- 체크아웃 양식 입력란 추가 및 사용자 지정하기
체크아웃 양식 입력란 추가 및 사용자 지정하기
9 분
체크아웃 페이지에 입력란을 추가해 고객으로부터 필요한 정보를 수집하세요. 다양한 입력란 유형 중에서 선택할 수 있습니다. 고객이 텍스트를 추가하고, 질문에 응답하고, 링크를 전송하는 등의 작업을 수행할 수 있도록 설정할 수 있습니다.

다음 입력란을 추가하고 사용자 지정합니다.
짧은 답변 텍스트 입력란
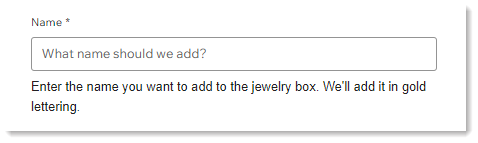
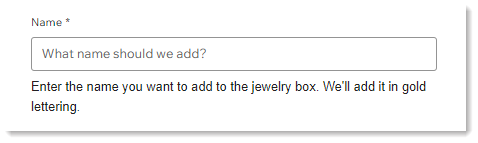
고객이 최대 200자 길이의 댓글로 회신할 수 있도록 단답형 입력란을 추가하세요. 예를 들어, 고객에게 구매하려는 보석함에 각인하고자 하는 이름을 입력하도록 요청할 수 있습니다.


도움말: 최소 글자 수를 추가하거나 최대 글자 수를 200자 미만으로 설정할 수 있습니다.
입력란을 추가하고 사용자 지정하려면:
- 짧은 답변을 선택합니다.
- 제목을 입력합니다(예: 이름).
- (선택사항) 필수 입력사항으로 지정합니다 버튼을 활성화해 입력란을 필수 입력란으로 설정합니다.
- (선택사항) 고객을 안내하기 위해 입력란에 표시될 텍스트를 추가합니다.
- 플레이스홀더 텍스트 버튼을 활성화합니다.
- 텍스트를 입력합니다(예: 어떤 이름을 추가하시겠습니까?).
- (선택사항) 입력란 설명을 추가합니다.
도움말: 이 정보는 입력란 아래에 표시됩니다.- 입력란 설명 버튼을 활성화합니다.
- 설명을 입력합니다.
- 고객이 개인 식별 정보(예: 주소 또는 여권 번호)를 입력하려는 경우, 개인 정보 버튼을 클릭해 활성화합니다.
참고: 이는 보안 단계를 추가합니다. - 입력할 수 있는 글자 수를 제한합니다.
- 고급 탭을 선택합니다.
- 글자 수 제한 버튼을 활성화합니다.
- 최소 및 최대 글자수를 입력합니다.
- (선택사항) 기본 입력란 키를 편집합니다.
참고: 개발자는 이 키를 사용해 양식 입력란을 참조할 수 있습니다. 변경 사항을 저장하기 전까지만 키를 변경할 수 있습니다.- 고급 탭을 선택합니다.
- 키를 입력합니다.
- 저장을 클릭합니다.
긴 답변 텍스트 입력란
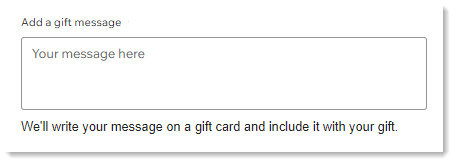
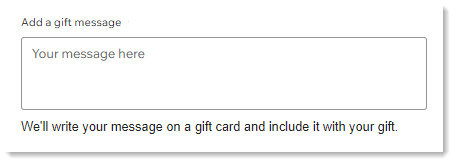
고객이 최대 400자 길이의 댓글로 회신할 수 있도록 장문형 입력란을 추가하세요. 예를 들어, 고객에게 선물 구매 시 메모를 추가하도록 요청할 수 있습니다.


