CMS: 방문자가 업로드 버튼을 사용해 한 번에 여러 미디어 파일을 업로드할 수 있도록 허용하기
6 분 분량
중요!
사용자는 미리보기 모드에서 이 기능을 테스트할 수 있는 일부 기능은 일부 사용자가 사용할 수 없습니다. 라이브 사이트에서 업로드 버튼을 사용해 여러 미디어 파일 업로드를 올바르게 테스트하세요.
페이지에 업로드 버튼을 추가해 사이트 방문자가 한 번에 여러 미디어 파일(동영상 및 이미지 파일만 해당)을 업로드할 수 있도록 하세요.
예를 들어 사이트가 예술에 관한 사이트라면, 한 아티스트로부터 이미지 여러 개를 수락할 수 있습니다. 레시피 공유 사이트의 경우에는 방문자가 요리 동영상이 여러 개 포함된 항목을 업로드할 수 있습니다.
컬렉션의 미디어 갤러리 입력란 유형을 사용해 한 번에 여러 미디어 파일을 수락하고 업로드하도록 사이트를 설정할 수 있습니다.
참고:
현재는 여러 개의 동영상 또는 이미지 파일만 업로드할 수 있습니다.
업로드 버튼이 설정된 페이지가 이미 있는 경우, 컬렉션에 미디어 갤러리 입력란을 추가하고 업로드 버튼 설정을 조정할 수 있습니다.
여러 미디어 파일을 허용하도록 기존 업로드 버튼 설정하기
도움말:
업로드한 미디어 파일은 Wix 프로 갤러리를 컬렉션에 연결해 표시할 수 있습니다.
1 단계 | 컬렉션 추가하기
이 컬렉션은 방문자가 업로드한 미디어 파일이 저장되는 컬렉션입니다. 해당 컬렉션을 양식 제출용으로 설정하고 미디어 갤러리 입력란 유형을 최소 한 번 이상 사용하는 것이 중요합니다.
컬렉션을 추가하려면:
- 에디터에서 CMS로 이동합니다.
- Wix 에디터: 에디터 왼쪽에서 CMS
 를 클릭합니다.
를 클릭합니다. - 에디터 X: 에디터 X 상단에서 CMS
 아이콘을 클릭합니다.
아이콘을 클릭합니다.
- Wix 에디터: 에디터 왼쪽에서 CMS
- 컬렉션 추가를 클릭합니다.
- 컬렉션 이름을 입력합니다. 이 컬렉션에는 방문자가 입력하는 콘텐츠가 저장됩니다.
- 컬렉션에 추가할 아이템 수를 클릭합니다.드롭다운을 클릭해 여러 아이템(기본값)을 선택합니다.
- 추가를 클릭합니다.
- 새 컬렉션에서 하나 이상의 입력란에 미디어 갤러리 입력란 유형을 사용합니다.

- 컬렉션을 닫습니다.
2 단계 | 업로드 버튼 및 데이터세트 추가하기
업로드 버튼과 연결된 데이터세트를 동시에 추가할 수 있습니다. 이 단계에서 데이터세트를 추가하면 1단계에서 추가한 컬렉션을 더 쉽게 추적할 수 있습니다.
새로운 데이터세트 환경:
Wix Studio에서는 데이터세트를 오른쪽의 속성 패널로 이동해 더 쉽게 사용할 수 있도록 했습니다. Wix Studio의 새로운 데이터세트 환경에 대한 자세한 도움말을 확인하세요.
업로드 버튼 및 데이터세트를 추가하려면:
- 요소 추가 패널로 이동합니다.
- Wix 에디터: 에디터 왼쪽에서 요소 추가를 클릭합니다.
- 에디터 X: 에디터 X 상단에서 요소 추가를 클릭합니다.
- 입력을 클릭합니다.
- 업로드 버튼을 클릭합니다.
- 버튼을 선택해 페이지로 끌어다 놓습니다.
- 업로드 버튼을 클릭한 후 데이터 연결
 아이콘을 클릭합니다(에디터 X의 경우
아이콘을 클릭합니다(에디터 X의 경우  ).
).

- 데이터세트를 추가합니다.
- 데이터세트 추가를 클릭합니다.
참고: 사이트에 이미 데이터세트가 있는 경우, 데이터세트 연결 드롭다운을 클릭하고 데이터세트 추가를 선택합니다. - 컬렉션 선택 드롭다운을 클릭해 1단계에서 추가한 컬렉션을 선택합니다.
- (선택사항) 데이터세트 이름을 편집합니다.
- 추가를 클릭합니다.
- 데이터세트 추가를 클릭합니다.
- 파일 연결 대상 드롭다운을 클릭하고 1단계에서 설정한 미디어 갤러리 입력란을 선택합니다.
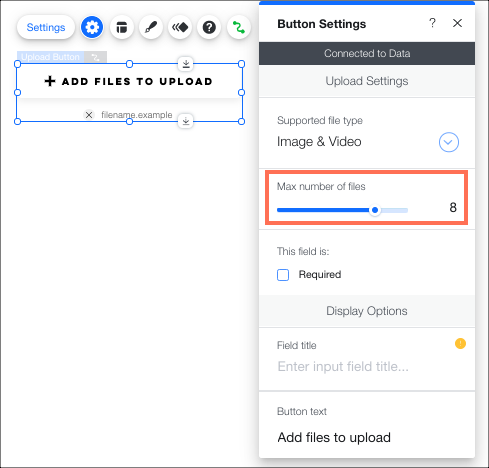
3 단계 | 업로드 버튼 설정하기
방문자가 여러 파일을 업로드할 수 있도록 하려면 업로드 버튼을 올바르게 설정하는 것이 중요합니다. 문서 또는 오디오를 지원 파일 형식으로 선택한 경우, 단일 파일 업로드로 제한됩니다.
업로드 버튼을 설정하려면:
- 업로드 버튼을 클릭한 후 설정을 클릭합니다.
- 지원 파일 형식 드롭다운을 클릭하고 방문자가 업로드할 파일 형식을 이미지 및 동영상, 이미지또는 동영상중에서 선택합니다.
- 최대 파일 개수 슬라이더를 사용해 방문자가 한 번에 업로드할 수 있는 최대 파일 수를 설정합니다.

