CMS: 모바일 사이트에서 동적 페이지 공개 및 비공개하기
2 분
Wix 에디터로 사이트를 구축한 경우, 모바일 메뉴에 방문자를 동적 페이지로 안내할 수 있는 링크를 추가할 수 있습니다. 또한, 모바일 사이트 메뉴에 링크가 표시되지 않도록 선택할 수 있습니다. 모바일 사이트의 비공개하고자 하는 페이지로 연결되는 다른 링크가 있는 경우, 해당 페이지에 연결되는 요소를 비공개하세요.
참고:
- 모바일 에디터에서 변경한 사항은 사이트의 데스크톱 버전에는 적용되지 않습니다.
- 사이트가 Studio 에디터에서 구축된 경우, 동적 페이지를 숨기거나 표시하도록 선택할 수 있는 모바일 에디터가 없습니다. 대신 사이트는 다양한 화면 크기에서 사이트가 어떻게 보이는지 결정하는 화면 중단점을 사용합니다. Studio 에디터에서는 모바일 기기에서 페이지를 표시하거나 숨길 수 없습니다. 해당 기능이 추가되길 원한다면 여기에서 투표할 수 있습니다.
모바일 에디터에서 동적 페이지 표시 여부를 설정하려면:
- 에디터로 이동합니다(Wix 에디터만 해당).
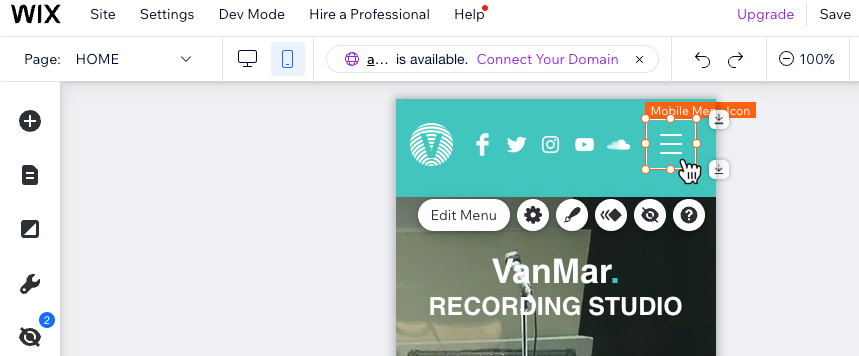
- 에디터 상단에서 모바일
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 페이지 상단에서 모바일 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다.

- 메뉴 편집을 클릭합니다.
- 메뉴 관리를 클릭합니다.
- 원하는 작업을 선택합니다.
모바일 메뉴에 동적 페이지 추가하기
모바일 메뉴에서 동적 페이지 제거하기



 아이콘을 클릭합니다.
아이콘을 클릭합니다.