입력란을 추가하고 사용자 지정하려면:
- 긴 답변을 선택합니다.
- 제목을 입력합니다(예: 선물 메시지를 추가하세요).
- (선택사항) 필수 입력사항으로 지정합니다 버튼을 클릭해 입력란을 필수 입력란으로 설정합니다.
- (선택사항) 고객을 안내하기 위해 입력란에 표시될 텍스트를 추가합니다.
- 플레이스홀더 텍스트 버튼을 활성화합니다.
- 텍스트를 입력합니다(예: 메시지를 입력하세요).
- (선택사항) 입력란 설명을 추가합니다.
도움말: 이 정보는 입력란 아래에 표시됩니다.- 입력란 설명 버튼을 활성화합니다.
- 설명을 입력합니다.
- 고객이 개인 식별 정보(예: 주소 또는 여권 번호)를 입력하려는 경우, 개인 정보 버튼을 클릭해 활성화합니다.
참고: 이는 보안 단계를 추가합니다. - 입력할 수 있는 글자 수를 제한합니다.
- 고급 탭을 선택합니다.
- 글자 수 제한 버튼을 활성화합니다.
- 최소 및 최대 글자수를 입력합니다.
- (선택사항) 입력란 키를 입력합니다.
참고: 개발자는 이 키를 사용해 양식 입력란을 참조할 수 있습니다. 변경 사항을 저장하기 전까지만 키를 변경할 수 있습니다.- 고급 탭을 선택합니다.
- 키를 입력합니다.
- 저장을 클릭합니다.
숫자 입력란
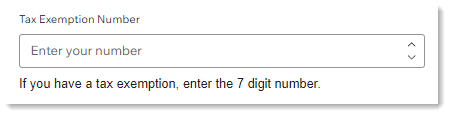
숫자로 된 답변이 필요한 질문을 추가하세요. 예를 들어, 면세 ID 번호가 있는 국가의 경우 고객에게 개인 번호를 입력하도록 요청할 수 있습니다. 고객은 입력란에 글자를 입력할 수 없습니다. 선택적으로 고객이 입력할 수 있는 자릿수를 제한할 수 있습니다.

입력란을 추가하고 사용자 지정하려면:
- 숫자를 선택합니다.
- 제목을 입력합니다(예: 면세 번호).
- (선택사항) 필수 입력사항으로 지정합니다 버튼을 클릭해 입력란을 필수 입력란으로 설정합니다.
- (선택사항) 고객을 안내하기 위해 입력란에 표시될 텍스트를 추가합니다.
- 플레이스홀더 텍스트 버튼을 활성화합니다.
- 텍스트를 입력합니다(예: 번호를 ).
- (선택사항) 입력란 설명을 추가합니다.
도움말: 이 정보는 입력란 아래에 표시됩니다.- 입력란 설명 버튼을 활성화합니다.
- 설명을 입력합니다.
- 고객이 개인 식별 정보(예: ID 번호)를 입력하려는 경우, 개인 정보 버튼을 클릭해 활성화합니다.
참고: 이는 보안 단계를 추가합니다. - 소수점 아래 표시되는 최대 자릿수를 설정합니다.
- 고급 탭을 선택합니다.
- 슬라이더를 끌어 숫자를 설정합니다.
- 입력할 수 있는 글자 수를 제한합니다.
- 고급 탭을 선택합니다.
- 숫자 범위 설정 버튼을 클릭해 활성화합니다.
- 허용되는 최소 및 최대 숫자를 입력합니다.
도움말: 이 옵션을 사용해 고객이 입력할 수 있는 자릿수를 제한할 수 있습니다. 예를 들어, 고객이 4자리 숫자만 입력할 수 있도록 최소 1000, 최대 9999를 추가합니다.
- (선택사항) 입력란 키를 입력합니다.
참고: 개발자는 이 키를 사용해 양식 입력란을 참조할 수 있습니다. 변경 사항을 저장하기 전까지만 키를 변경할 수 있습니다.- 고급 탭을 선택합니다.
- 키를 입력합니다.
- 저장을 클릭합니다.
링크 입력란
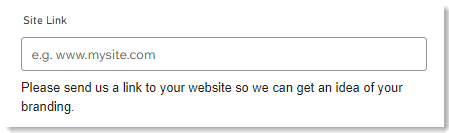
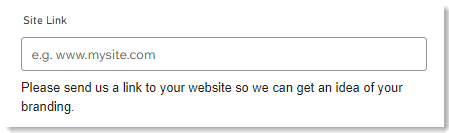
고객이 체크아웃 시 링크를 발송할 수 있도록 설정하세요. 예를 들어, 사이트로 연결되는 링크를 요청할 수 있습니다.


