에디터 X: 모양 구분선 추가 및 사용자 지정하기
4 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
섹션에 모양 구분선을 추가해 흥미롭고 세련된 레이아웃을 만들어 보세요. 콘텐츠를 구분하기 위해 명확한 선을 사용하는 대신, 타원, 파도 등의 모양을 선택하거나 나만의 모양을 업로드할 수 있습니다. 이 구분선은 섹션의 상단과 하단에 배치할 수 있으며 필요에 따라 디자인을 사용자 지정할 수 있습니다.

다음 지침을 참고하세요.
모양 구분선 추가하기
먼저 섹션에 모양 구분선을 추가해 시작합니다. 섹션의 상단이나 하단 또는 둘 다에 구분선을 추가할 수 있습니다.
미디어 관리자에는 선택할 수 있는 다양한 모양 및 추가 디자인이 있습니다. 또한, 나만의 SVG 파일을 업로드해 이 전환 효과에 개성을 더할 수도 있습니다.
나만의 파일을 업로드한다면:
아래의 자주 묻는 질문 섹션에서 파일 크기 및 비율에 대한 지침을 참조하세요.
섹션에 모양 구분선을 추가하려면:
- 에디터에서 섹션을 클릭합니다.
- 모양 구분선
아이콘을 클릭합니다.
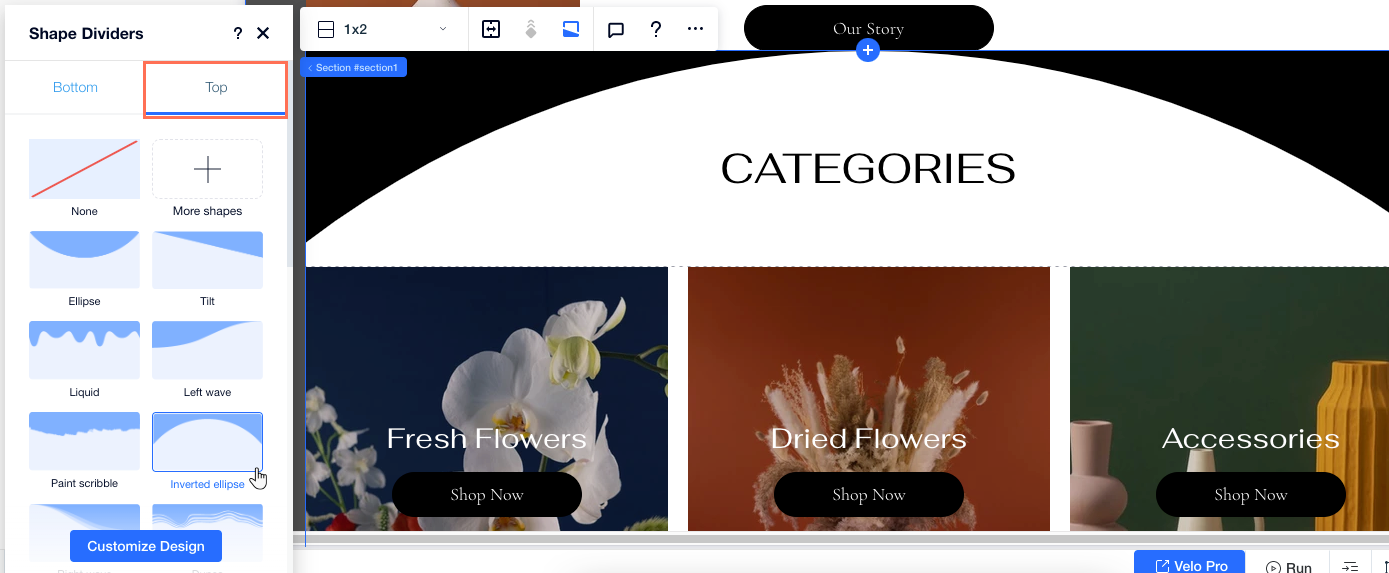
- 상단 또는 하단 탭을 클릭해 구분선을 추가할 위치를 선택합니다.
- 추가할 구분선을 선택합니다.
- 추천 디자인: 패널에서 사용 가능한 스타일 중 하나를 클릭합니다.
- Wix에서 제공하는 추가 디자인:
- 모양에서 + 더보기를 클릭합니다.
- 미디어 관리자의 Wix 미디어 탭에서 디자인을 선택합니다.
- 파일 선택을 클릭해 적용합니다.
- 나만의 모양 구분선:
- 모양에서 + 더보기를 클릭합니다.
