페이지 제목 태그 관리하기
5 분
페이지 메뉴
- 페이지에 제목 태그 추가하기
- 텍스트 제목 태그의 계층 구조 변경하기
- 제목 태그 사용자 지정하기
- 페이지 소스 코드에서 제목 태그 보기
제목 태그는 페이지의 제목을 나타내는 사이트 HTML 코드의 요소입니다. 태그에는 H1(제목 1)부터 H6(제목 6)까지의 하향식 계층 구조가 존재합니다.
제목은 사이트 방문자가 각 페이지의 내용을 이해하는 데 도움이 되며 사이트의 검색 엔진 최적화에 도움이 될 수 있습니다.
다양한 수준의 제목 태그를 제목으로 사용하여 페이지의 콘텐츠를 섹션과 하위 섹션으로 구조화할 수 있습니다. 예를 들어, Wix 블로그 게시물에서 섹션 제목에 H2 태그를 사용하고 하위 섹션 제목에 H3 태그를 사용할 수 있습니다.
중요!
제목 태그는 웹 브라우저와 화면 판독기가 사이트 구성 방법과 콘텐츠 표시 방법을 이해하는 데 도움이 되는 만큼, 사이트의 접근성에도 중요합니다. 접근성에 대한 자세한 도움말을 확인하세요.
페이지에 제목 태그 추가하기
에디터에서 사이트 페이지에 제목 태그를 추가할 수 있습니다(예: HTML 태그).
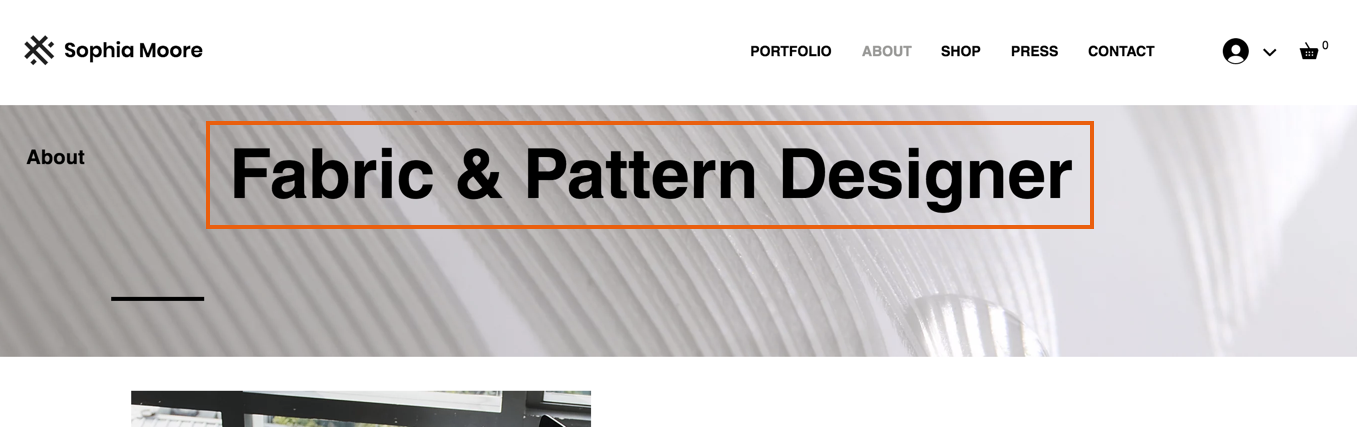
예를 들어, 페이지 상단에 H1 태그를 추가할 수 있습니다. H1 제목 태그는 각 페이지의 제목 역할을 합니다. H1 태그는 신문의 페이지 헤드라인과 유사한 사이트 페이지의 헤드라인입니다.

중요!
- Shift + Enter 키를 눌러 줄 바꿈을 만들고 두 개 이상의 텍스트 줄에 (또는 단어 사이에 줄 바꿈을 만들어) 제목 태그를 지정할 수 있습니다.
- 빈 H1 태그를 생성하므로 H1 텍스트 테마로 설정된 빈 줄 바꿈이 없는지 확인하세요.