입력란을 추가하고 사용자 지정하려면:
- 링크를 선택합니다.
- 제목을 입력합니다(예: 사이트 링크).
- (선택사항) 필수 입력사항으로 지정합니다 버튼을 클릭해 입력란을 필수 입력란으로 설정합니다.
- (선택사항) 고객을 안내하기 위해 입력란에 표시될 텍스트를 추가합니다.
- 플레이스홀더 텍스트 버튼을 활성화합니다.
- 텍스트를 입력합니다(예: www.mysite.com).
- (선택사항) 입력란 설명을 추가합니다.
도움말: 이 정보는 입력란 아래에 표시됩니다.- 입력란 설명 버튼을 활성화합니다.
- 설명을 입력합니다.
- 고객이 주소나 여권 번호 등의 개인 식별 정보를 입력하려는 경우, 개인 정보 버튼을 활성화합니다.
참고: 이는 보안 단계를 추가합니다. - (선택사항) 입력란 키를 입력합니다.
참고: 개발자는 이 키를 사용해 양식 입력란을 참조할 수 있습니다. 변경 사항을 저장하기 전까지만 키를 변경할 수 있습니다.- 고급 탭을 선택합니다.
- 키를 입력합니다.
- 저장을 클릭합니다.
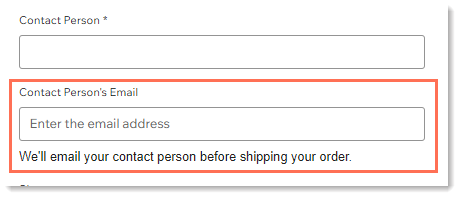
이메일 입력란
고객에게 추가 이메일 입력란을 입력하도록 요청합니다. 예를 들어, 체크아웃에 연락처 입력란을 추가한 경우, 고객에게 해당 연락처의 이메일을 입력하도록 요청할 수 있습니다.

입력란을 추가하고 사용자 지정하려면:
- 이메일을 선택합니다.
- 제목을 입력합니다(예: 연락처 이메일).
- (선택사항) 필수 입력사항으로 지정합니다 버튼을 활성화해 입력란을 필수 입력란으로 설정합니다.
- (선택사항) 고객을 안내하기 위해 입력란에 표시될 텍스트를 추가합니다.
- 플레이스홀더 텍스트 버튼을 활성화합니다.
- 텍스트를 입력합니다(예: 이메일 주소를 입력하세요).
- (선택사항) 입력란 설명을 추가합니다.
도움말: 이 정보는 입력란 아래에 표시됩니다.- 입력란 설명 버튼을 활성화합니다.
- 설명을 입력합니다.
- 고객이 주소나 여권 번호 등의 개인 식별 정보를 입력하려는 경우, 개인 정보 버튼을 활성화합니다.
참고: 이는 보안 단계를 추가합니다. - (선택사항) 입력란 키를 입력합니다.
참고: 개발자는 이 키를 사용해 양식 입력란을 참조할 수 있습니다. 변경 사항을 저장하기 전까지만 키를 변경할 수 있습니다.- 고급 탭을 선택합니다.
- 키를 입력합니다.
- 저장을 클릭합니다.
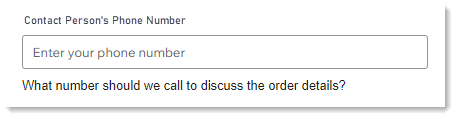
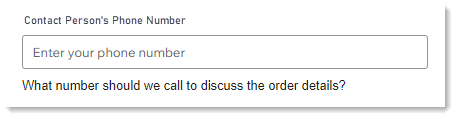
전화번호 입력란
고객에게 추가 전화번호 입력란을 입력하도록 요청합니다. 예를 들어, 체크아웃에 연락처 입력란을 추가한 경우, 고객에게 해당 연락처의 전화번호를 입력하도록 요청할 수 있습니다.


