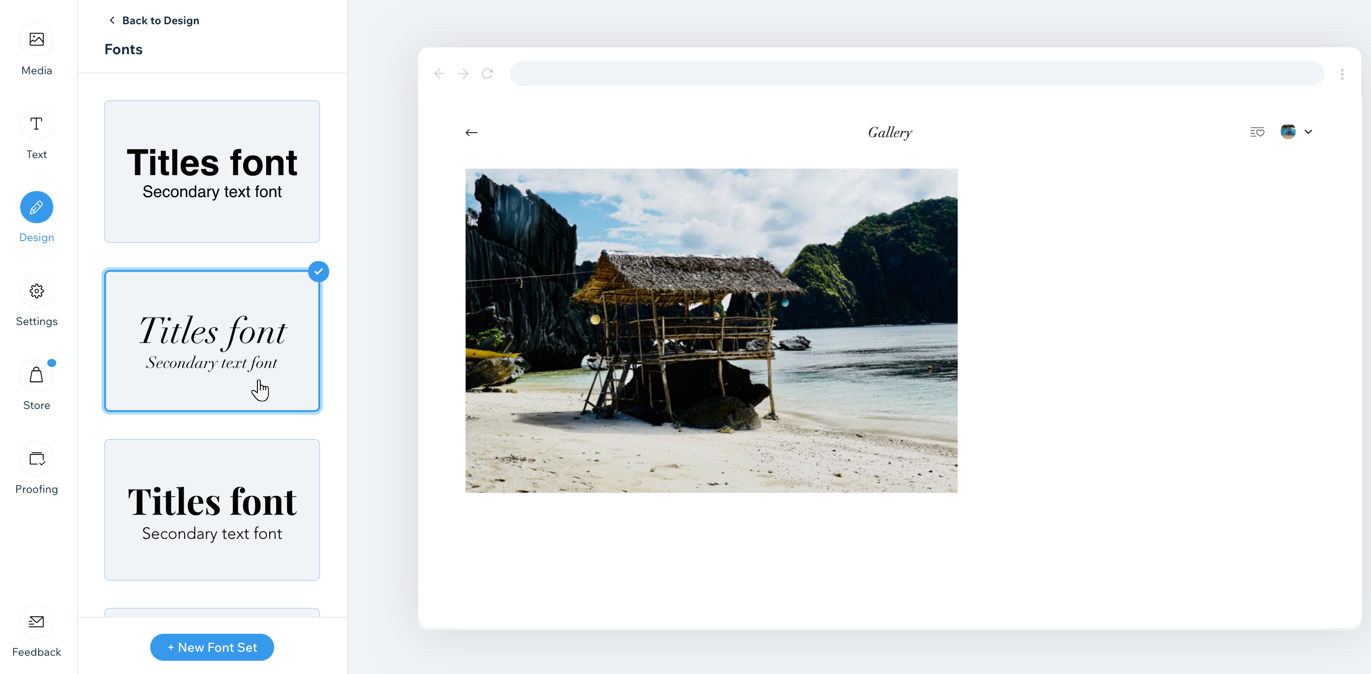
글꼴 세트는 앨범의 모든 텍스트에 영향을 미칩니다. 이는 제목 글꼴(앨범, 갤러리 및 이미지 제목) 및 보조 글꼴(기타 모든 제목)로 구성됩니다. 사전 설정된 글꼴 세트 중 하나를 선택하거나 직접 만들 수 있습니다.
참고:
비밀번호 로그인 페이지의 글꼴 색상 설정 또한 갤러리 탭의 페이지 텍스트 및 아이콘 색상 설정에서 파생됩니다. 비밀번호로 보호된 갤러리에서 텍스트를 흰색으로 설정하면 텍스트가 보이지 않으니 주의하세요.
앨범 글꼴을 변경하려면:
- 사이트 대시보드의 포토앨범 탭으로 이동합니다.
- 해당 앨범 옆 편집을 클릭합니다.
- 디자인 탭을 클릭합니다.
- 글꼴을 클릭합니다.
- 기존 글꼴 세트를 선택하거나 + 글꼴 세트 추가를 클릭해 나만의 글꼴 세트를 추가합니다.

