사이트 회원: 로그인 바 추가 및 사용자 지정하기
6 분
페이지 메뉴
- 로그인 바 추가하기
- 로그인 바 설정하기
- 로그인 바 메뉴 관리하기
- 로그인 바 디자인하기
회원이 회원 공간에 로그인하는 데 사용하는 로그인 바와 회원 공간에 표시되는 메뉴를 사용자 지정하세요. 메뉴에 표시할 탭과 링크를 결정하고, 레이아웃을 조정, 사이트의 전반적인 스타일과 일치하도록 요소를 디자인할 수 있습니다.

로그인 바 추가하기
사이트에 회원 공간을 추가하면, 로그인 바가 자동으로 머리글 섹션에 추가됩니다. 이는 로그인 바를 모든 페이지에 표시해 회원이 자신의 계정에 빠르고 편리하게 액세스할 수 있도록 합니다. 로그인 바를 다시 추가해야 하거나 추가로 로그인 바를 추가하고자 한다면, 쉽게 추가할 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
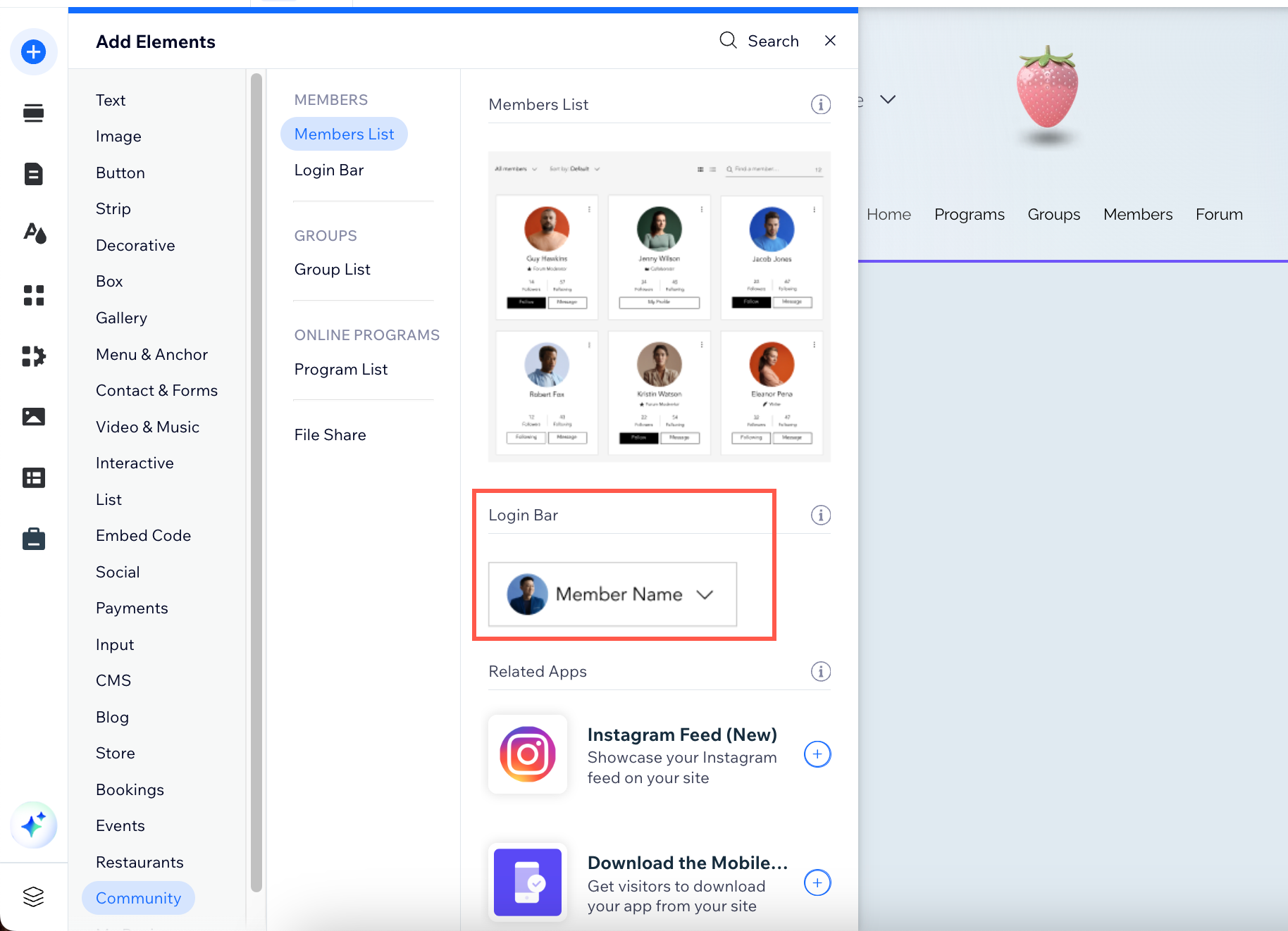
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 커뮤니티를 클릭합니다.