입력란을 추가하고 사용자 지정하려면:
- 전화번호를 선택합니다.
- 제목을 입력합니다(예: 연락처 전화번호).
- (선택사항) 필수 입력사항으로 지정합니다 버튼을 활성화해 입력란을 필수 입력란으로 설정합니다.
- (선택사항) 고객을 안내하기 위해 입력란에 표시될 텍스트를 추가합니다.
- 플레이스홀더 텍스트 버튼을 활성화합니다.
- 텍스트를 입력합니다(예: 전화번호를 입력하세요).
- (선택사항) 입력란 설명을 추가합니다.
도움말: 이 정보는 입력란 아래에 표시됩니다.- 입력란 설명 버튼을 활성화합니다.
- 설명을 입력합니다.
- 고객이 주소나 여권 번호 등의 개인 식별 정보를 입력하려는 경우, 개인 정보 버튼을 활성화합니다.
참고: 이는 보안 단계를 추가합니다. - (선택사항) 입력란 키를 입력합니다.
참고: 개발자는 이 키를 사용해 양식 입력란을 참조할 수 있습니다. 변경 사항을 저장하기 전까지만 키를 변경할 수 있습니다.- 고급 탭을 선택합니다.
- 키를 입력합니다.
- 저장을 클릭합니다.
날짜 선택기 입력란
고객이 날짜를 선택할 수 있도록 허용하세요.

입력란을 추가하고 사용자 지정하려면:
- 날짜 선택기를 선택합니다.
- 제목을 입력합니다(예: 어떤 날짜를 새길까요?)
- (선택사항) 필수 입력사항으로 지정합니다 버튼을 활성화해 입력란을 필수 입력란으로 설정합니다.
- (선택사항) 고객을 안내하기 위해 입력란에 표시될 텍스트를 추가합니다.
- 플레이스홀더 텍스트 버튼을 활성화합니다.
- 텍스트를 입력합니다(예: 날짜를 선택하세요).
- (선택사항) 입력란 설명을 추가합니다.
도움말: 이 정보는 입력란 아래에 표시됩니다.- 입력란 설명 버튼을 활성화합니다.
- 설명을 입력합니다.
- 고객이 주소나 여권 번호 등의 개인 식별 정보를 입력하려는 경우, 개인 정보 버튼을 활성화합니다.
참고: 이는 보안 단계를 추가합니다. - (선택사항) 날짜 선택기를 사용자 지정합니다.
- 과거, 미래 또는 모든 날짜를 선택할 수 있습니다.
- 첫 번째 요일로 표시할 요일을 설정합니다.
- (선택사항) 입력란 키를 입력합니다.
참고: 개발자는 이 키를 사용해 양식 입력란을 참조할 수 있습니다. 변경 사항을 저장하기 전까지만 키를 변경할 수 있습니다.- 고급 탭을 선택합니다.
- 키를 입력합니다.
- 저장을 클릭합니다.
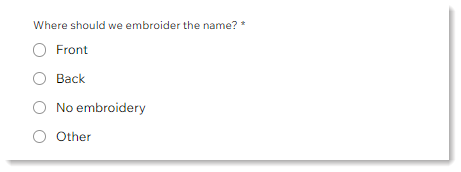
단일 선택 입력란
고객이 하나의 답변만 선택할 수 있는 객관식 질문을 하세요.

입력란을 추가하고 사용자 지정하려면:
- 단일 선택을 선택합니다.
- 제목을 입력합니다(예: 이름은 어디에 새길까요?)
- 옵션을 생성합니다.
- 처음 2개의 옵션을 입력합니다.
- (선택사항) 옵션 추가를 클릭해 추가 옵션을 입력합니다.
도움말: 옵션이 많은 경우 옵션 추가를 매번 클릭할 필요 없이 일괄 편집을 클릭해 한 번에 모두 입력할 수 있습니다.
- "기타" 옵션을 추가합니다.
- "기타" 추가 버튼을 클릭합니다.
- (선택사항) 옵션 제목을 편집합니다.
- (선택사항) 플레이스홀더 텍스트를 추가합니다.

