페이지의 소스 코드에서 추적 코드 확인하기
3 분
페이지 메뉴
- Google Chrome에서 페이지의 추적 코드 확인하기
- Safari에서 페이지의 추적 코드 확인하기
추적 코드는 사이트 페이지의 소스 코드에 있는 자바스크립트 코드입니다. 여러 도구에서 추적 코드를 사용해 사이트 방문자가 페이지와 어떻게 상호작용하는지에 대한 인사이트를 제공할 수 있습니다.
예를 들어, Google 애널리틱스는 사이트 코드의 첫 번째 섹션(머리글)에 추적 코드를 사용해 얼마나 많은 사람이 페이지를 방문했는지, 어디에서 방문했는지, 어떤 기기를 사용 중인지에 대한 정보를 추적합니다.
페이지의 소스 코드를 확인해 활성화된 추적 코드를 사이트에서 확인할 수 있으며, 브라우저 설정의 사용자 에이전트를 변경하고, 결과를 필터링할 수 있습니다. 사용자 에이전트는 사용 중인 브라우저를 식별합니다. Googlebot과 같은 웹 크롤러를 사용자 에이전트로 선택하면 봇이 크롤링하는 콘텐츠를 확인할 수 있으며 존재하는 모든 추적 코드를 볼 수 있습니다.
Google Chrome에서 페이지의 추적 코드 확인하기
Google Chrome의 개발자 도구를 사용해 페이지의 소스 코드에 있는 추적 코드를 확인할 수 있습니다.
Google Chrome으로 추적 코드를 확인하려면:
- Google Chrome에서 사이트 내 원하는 페이지를 엽니다.
- 개발자 도구를 엽니다
- Windows: 키보드에서 F12 키를 누릅니다.
- Mac: 키보드에서 CMD + Option + I를 누릅니다.
- 오른쪽 상단에서 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 도구 더보기를 선택합니다.

- 네트워크 조건을 선택합니다.
- 사용자 에이전트 아래에서 브라우저 기본값 사용을 선택 해제합니다.
- 드롭다운 메뉴에서 Googlebot을 선택합니다.

- 네트워크 조건 탭을 닫습니다.
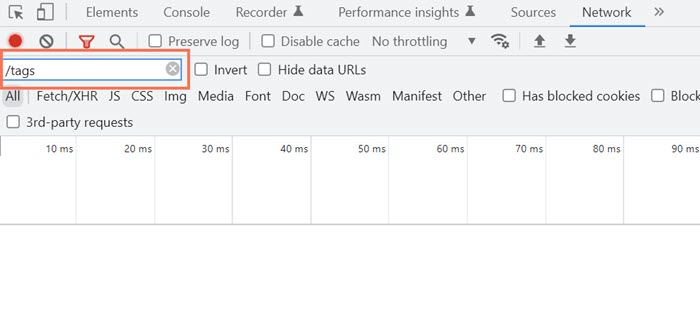
- 상단 탭에서 네트워크를 선택합니다.
- 필터 입력란에 "/tags"를 입력합니다.

- 페이지를 새로고침해 활성화된 추적 코드를 확인합니다.
Safari에서 페이지의 추적 코드 확인하기
Safari에서 개발자 탭을 사용해 페이지 내 활성화된 추적 코드를 확인할 수 있습니다.
Safari에서 추적 코드를 확인하려면:
- Safari에서 사이트 내 원하는 페이지를 엽니다.
- 상단 메뉴에서 Safari를 클릭합니다.
- 환경 설정을 선택합니다.
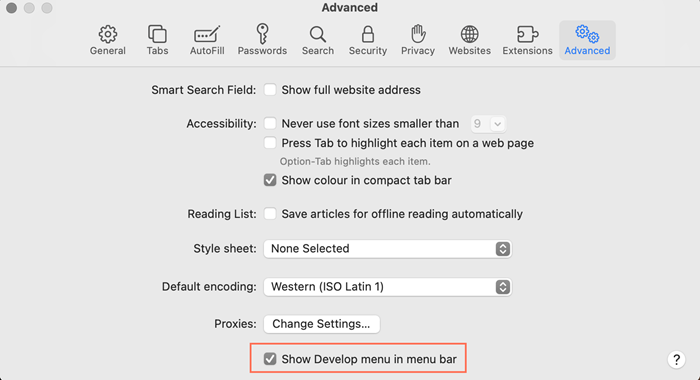
- 고급을 선택합니다.
- 메뉴 바에 개발 메뉴 표시 체크 상자를 선택합니다.

- 환경 설정 팝업을 닫습니다.
- 상단 메뉴에서 개발을 클릭합니다.
- 사용자 에이전트에 마우스오버합니다.
- 기타를 선택합니다.
- 텍스트 상자에 다음의 스트링을 붙여넣습니다: Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; Googlebot/2.1; +http://www.google.com/bot.html) Safari/537.36
- 확인을 클릭해 확인합니다.
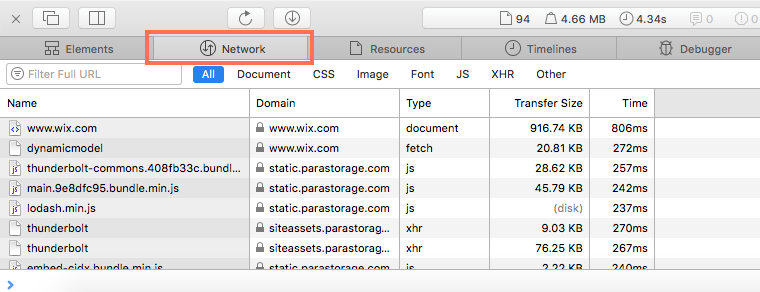
- 네트워크를 선택합니다.

- 필터 입력란에 "/tags"를 입력합니다.
- 페이지를 새로고침해 활성화된 추적 코드를 확인합니다.
전문가로부터 SEO에 대한 도움을 받으세요.
전문가 고용하기