- 로그인 바를 클릭합니다.
- 로그인 바를 클릭하거나 끌어다 놓아 페이지에 추가합니다.

로그인 바 설정하기
로그인 바에 표시할 정보를 선택하고 텍스트를 사용자 지정한 후, "안녕하세요 보미님" 등과 같은 친근한 인사말을 추가하세요. 이러한 개인적인 느낌은 회원에게 환영받는 경험을 조성하는 데 도움이 될 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 페이지에서 로그인 바 요소를 클릭합니다.
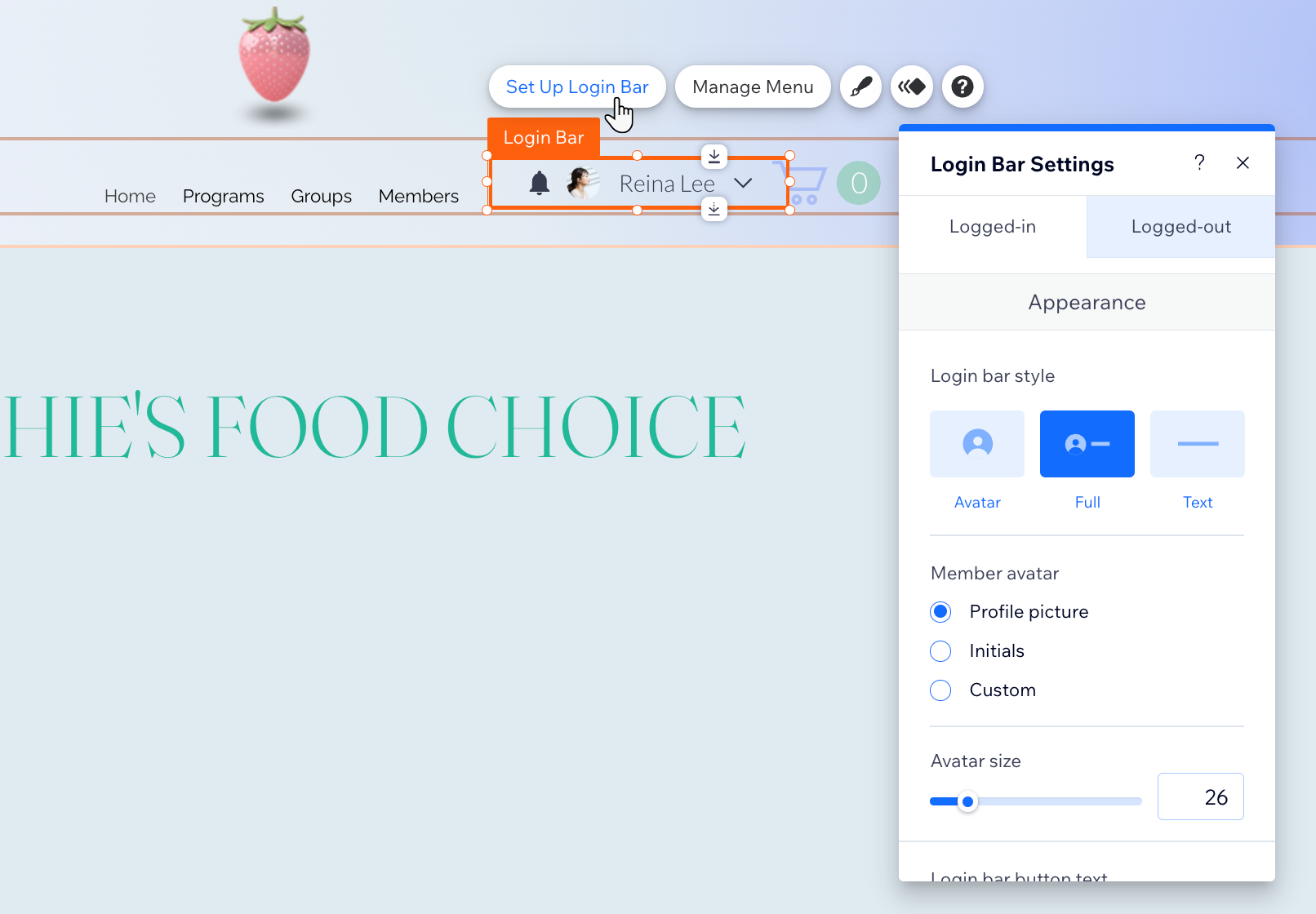
- 로그인 바 설정을 클릭합니다.

- 로그인 또는 로그아웃 중 해당 로그인 바 상태를 선택합니다.
- 로그인 바의 로그인 버전을 사용자 지정합니다.
