CMS: 날짜 및 시간 컬렉션 입력란 표시 형식 선택하기
2 분
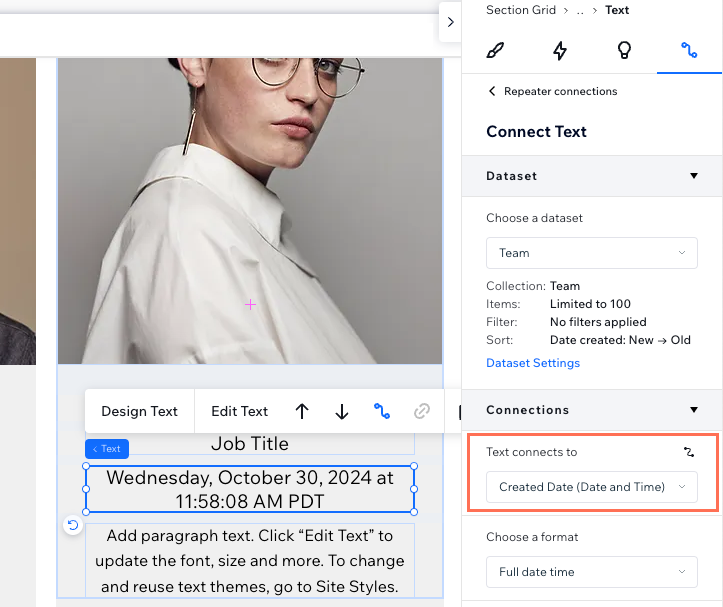
CMS(콘텐츠 관리 시스템)의 날짜 및 시간 컬렉션 입력란에 요소를 연결하면 라이브 사이트에서 날짜 및 시간이 형식이 지정되는 방식을 제어할 수 있습니다.
예를 들어, 날짜 및 시간 입력란을 "10/31/24"로 렌더링하는 간단한 날짜 형식을 선택할 수 있습니다. 또는, "2024년 10월 31일 목요일 12:12:12 PM PDT"와 같이 입력란을 렌더링하는 전체 날짜 시간 형식을 선택할 수도 있습니다.
텍스트 요소와 버튼, 갤러리 등과 같은 다른 요소에 표시되는 텍스트에 날짜 및 시간 입력란을 표시할 수 있습니다.

날짜 및 시간 입력란 표시 형식을 선택하려면:

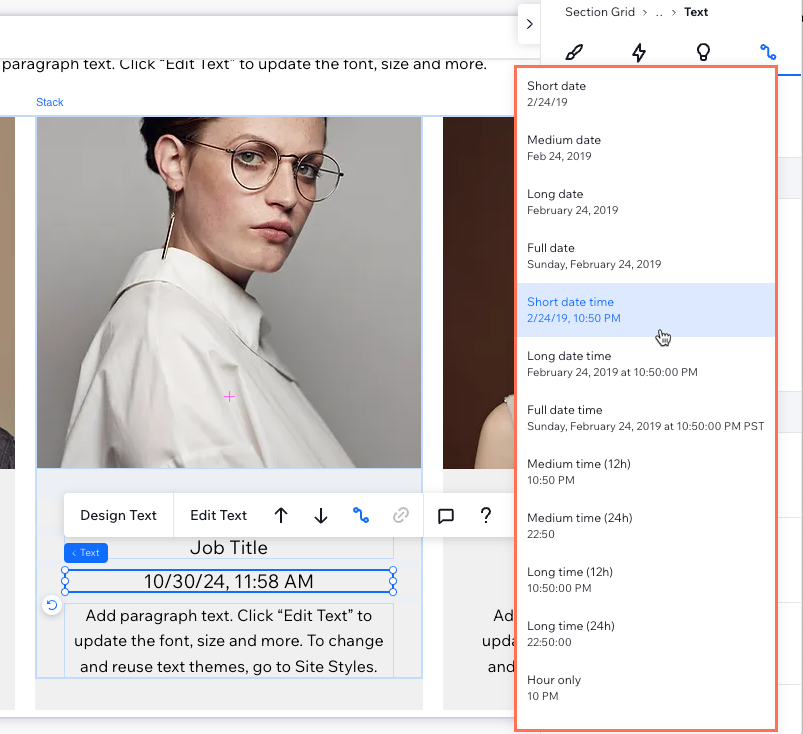
- 형식 선택 드롭다운을 클릭해 날짜 또는 시간을 표시할 형식을 선택합니다. 아래 표에서 형식 옵션을 확인하세요.
포맷 | 표시 |
|---|---|
Short date | 2/25/19 |
Medium date | Feb 25, 2019 |
Long date | February 25, 2019 |
전체 날짜 | 2019년 2월 25일 월요일 |
간단한 데이트 시간 | 2/25/19, 8:45 PM |
Long date time | 2019년 2월 25일 8:45:00 PM |
전체 날짜 시간 | 2019년 2월 24일 일요일 오후 10:50:00 PST |
Medium time (12h) | 8:45 PM |
Medium time (24h) | 20:45 |
Long time (12h) | 8:45:00 PM |
Long time (24h) | 20:45:00 |
Hour only | 8 PM |
Minute only | 45 |
Year only | 2019 |
Month only | February |
Short month only | Feb |
Day only | Monday |
5. 변경사항을 라이브 사이트에 적용할 준비가 되었다면 게시를 클릭합니다.
참고:
- 라이브 사이트에 표시되는 날짜 및 시간은 방문자의 현지 시간대에 따라 조정됩니다.
- 사이트의 지역 설정에 따라 날짜 및 시간 언어, 시간대 및 기타 지역 서식 옵션이 결정됩니다.
- 컬렉션을 CSV 파일로 내보내면 파일의 시간 입력란 형식은 UTC+0으로 지정됩니다. 해당 시간은 현지 시간으로 서식이 지정되지 않습니다.