- 미디어 관리자의 사이트 파일 탭에서 사용하려는 모양을 선택하거나 새 모양을 업로드합니다.
- 파일 선택을 클릭해 적용합니다.

모양 구분선 사용자 지정하기
모양 구분선을 추가한 후에는 원하는 대로 디자인을 사용자 지정할 수 있습니다. 이동 효과에 개성을 더하고 원하는 대로 정확하게 표시되도록 높이, 색상, 투명도 및 레이어를 조정해 보세요.
참고:
사용 가능한 옵션은 선택한 모양 구분선에 따라 다릅니다.
모양 구분선을 사용자 지정하려면:
- 에디터에서 섹션을 클릭합니다.
- 모양 구분선
아이콘을 클릭합니다.
- 상단 또는 하단 탭을 클릭해 디자인할 구분선에 액세스합니다.
- 하단의 디자인 사용자 지정을 클릭합니다.
- 모양 구분선의 디자인 조정 방식을 선택합니다.
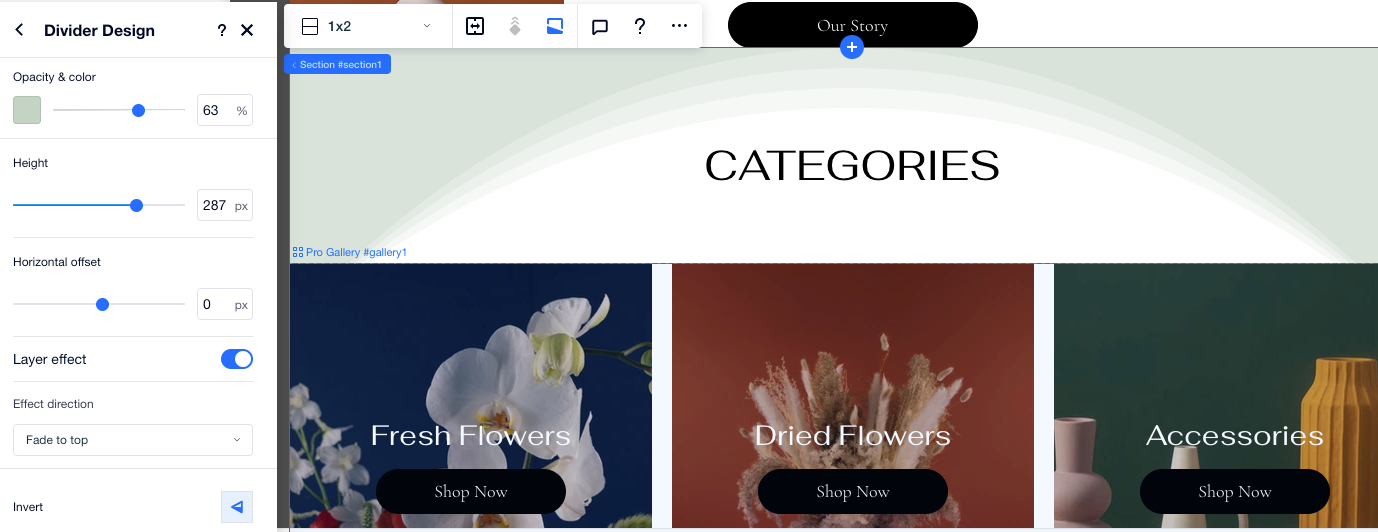
- 투명도 및 색상: 구분선에 원하는 색상을 선택하고 섹션에서의 투명도를 조정합니다.
- 높이: 섹션에서의 구분선 높이를 설정합니다.
- 수평 간격: 모양 구분선을 왼쪽이나 오른쪽으로 이동해 위치를 변경합니다.
- 레이어 효과: 버튼을 활성화해 구분선에 사라지기 효과를 추가한 후, 드롭다운에서 방향을 선택합니다.
- 중앙: 효과가 전체 구분선에 표시됩니다.
- 위로 페이드인: 구분선 위로 갈수록 효과가 줄어듭니다.
- 아래로 페이드인: 구분선 아래로 갈수록 효과가 줄어듭니다.
- 반전: 구분선 모양이 위아래로 반전됩니다.
- 뒤집기: 섹션에서 반대 방향(좌우)으로 표시되도록 구분선을 설정합니다.
- 반복 횟수: 구분선에서 패턴이 반복되는 횟수를 설정합니다.