- 디자인: 아바타, 전체, 또는 텍스트 스타일을 선택합니다. 아바타를 사용하는 경우 이미지, 이니셜 또는 사용자 지정 스타일을 선택하고 크기를 조정합니다. 텍스트 및 전체 스타일의 경우, 사용자 지정 버튼 텍스트를 추가하세요. 화살표 스타일 및 크기를 선택합니다. 선택적으로 회원 이름 앞에 인사말을 표시하고 종 모양 알림 아이콘을 표시할 수 있습니다.
- 레이아웃: 로그인 바 정렬 및 요소 방향을 선택합니다.
- 드롭다운 메뉴: 아이템 정렬을 선택하고 로그아웃 버튼 텍스트를 변경합니다.
- 로그인 바의 로그아웃 버전을 사용자 지정합니다.
- 아바타, 전체, 텍스트 스타일을 선택하세요. 아바타를 사용하는 경우 이미지, 이니셜 또는 사용자 지정 스타일을 선택하고 크기를 조정합니다. 텍스트 및 전체 스타일의 경우, 사용자 지정 버튼 텍스트를 추가하세요.
- 로그인 바의 로그인 버전을 사용자 지정합니다.
도움말:
패널 하단에 있는 디자인 초기화 버튼을 클릭해 변경 사항을 쉽게 되돌릴 수 있습니다.
