Wix 에디터: 에디터 그리드라인 활용하기
3 분
페이지 메뉴
- 그리드라인 작동 방식
- 에디터 그리드라인 활성화 또는 비활성화하기
- 단 내 그리드라인
- FAQ
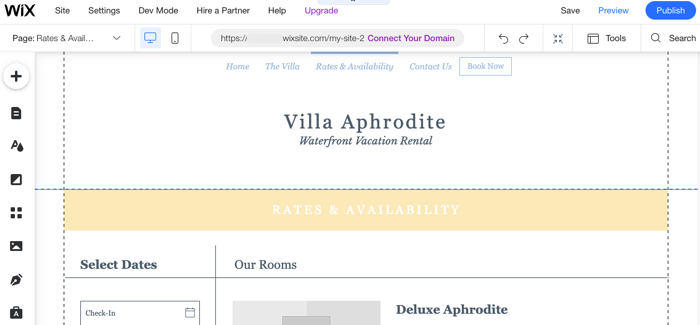
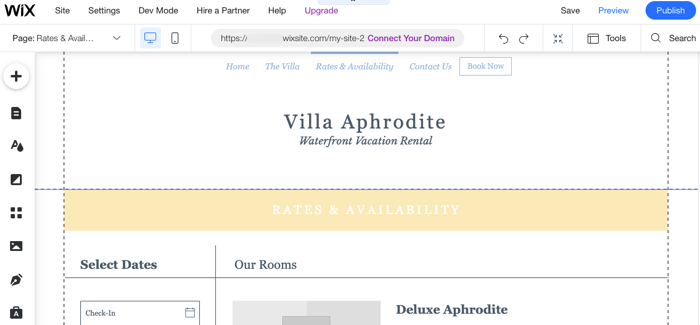
그리드라인은 방문자가 모든 화면 크기에서 콘텐츠를 볼 수 있도록 도움을 주는 편집기 내부의 점선입니다. 모든 요소를 그리드라인 사이에 배치해 작은 기기에서 볼 때 발생할 수 있는 문제(예: 요소가 잘림)를 방지하세요.
그리드라인은 에디터 내에서만 표시되지만 원하는 경우 언제든지 비활성화할 수 있습니다.

그리드라인 작동 방식
방문자는 라이브 사이트에서 그리드라인을 볼 수 없습니다. 그리드라인은 사이트를 더 잘 매칭하고 디자인하는 데 도움이 되는 가이드일 뿐입니다.
다양한 브라우저 및 기기에서 내 사이트 콘텐츠를 볼 수 있도록 모든 콘텐츠를 세로 그리드라인 내부에 배치하는 것이 중요합니다. 세로 그리드라인 외부에 배치된 요소는 태블릿 및 작은 기기에서 잘릴 수 있습니다.
전체 너비 요소
도움말:
그리드라인 내부의 페이지 너비는 980 픽셀로 고정되어 있습니다. 페이지 높이는 그리드라인이 아니라, 페이지 콘텐츠에 따라 달라집니다.
에디터 그리드라인 활성화 또는 비활성화하기
에디터 상단 바에서 직접 원하는 대로 그리드라인을 활성화 또는 비활성화할 수 있습니다. 도구 드롭다운 메뉴에서 체크 상자를 선택 또는 선택 해제하면 됩니다.
에디터 그리드라인을 활성화 또는 비활성화하려면:
- 에디터 상단 바에서 도구
 를 클릭합니다.
를 클릭합니다. - 그리드라인 체크 상자를 선택 또는 선택 해제합니다.

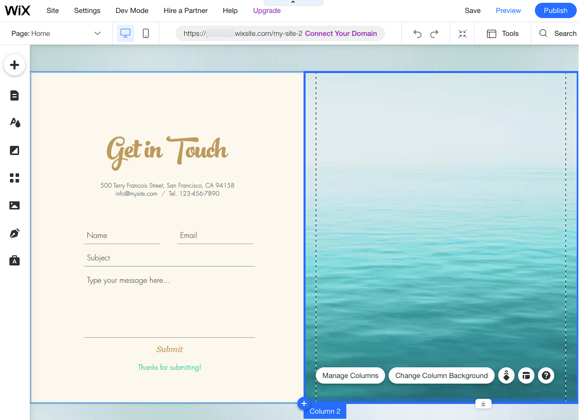
단 내 그리드라인
단에는 에디터 그리드라인과 별도의 그리드라인이 있습니다. 에디터 그리드라인과 같이 단의 세로 그리드라인 내부에 콘텐츠를 배치해 기기 및 브라우저에서 올바르게 표시되도록 해야 합니다.
단 그리드라인은 에디터 그리드라인보다 우선시됩니다. 즉, 요소가 단의 그리드라인 내부에 있는 한 에디터의 세로 그리드라인 외부에 소를 배치할 수 있습니다.
그리드라인의 차이점을 어떻게 구분하나요?

FAQ
아래는 에디터 그리드라인에 대한 가장 자주 묻는 질문 중 일부입니다. 질문을 클릭해 답변을 확인하세요.
에디터에서 그리드라인이 보이지 않습니다. 이유가 무엇인가요?
그리드라인 외부에 요소를 배치하면 어떻게 되나요?
그리드라인 사이의 실제 너비는 얼마인가요?