H1 태그를 추가하려면:
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
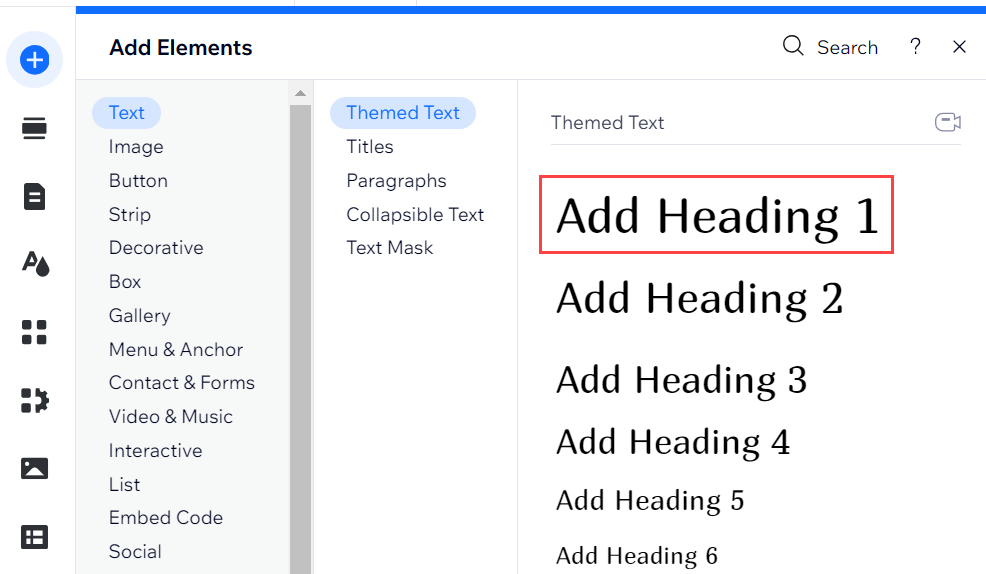
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 텍스트를 클릭합니다.
- 제목 1 추가를 클릭해 사이트 페이지에 끌어다 놓습니다.

- 텍스트 요소를 클릭해 제목을 입력합니다.
텍스트 제목 태그의 계층 구조 변경하기
콘텐츠나 디자인에 영향을 미치지 않고 텍스트의 제목 태그 계층 구조를 변경할 수 있습니다. 예를 들어, 제목의 제목 태그를 H1에서 H4로 변경할 수 있습니다. 이는 텍스트 모양을 동일하게 유지하면서 페이지 구조를 조정해야 하는 경우에 유용할 수 있습니다.
제목 태그의 계층 구조를 변경하려면:
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 에디터에서 텍스트 요소를 클릭합니다.
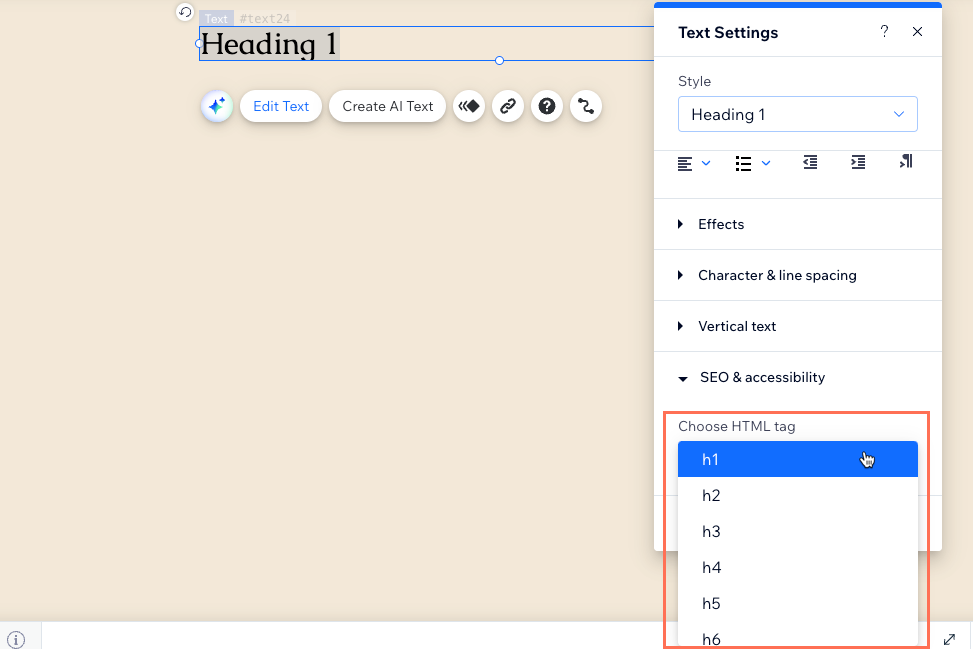
- 텍스트 편집을 클릭합니다.
- SEO 및 접근성을 클릭합니다.
- HTML 태그 선택 드롭다운에서 새 제목 태그를 선택합니다.