- (선택사항) 필수 입력사항으로 지정 체크상자를 선택해 필수 입력란으로 설정합니다.
- (선택사항) 업로드 버튼 위에 표시되는 텍스트인 입력란 텍스트를 추가합니다.
- 버튼 텍스트 입력란에 업로드 버튼에 표시될 텍스트를 입력합니다.
- 버튼 하단 텍스트에서 옵션을 선택합니다.
- 파일 정보 표시: 파일이 선택된 후 방문자가 선택한 파일 이름을 표시합니다.
- 사용자 지정 텍스트 표시: 이 옵션을 사용하면 올바른 파일 크기에 대한 정보와 같은 유용한 텍스트를 버튼 아래에 추가할 수 있습니다(예: 최대 파일 크기는 10MB입니다).방문자가 파일을 선택하면 파일 이름이 표시됩니다.
- 업로드 파일 보기를 클릭해 방문자가 업로드한 파일을 확인합니다.
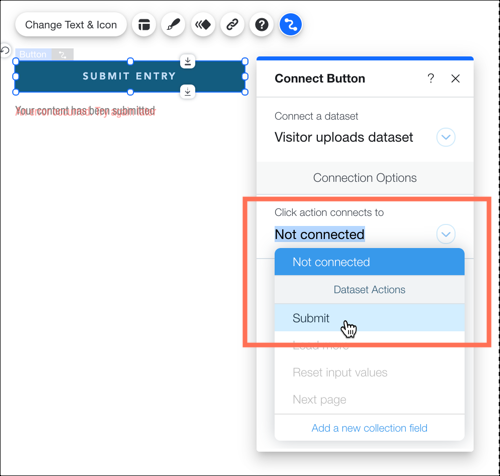
4 단계 | 제출 버튼 추가하기
제출 버튼은 사이트 방문자가 클릭해 선택한 파일을 사이트에 업로드하는 버튼입니다. 선택사항인 '성공' 및 '실패' 메시지를 추가하는 것이 좋습니다. 사이트 방문자에게는 한 번에 하나의 메시지만 표시되므로 페이지에 겹쳐서 배치할 수 있습니다.
제출 버튼을 추가하려면:
- 요소 추가 패널로 이동합니다.
- Wix 에디터: 에디터 왼쪽에서 요소 추가를 클릭합니다.
- 에디터 X: 에디터 X 상단에서 요소 추가를 클릭합니다.
- 버튼을 클릭합니다.
- 버튼을 선택해 페이지로 끌어다 놓습니다.
- 텍스트 변경을 클릭한 후 텍스트를 제출로 변경합니다.
- 데이터 연결
 아이콘을 클릭합니다(에디터 X의 경우
아이콘을 클릭합니다(에디터 X의 경우  ).
). - 데이터세트 연결에서 2단계에서 추가한 데이터세트가 선택되어 있는지 확인합니다.
- 클릭 시 수행 작업 드롭다운을 클릭한 후 제출을 선택합니다.

- (선택사항) 방문자가 파일 업로드를 완료하면 표시될 성공 메시지를 추가합니다.
- + 성공 메시지 추가를 클릭합니다.
- 에디터에서 성공 메시지를 선택해 메시지를 편집합니다.
- 성공 메시지를 클릭해 원하는 위치로 끌어다 놓습니다.
- (선택사항) 방문자가 파일 업로드에 실패하면 표시될 실패 메시지를 추가합니다.
- 제출 버튼을 선택한 후 데이터 연결
 아이콘(에디터 X의 경우
아이콘(에디터 X의 경우  )을 클릭합니다.
)을 클릭합니다. - + 실패 메시지 추가를 클릭합니다.
- 에디터에서 실패 메시지를 선택해 메시지를 편집합니다.
- 실패 메시지를 클릭해 원하는 위치로 끌어다 놓습니다.
- 제출 버튼을 선택한 후 데이터 연결
- 성공 시 이동 페이지 드롭다운을 클릭해 옵션을 선택합니다.
- 페이지에 남기: 방문자는 양식 제출 수 페이지에 머무릅니다.
- 링크: 방문자는 양식을 제출한 후 다른 페이지로 리디렉트됩니다.링크 선택 아래에서 선택하기를 클릭해 링크를 설정합니다.
도움이 되었나요?
|
 아이콘을 클릭합니다.
아이콘을 클릭합니다.