로그인 바 메뉴 관리하기
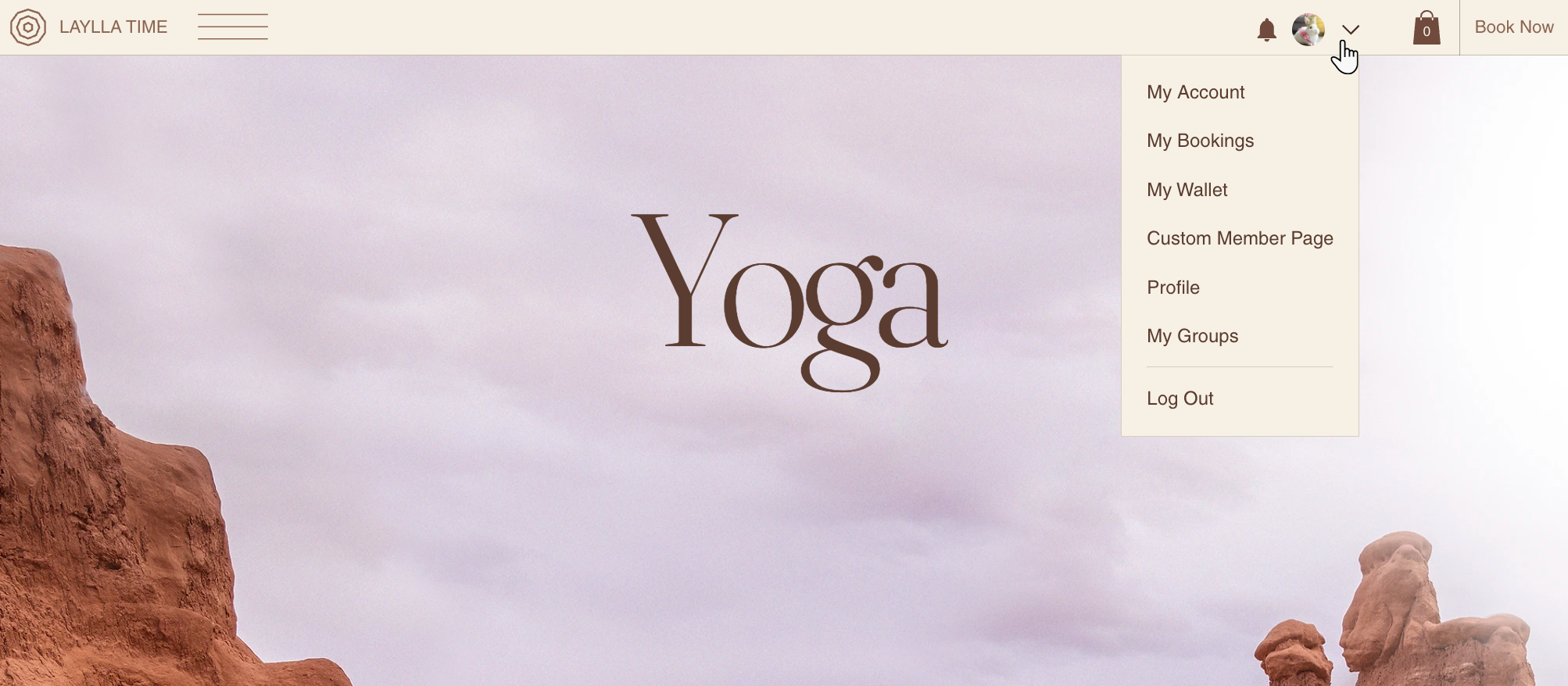
로그인한 회원이 로그인 바를 클릭하면 드롭다운 메뉴가 열립니다. 이 메뉴에 표시할 회원 탭 및 페이지를 선택할 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 페이지에서 로그인 바 요소를 클릭합니다.