제목 태그 사용자 지정하기
에디터에서 제목 태그의 글꼴, 색상 및 글꼴 크기, 텍스트 스타일을 변경할 수 있습니다. 변경사항을 저장하면 전체 사이트에 적용됩니다.
제목 태그를 사용자 지정하려면:
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 페이지 제목으로 사용되는 텍스트 상자를 클릭합니다.
- 텍스트 편집을 클릭합니다.
- 스타일 드롭다운을 클릭한 후 하단에서 테마 편집을 선택합니다.
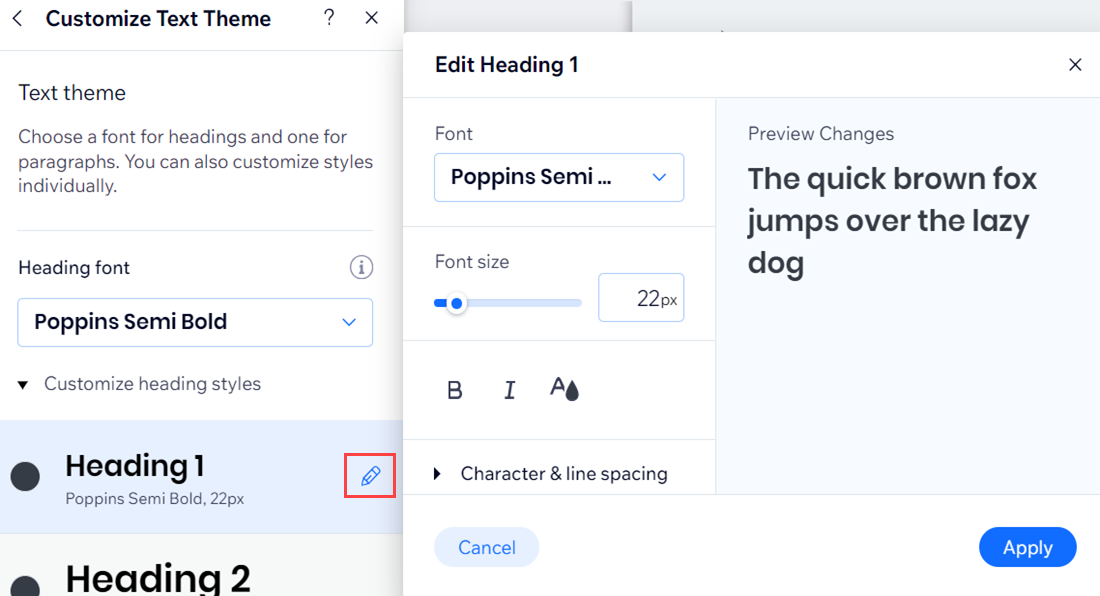
- 옵션을 사용해 제목 테마를 사용자 지정합니다. 글꼴, 색상 및 서식을 변경할 수 있습니다.
도움말: 필요한 경우 하단에서 초기화를 클릭해 텍스트 테마를 가장 최근에 저장한 버전의 테마로 다시 변경합니다. - 적용을 클릭합니다.

페이지 소스 코드에서 제목 태그 보기
소스 코드를 확인해 페이지에 올바른 제목 태그가 표시되는지 확인할 수 있습니다.
소스 코드에서 페이지의 제목 태그를 확인하려면:
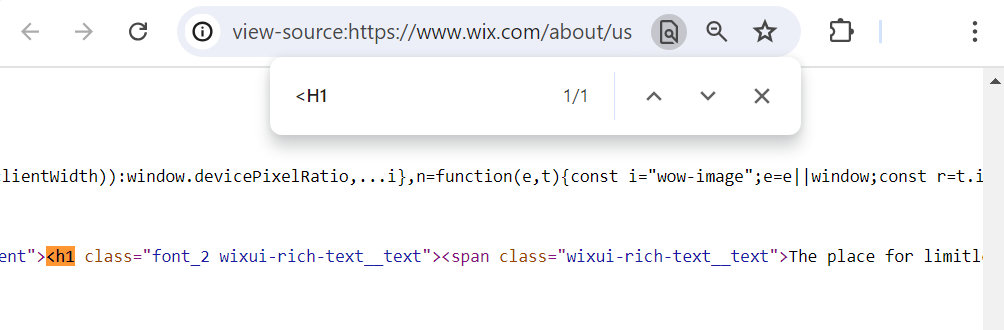
- 라이브 사이트에서 해당 페이지의 소스 코드에 액세스합니다.
- Ctrl + F 키를 눌러 검색 창을 엽니다.
- 검색 창에 < H1 (또는 < H2 , < H3 등)를 입력해 제목 태그를 확인합니다.