에디터 X: 버튼 추가 및 사용자 지정하기
7 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
버튼은 방문자가 원하는 작업을 수행하도록 유도하는 좋은 방법입니다. 에디터 X에서는 필요한 경우 텍스트, 아이콘 또는 둘 다 표시하는 버튼을 추가할 수 있습니다. 디자인과 레이아웃을 완전히 제어할 수 있으므로 필요에 따라 원하는 디자인을 완성할 수 있습니다.
다음 지침을 참고하세요.

버튼 추가
새 버튼 추가 시에는 두 가지 카테고리에서 디자인을 선택할 수 있습니다.
- 기본 버튼: 이 버튼은 텍스트만 표시하며 디자인이 단순합니다.
- 스타일 버튼: 이 버튼은 텍스트와 아이콘을 모두 표시할 수 있으며 고급 사용자 지정 옵션을 제공합니다. (예: 이미지 배경, 색상 그라데이션 등)
버튼을 추가하려면:
- 에디터 X 왼쪽 상단에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 버튼을 클릭합니다.
- 디자인을 스크롤해 기본 버튼 또는 스타일 버튼을 페이지로 끌어다 놓습니다.
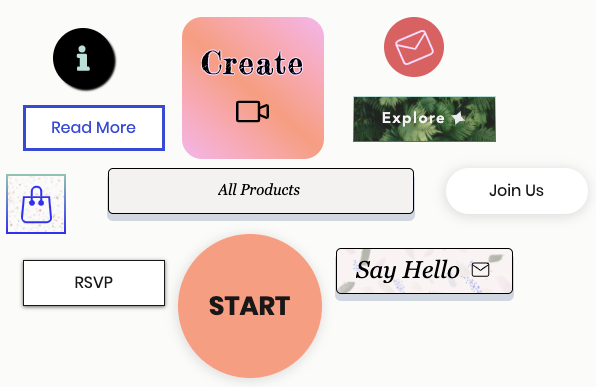
기본 vs 스타일 버튼

저희가 도와드리겠습니다!
버튼에 대한 지침을 확인하세요.
기본 버튼 사용자 지정하기
사이트에 기본 버튼을 추가한 후 필요에 따라 텍스트를 변경하고 링크 위치를 선택하세요. 설정이 완료되면 다양한 채우기 색상을 선택하고, 음영을 추가하고 간격 및 텍스트 서식 등과 같은 기타 설정을 조정하는 등 디자인 사용자 지정을 시작할 수 있습니다.
아래를 클릭해 기본 버튼 사용자 지정 방법을 확인하세요.
텍스트 변경하기
버튼 연결하기
디자인 조정하기

스타일 버튼 사용자 지정하기
스타일 버튼은 수많은 사용자 지정 옵션을 제공하므로 마지막 세부 사항까지 디자인할 수 있습니다. 원하는 작업에 맞게 텍스트와 아이콘을 변경하고, 둘의 정렬 방법을 선택하고, 그라데이션 또는 이미지를 배경으로 설정하는 등의 작업을 수행할 수 있습니다.
아래를 클릭해 스타일 버튼 사용자 지정 방법을 확인하세요.
텍스트 및/또는 아이콘 변경하기
버튼 연결하기
디자인 조정하기

디자인 용어집
옵션 | 설명 | 사용 방법 |
|---|---|---|
배경 채우기 | 색상, 이미지, 패턴 및 그라데이션과 같은 다양한 채우기를 추가해 버튼에 다채롭고 멋진 효과를 만듭니다. |
|
테두리 | 버튼 테두리를 사용자 지정해 강조합니다. 잠금 아이콘을 클릭해 버튼의 모든 면을 함께 사용자 지정하거나 잠금 해제 아이콘을 클릭해 각 면을 개별적으로 사용자 지정합니다. |
|
모서리 | 버튼의 모서리를 둥글거나 각지게 변경합니다. 잠금 아이콘을 클릭해 모든 모서리의 크기를 함께 변경하거나 잠금 해제 아이콘을 클릭해 각 모서리를 개별적으로 사용자 지정합니다. | 모서리의 픽셀 입력란을 클릭해 적용하려는 픽셀 수를 입력합니다. |
음영 | 버튼에 음영을 추가하고 각각의 색상과 크기 등을 사용자 지정합니다. |
업로드 버튼을 사용하는 경우:
|
레이아웃 | 버튼 레이아웃을 변경합니다. |
|
텍스트 서식 옵션
옵션 | 설명 | 사용 방법 |
|---|---|---|
텍스트 표시 | 버튼의 텍스트를 표시하거나 숨깁니다. | 버튼을 클릭해 버튼의 텍스트를 표시하거나 숨깁니다. |
추천 디자인 | 버튼 텍스트 추천 디자인을 선택합니다. | 드롭다운 메뉴에서 추천 디자인을 선택합니다. |
글꼴 | 버튼 텍스트의 글꼴을 선택합니다. | 드롭다운 메뉴를 클릭해 글꼴을 선택합니다. |
글꼴 크기 | 버튼의 텍스트 크기를 변경합니다. | 슬라이더를 끌어 글꼴 크기를 조정하거나 값을 입력합니다. |
텍스트 서식 | 텍스트에 서식을 적용합니다. |
|
글자 간격 | 텍스트 글자의 간격을 변경합니다. | 슬라이더를 끌어 간격을 조정하거나 값을 입력합니다. |
음영 | 텍스트에 음영을 만듭니다. 1개 이상의 음영을 추가할 수 있습니다. | 음영 추가를 클릭해 새로운 음영을 추가합니다.음영 사용자 지정 아이콘을 클릭해 음영을 디자인합니다. |
아이콘 디자인 옵션
옵션 | 설명 | 사용 방법 |
|---|---|---|
아이콘 표시 | 버튼 아이콘을 표시하거나 숨깁니다. | 버튼을 클릭해 버튼 아이콘을 표시하거나 숨깁니다. |
크기 | 아이콘 크기를 변경합니다. | 슬라이더를 끌어 아이콘 크기를 조정하거나 값을 입력합니다. |
색상 | 아이콘 색상을 변경합니다. | 색상 상자를 클릭하고 색상을 선택합니다. |
회전 | 아이콘 회전을 조정합니다. | 핸들을 끌어 아이콘 회전을 사용자 지정하거나 텍스트 상자에 각도를 입력합니다. |


 아이콘을 클릭합니다.
아이콘을 클릭합니다. 아이콘을 클릭합니다.
아이콘을 클릭합니다.  탭을 클릭합니다.
탭을 클릭합니다.
 아이콘을 클릭해 개별적으로 사용자 지정하세요.
아이콘을 클릭해 개별적으로 사용자 지정하세요.