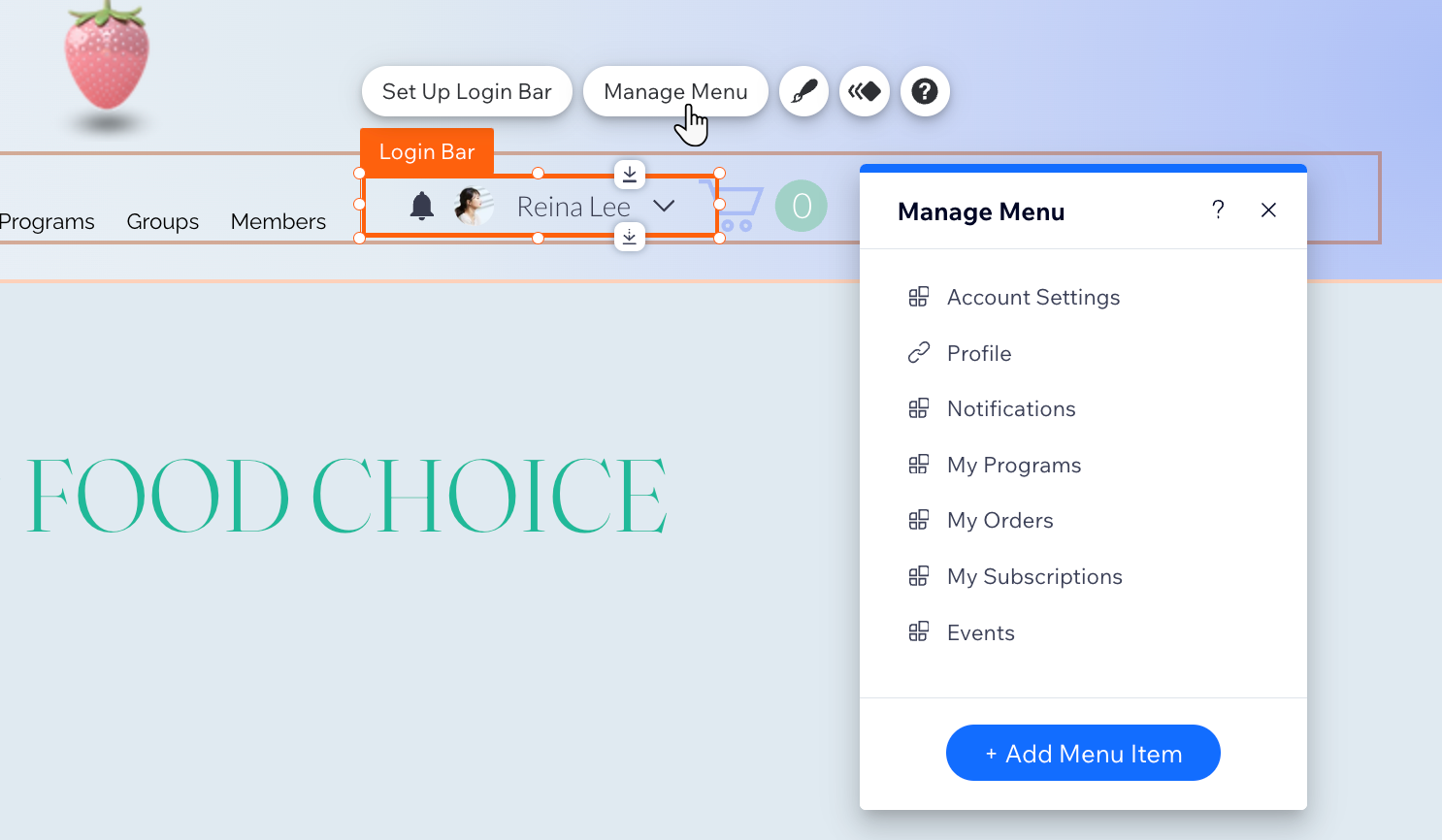
- 메뉴 관리를 클릭합니다.

- 다음에 수행할 작업을 선택합니다.
- 메뉴 아이템 추가:
- 하단에서 + 메뉴 아이템 추가를 클릭합니다.
- 링크를 클릭합니다.
- 링크할 위치를 선택(예: 사이트 페이지, 외부 웹 주소)한 후 사용 가능한 옵션을 사용해 설정합니다.
- 완료를 클릭합니다.
- 메뉴 아이템 이름 변경: 메뉴 아이템을 두 번 클릭해 새 이름을 입력합니다.
- 메뉴 아이템 제거: 해당 아이템에 마우스오버해 추가 작업
 아이콘을 클릭한 후 메뉴에서 제거 또는 비공개를 선택합니다.
아이콘을 클릭한 후 메뉴에서 제거 또는 비공개를 선택합니다. - 메뉴 순서 변경: 해당 아이템에 마우스오버한 후 순서 변경
 아이콘을 길게 누른 채 원하는 위치로 끌어다 놓습니다.