사용자 지정 모양 구분선 디자인하기
나만의 모양 구분선을 업로드할 때 다양한 옵션을 사용해 더욱 개성을 더할 수 있습니다. 구분선의 색상, 가시성 및 크기와 같은 설정을 조정해 페이지에 개성 있는 구조와 디자인을 추가해 보세요.
참고:
사용 가능한 옵션은 업로드하는 특정 파일에 따라 다릅니다. 자세한 내용은 아래 자주 묻는 질문 섹션을 참조하세요.
나만의 모양 구분선 디자인을 사용자 지정하려면:
- 에디터에서 섹션을 클릭합니다.
- 모양 구분선
아이콘을 클릭합니다.
- 상단 또는 하단 탭을 클릭해 디자인할 구분선에 액세스합니다.
- 하단의 디자인 사용자 지정을 클릭합니다.
- 모양 구분선의 디자인 조정 방식을 선택합니다.
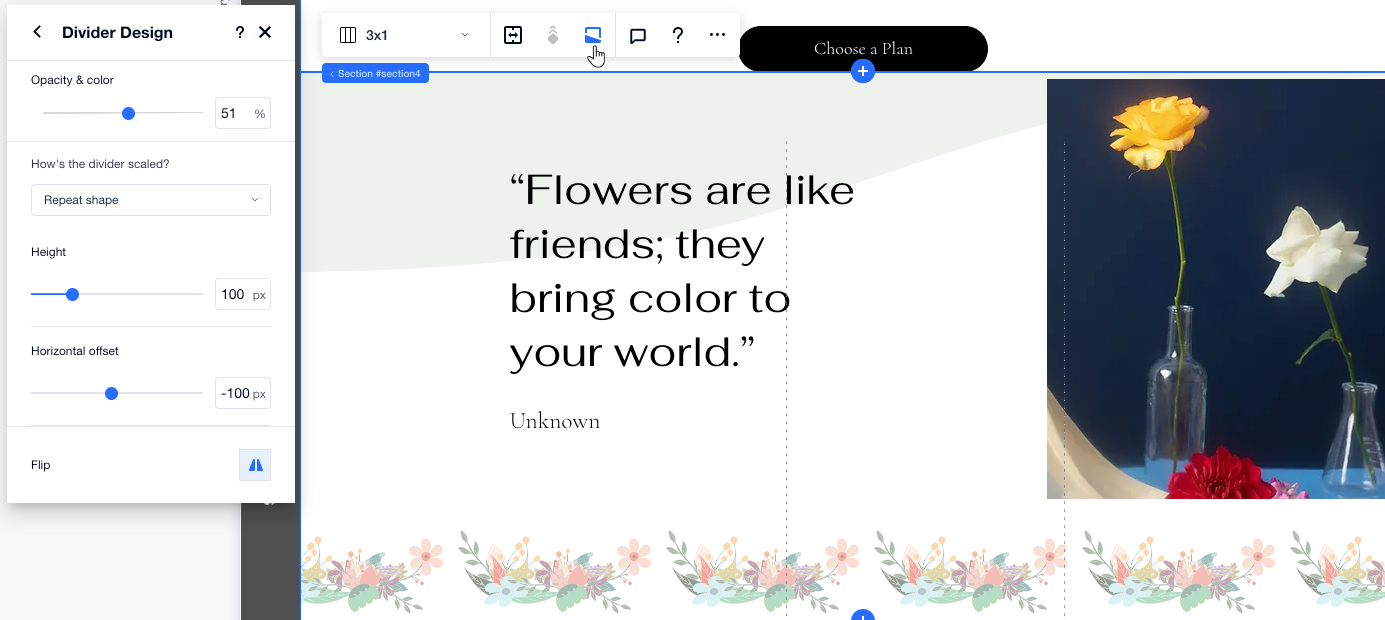
- 투명도 및 색상: 구분선에 원하는 색상을 선택하고 섹션에서의 투명도를 조정합니다.
- 구분선 단위: 구분선 패턴을 섹션 너비로 늘이거나 반복할지 여부를 선택합니다.
- 높이: 섹션에서 구분선의 가장 높은 지점을 원하는 높이로 설정합니다.
- 수평 간격: 섹션의 가장자리와 구분선의 간격을 설정합니다.
- 뒤집기: 섹션에서 반대 방향(좌우)으로 표시되도록 구분선을 설정합니다.

자주 묻는 질문
아래 질문을 클릭해 모양 구분선에 대한 자세한 내용을 확인하세요.
모양 구분선은 반응형인가요?
어떤 종류의 사용자 지정 모양 구분선을 업로드할 수 있나요?
내가 업로드한 디자인을 사용자 지정할 수 있나요?