에디터 X: 앵커 추가 및 사용하기
2 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
요소에 직접 연결할 수 있도록 앵커를 추가하세요. 앵커는 두 가지 방식으로 사용할 수 있습니다.
- 앵커에 요소 연결: 버튼 또는 메뉴 아이템과 같은 요소를 앵커에 연결합니다. 이는 모든 정보를 한 곳에 배치하지 않고 방문자를 사이트의 다양한 위치로 안내할 수 있도록 합니다.
- 앵커 메뉴에 앵커 표시: 방문자가 사이트를 탐색할 수 있도록 모든 앵커를 멋진 플로팅 앵커 메뉴에 표시합니다.
다음 지침을 참고하세요:
앵커 추가하기
페이지 섹션, 컨테이너, 이미지 등 사이트 요소에 자유롭게 앵커를 추가하세요. 앵커를 추가한 후에는 링크 시 쉽게 인식할 수 있도록 이름을 지정합니다.
앵커를 추가하려면:
- 앵커를 추가할 요소를 클릭합니다.
- 에디터 오른쪽에 있는 속성에서 앵커 섹션을 클릭합니다.
- 앵커 추가 버튼을 활성화합니다.
- 앵커 이름을 입력합니다.
마스터 또는 마스터에 연결된 요소에는 앵커를 추가할 수 없습니다.

앵커 메뉴 추가하기
방문자가 사이트를 아래로 스크롤할 때 항상 표시되는 플로팅 앵커 메뉴에 앵커를 표시하세요. 방문자가 메뉴에서 앵커 이름을 클릭해 사이트의 여러 부분에 액세스할 수 있습니다.
도움말:
앵커 메뉴는 여러 섹션으로 구성된 매우 긴 단일 페이지 사이트에서 특히 유용합니다.
앵커 메뉴를 추가하려면:
- 에디터 X 상단에서 추가
 를 클릭합니다.
를 클릭합니다. - 메뉴 및 검색을 클릭합니다.
- 앵커 메뉴를 클릭합니다.
- 메뉴를 클릭해 추가하거나 원하는 위치로 끌어다 놓습니다.

앵커로 링크하기
앵커를 추가한 후에는 이미지, 버튼, 텍스트 등과 같은 요소를 앵커에 연결할 수 있습니다. 방문자가 이러한 요소를 클릭하면 관련 앵커로 이동합니다.
요소를 앵커에 링크하려면:
- 연결하고자 하는 요소를 클릭합니다.
- 링크
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 앵커를 클릭합니다.
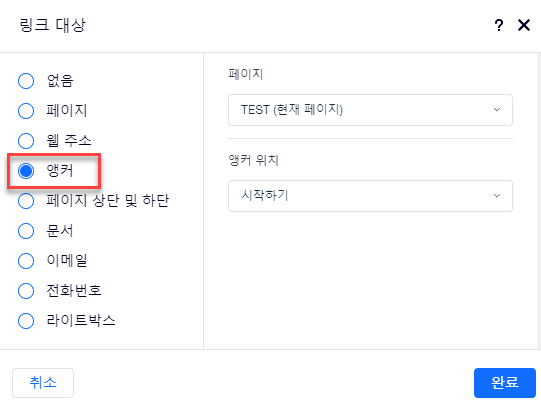
- 페이지 드롭다운 메뉴를 클릭해 앵커가 포함된 페이지를 선택합니다.
- 앵커 위치 드롭다운 메뉴를 클릭해 관련 앵커를 선택합니다.
- 완료를 클릭합니다.

중단점과 함께 앵커 사용하기
사이트 디자인 시에는 요소가 다양한 중단점에서 다른 위치에 있을 수 있다는 점에 유의해야 합니다. 이는 앵커 링크가 모든 중단점에서 방문자를 사이트의 동일한 위치로 안내하지 않을 수 있으므로 앵커 링크에 영향을 미칠 수 있습니다.
요소는 모든 중단점에서 하나의 앵커에만 링크될 수 있습니다. 이는 버튼이 앵커 1에 연결되어 있다면 모든 중단점에서 앵커 1에 연결되어야 함을 의미합니다. 하나의 중단점에서만 앵커 링크를 제거할 수 없습니다.
사이트 미리보기:
모든 중단점에서 앵커에 대한 모든 링크를 테스트해 원하는 대로 작동하는지 확인하세요.