- (선택사항) 필수 입력사항으로 지정합니다 버튼을 활성화해 입력란을 필수 입력란으로 설정합니다.
- (선택사항) 입력란 설명을 추가합니다.
도움말: 이 정보는 입력란 아래에 표시됩니다.- 입력란 설명 버튼을 활성화합니다.
- 설명을 입력합니다.
- 고객이 주소나 여권 번호 등의 개인 식별 정보를 입력하려는 경우, 개인 정보 버튼을 활성화합니다.
참고: 이는 보안 단계를 추가합니다. - (선택사항) 입력란 키를 입력합니다.
참고: 개발자는 이 키를 사용해 양식 입력란을 참조할 수 있습니다. 변경 사항을 저장하기 전까지만 키를 변경할 수 있습니다.- 고급 탭을 선택합니다.
- 키를 입력합니다.
- 저장을 클릭합니다.
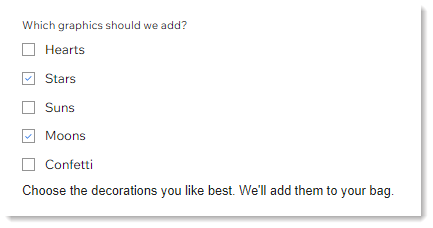
복수 선택 입력란
고객이 여러 옵션을 선택할 수 있는 객관식 질문을 하세요.
도움말: 고객이 선택할 수 있는 옵션의 수에 제한을 추가할 수 있습니다.
도움말: 고객이 선택할 수 있는 옵션의 수에 제한을 추가할 수 있습니다.

입력란을 추가하고 사용자 지정하려면:
- 복수 선택을 선택합니다.
- 제목을 입력합니다(예: 어떤 그래픽을 추가할까요?)
- 옵션을 생성합니다.
- 처음 2개의 옵션을 입력합니다.
- (선택사항) 옵션 추가를 클릭해 추가 옵션을 입력합니다.
도움말: 옵션이 많은 경우 옵션 추가를 매번 클릭할 필요 없이 일괄 편집을 클릭해 한 번에 모두 입력할 수 있습니다.
- "기타" 옵션을 추가합니다.
- "기타" 추가 버튼을 클릭합니다.
- (선택사항) 옵션 제목을 편집합니다.
- (선택사항) 플레이스홀더 텍스트를 추가합니다.

- (선택사항) 필수 입력사항으로 지정합니다 버튼을 활성화해 입력란을 필수 입력란으로 설정합니다.
- (선택사항) 입력란 설명을 추가합니다.
도움말: 이 정보는 입력란 아래에 표시됩니다.- 입력란 설명 버튼을 활성화합니다.
- 설명을 입력합니다.
- 고객이 주소나 여권 번호 등의 개인 식별 정보를 입력하려는 경우, 개인 정보 버튼을 활성화합니다.
참고: 이는 보안 단계를 추가합니다. - 고객이 선택할 수 있는 옵션 수를 제한합니다.
- 옵션 제한 버튼을 활성화합니다.
- 옵션 제한 드롭다운에서 옵션을 선택합니다.
- 한도 수를 입력합니다.
- (선택사항) 입력란 키를 입력합니다.
참고: 개발자는 이 키를 사용해 양식 입력란을 참조할 수 있습니다. 변경 사항을 저장하기 전까지만 키를 변경할 수 있습니다.- 고급 탭을 선택합니다.
- 키를 입력합니다.
- 저장을 클릭합니다.
드롭다운 입력란
고객이 드롭다운 메뉴에서 단일 옵션을 선택할 수 있도록 질문하세요.

입력란을 추가하고 사용자 지정하려면:
- 드롭다운을 선택합니다.
- 제목을 입력합니다(예: 실 색상을 선택하세요).
- 옵션을 생성합니다.
- 처음 2개의 옵션을 입력합니다.
- (선택사항) 옵션 추가를 클릭해 추가 옵션을 입력합니다.
도움말: 옵션이 많은 경우 옵션 추가를 매번 클릭할 필요 없이 일괄 편집을 클릭해 한 번에 모두 입력할 수 있습니다.
- (선택사항) 선택하기 전 고객에게 표시되는 텍스트 또는 선택지를 추가합니다.
- 플레이스홀더 텍스트 추가: 플레이스홀더를 클릭한 후 텍스트를 입력합니다(예: 하나를 선택하세요).
- 기본 선택 옵션 추가: 옵션을 클릭한 후 옵션을 선택합니다(예: 파란색).