애니메이션 효과 추가하기
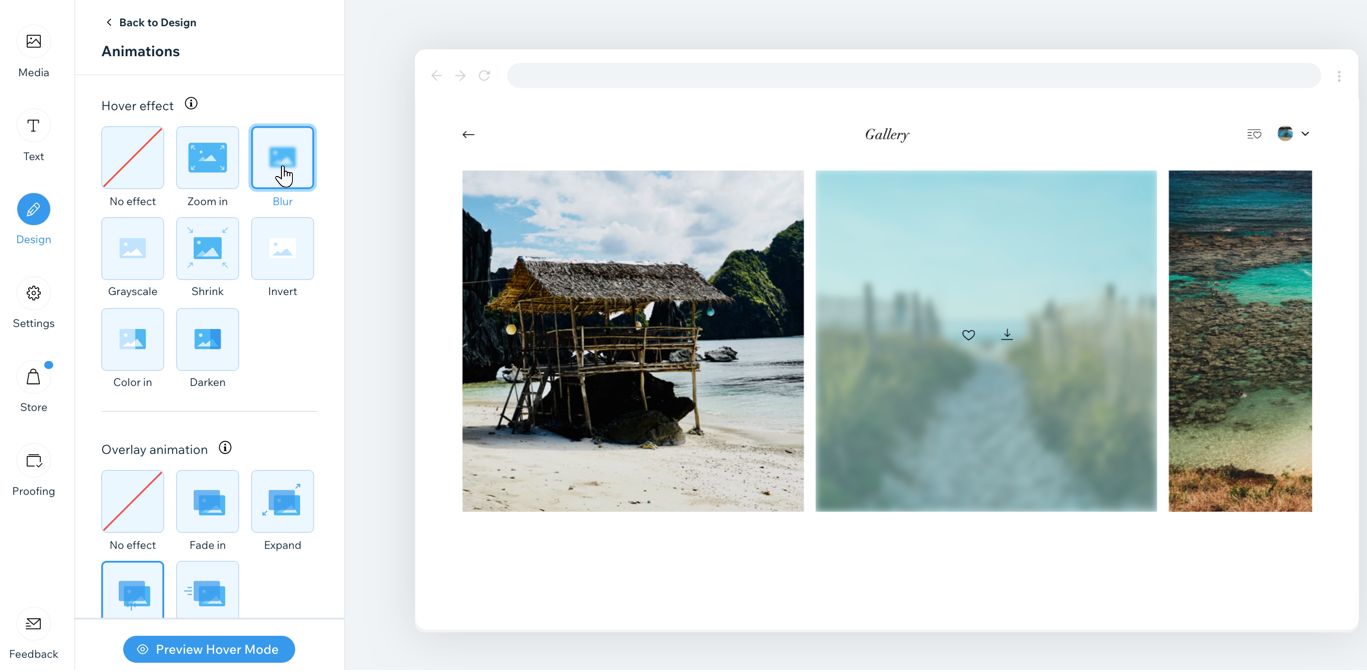
애니메이션 효과를 추가해 갤러리에 생기를 불어넣으세요. 사용자가 앨범을 스크롤하거나 이미지에 마우스오버 시 표시되는 동작을 선택할 수 있습니다.
애니메이션 효과를 추가하려면:
- 사이트 대시보드의 포토앨범 탭으로 이동합니다.
- 해당 앨범 옆 편집을 클릭합니다.
- 디자인 탭을 클릭합니다.
- 애니메이션을 클릭합니다.
- 다음과 같은 경우 대해 애니메이션 효과를 사용자 지정합니다.
- 스크롤 효과: 방문자가 앨범에서 갤러리를 아래로 스크롤 시 적용되는 효과를 선택합니다. 예를 들어, 스크롤하는 동안 이미지가 줌아웃되도록 설정할 수 있습니다.
- 마우스오버 효과: 방문자가 이미지에 마우스오버 시 표시되는 효과를 선택합니다. 예를 들어, 이미지의 색상을 회색조로 만들 수 있습니다.
- 오버레이 애니메이션: 방문자가 이미지에 마우스오버 시에도 표시되는 오버레이 애니메이션을 선택합니다. 예를 들어, 이미지가 오른쪽으로 슬라이드되도록 조정할 수 있습니다.

도움말:
마우스오버 모드 미리보기를 클릭해 효과가 어떻게 보이는지 확인하세요.
자주 묻는 질문
아래 질문을 클릭해 포토앨범 디자인에 대한 자세히 보기한 내용을 확인하세요.
포토 앨범 커버의 초점을 변경할 수 있나요?
확대 모드를 사용자 지정할 수 있나요?


 아이콘을 클릭합니다.
아이콘을 클릭합니다.
