새 Wix 블로그: 디자인
3 분
블로그 디자인을 사용자 지정해 원하는 룩을 완성하세요!
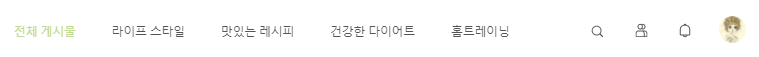
블로그 메뉴 사용자 지정하기

- 블로그 메뉴를 클릭합니다.
- 다음을 사용자 지정합니다.
- 글꼴 및 색상: 확장
 아이콘을클릭해 블로그 메뉴 텍스트를 사용자 지정하고 색상 상자를 클릭해 텍스트 색상을 선택합니다.
아이콘을클릭해 블로그 메뉴 텍스트를 사용자 지정하고 색상 상자를 클릭해 텍스트 색상을 선택합니다. - 클릭 및 마우스오버시 색상: 클릭 또는 마우스오버시 텍스트 색상을 선택합니다.
- 알림 개수 색상: 색상 상자를 클릭해 블로그 메뉴의 알림 개수
 아이콘 색상을 선택합니다.
아이콘 색상을 선택합니다. - 알림 텍스트 색상: 색상 상자를 클릭해 알림 아이콘에 표시되는 텍스트 색상을 선택합니다.
- 배경 투명도 및 색상: 색상 상자를 클릭해 블로그 메뉴 배경 색상을 선택하고 슬라이더를 끌어 투명도를 변경합니다.
- 글꼴 및 색상: 확장
- 창 상단에서 뒤로 버튼을 클릭합니다.
머리글 사용자 지정하기

참고: 머리글은 모든 사용자에게 제공되지 않습니다.
- 머리글을 클릭합니다.
- 전체 게시물 피드 탭을 클릭합니다.
- 머리글 표시 버튼을 클릭해 다음을 설정합니다.
- 활성: 블로그 전체 게시물 피드에 머리글이 표시됩니다.
- 비활성: 블로그 전체 게시물 피드에 머리글이 표시되지 않습니다.
- 다음 요소의 디자인을 사용자 지정합니다.
- 제목 글꼴: 블로그 머리글 제목 텍스트의 글꼴을 편집합니다.
- 설명 글꼴: 블로그 머리글 설명 텍스트의 글꼴을 편집합니다.
- 텍스트 정렬: 텍스트를 왼쪽 또는 중앙으로 정렬합니다.
- 카테고리 페이지 탭을 클릭합니다.
참고: 이 탭의 변경 사항은 모든 카테고리 머리글에 적용됩니다. - 머리글 표시 버튼을 클릭해 다음을 설정합니다.
- 활성: 카테고리에 머리글이 표시됩니다.
- 비활성: 카테고리에 머리글이 표시되지 않습니다.
- 다음 요소의 디자인을 사용자 지정합니다.
- 제목 글꼴: 카테고리 머리글 제목 텍스트의 글꼴을 편집합니다.
- 설명 글꼴: 카테고리 머리글 설명 텍스트의 글꼴을 편집합니다.
- 텍스트 정렬: 텍스트를 왼쪽 또는 중앙으로 정렬합니다.
- 창 상단에서 뒤로 버튼을 클릭합니다.
블로그 게시물 디자인 사용자 지정하기
게시물 텍스트의 디자인 및 게시물 배경 및 테두리의 색상을 사용자 지정하세요.
- 게시물을 클릭합니다.
- 다음 요소의 디자인을 사용자 지정합니다.
- 게시물 배경 색상
- 테두리 색상 및 투명도
- 텍스트 색상
- 제목
- 설명
- 전체 게시물 피드 탭을 클릭해 다음 요소의 디자인을 사용자 지정합니다.
- 제목 글꼴 크기: 블로그 전체 게시물 피드에 표시되는 게시물 제목의 글꼴 크기를 선택합니다.
- 설명 글꼴 크기: 블로그 전체 게시물 피드에 표시되는 게시물 설명의 글꼴 크기를 선택합니다.
- 테두리 폭: 블로그 전체 게시물 피드에 표시되는 게시물의 테두리 폭을 선택합니다.
- 카테고리 페이지 탭을 클릭해 다음 요소의 디자인을 사용자 지정합니다.
- 제목 글꼴 크기: 카테고리 페이지에 표시되는 게시물 제목의 글꼴 크기를 선택합니다.
- 설명 글꼴 크기: 카테고리 페이지에 표시되는 게시물 설명의 글꼴 크기를 선택합니다.
- 테두리 폭: 카테고리 페이지에 표시되는 게시물의 테두리 폭을 선택합니다.
- 창 상단에서 뒤로 버튼을 클릭합니다.
버튼 및 배경 사용자 지정하기
블로그 버튼, 게시물 배경 및 색상 등의 디자인을 사용자 지정하세요.
- 버튼 및 배경을 클릭합니다.
- 다음 요소의 디자인을 사용자 지정합니다.
- 버튼 텍스트 색상
- 버튼 투명도 및 색상
- 링크 및 해시태그
- 게시물 뒤에 표시되는 색상을 선택하고 투명도를 설정합니다.
도움말: 블로그 배경과 다른 배경 색상을 설정하고 싶지 않다면, 투명도를 0%로 설정하세요. - 창 상단에서 뒤로 버튼을 클릭합니다.
도움이 되었나요?
|