- (선택사항) 필수 입력사항으로 지정합니다 버튼을 활성화해 입력란을 필수 입력란으로 설정합니다.
- (선택사항) 입력란 설명을 추가합니다.
도움말: 이 정보는 입력란 아래에 표시됩니다.- 입력란 설명 버튼을 활성화합니다.
- 설명을 입력합니다.
- 고객이 주소나 여권 번호 등의 개인 식별 정보를 입력하려는 경우, 개인 정보 버튼을 활성화합니다.
참고: 이는 보안 단계를 추가합니다. - (선택사항) 입력란 키를 입력합니다.
참고: 개발자는 이 키를 사용해 양식 입력란을 참조할 수 있습니다. 변경 사항을 저장하기 전까지만 키를 변경할 수 있습니다.- 고급 탭을 선택합니다.
- 키를 입력합니다.
- 저장을 클릭합니다.
체크상자 입력란
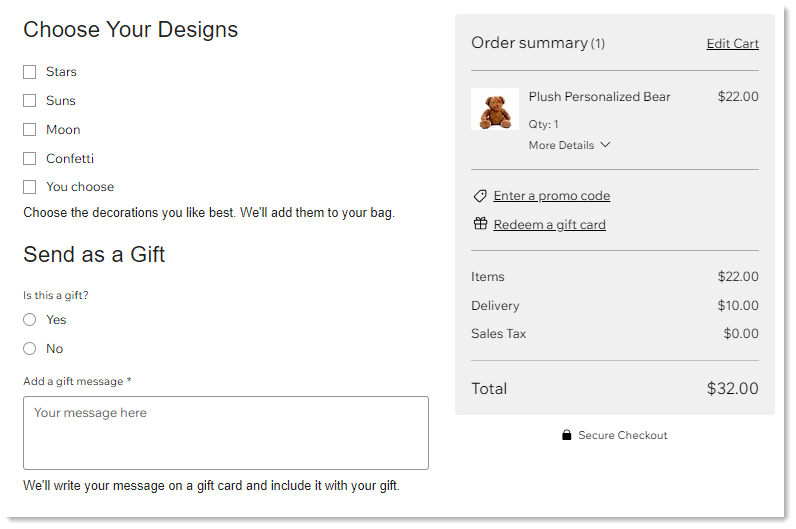
체크 상자를 선택해 고객이 응답할 수 있는 입력란을 추가하세요. 예를 들어, 이 유형의 입력란을 사용해 주문이 선물인지 여부를 물어볼 수 있습니다.

또한, 입력란을 사용해 고객에게 쇼핑몰 정책 동의를 요청하고 사이트에 정책 페이지로 연결되는 링크를 포함할 수 있습니다.


입력란을 추가하고 사용자 지정하려면:
- 체크상자를 선택합니다.
- 내부 제목을 입력합니다.
참고: 해당 제목은 Wix 대시보드에만 표시되며, 고객에게는 표시되지 않습니다. - 고객이 응답해야 하는 메시지를 입력합니다(예: 선물인가요?).
- 기본값으로 지정 버튼을 활성화 또는 비활성화합니다.
- 활성: 체크상자가 기본적으로 선택되어 있습니다.
- 비활성: 체크상자가 기본적으로 선택되어 있지 않습니다.
- (선택사항) 필수 입력사항으로 지정합니다 버튼을 활성화해 입력란을 필수 입력란으로 설정합니다.
- (선택사항) 입력란 키를 입력합니다.
참고: 개발자는 이 키를 사용해 양식 입력란을 참조할 수 있습니다. 변경 사항을 저장하기 전까지만 키를 변경할 수 있습니다.- 고급 탭을 선택합니다.
- 키를 입력합니다.
- 저장을 클릭합니다.
도움말:
- 모든 사용자 지정 입력란은 고객 정보 아래 및 배송 정보 위에 표시됩니다.
- 사용자 지정 입력란을 끌어다 놓아 순서를 변경할 수 있습니다.
도움이 되었나요?
|