아이콘을 길게 누른 채 원하는 위치로 끌어다 놓습니다.
- 메뉴 아이템 추가:
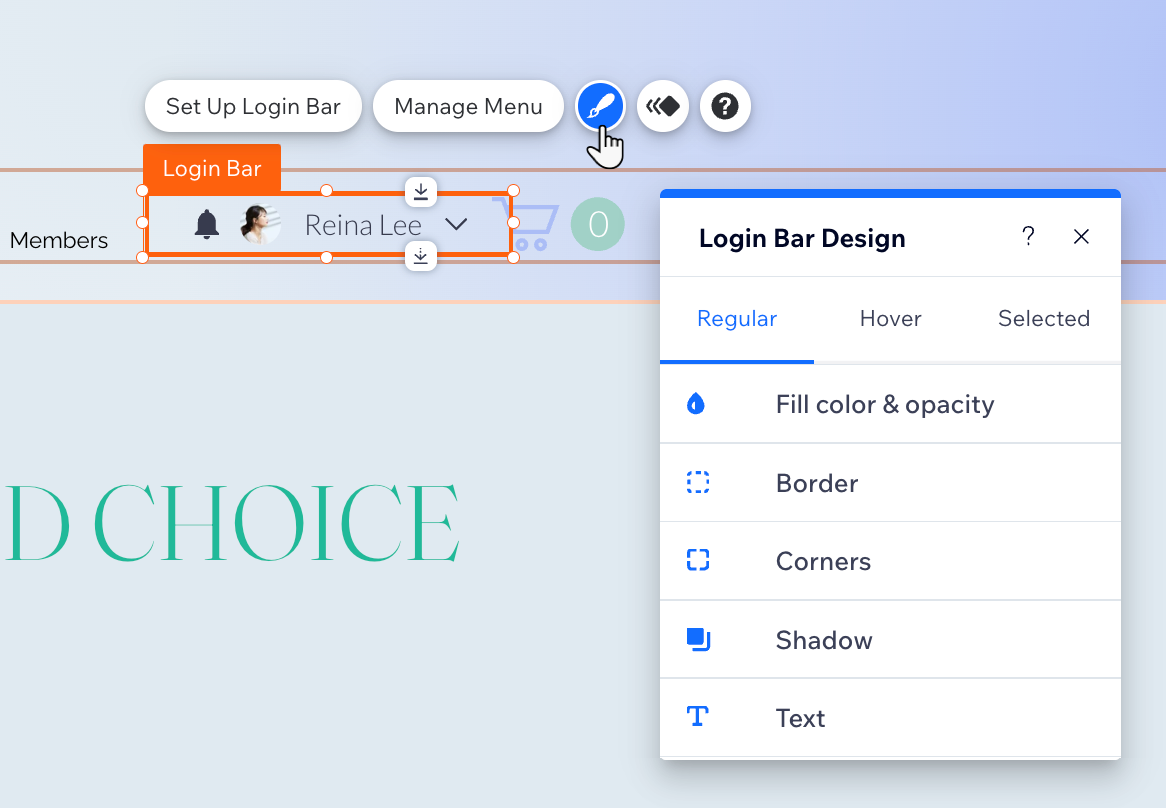
로그인 바 디자인하기
사이트 테마에 맞게 로그인 바 디자인을 사용자 지정하세요. 색상, 글꼴, 테두리 등을 변경해 일관된 디자인을 만들 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 페이지에서 로그인 바 요소를 클릭합니다.
- 디자인
 아이콘을 클릭합니다.
아이콘을 클릭합니다.

- 기본 탭을 클릭하고 디자인을 다음과 같은 옵션으로 사용자 지정합니다.
- 색상 및 투명도 : 로그인 바의 아이콘, 배경 및 알림의 색상과 투명도를 변경합니다.
- 테두리 : 로그인 바 및 메뉴 테두리의 색상, 투명도 및 두께를 변경합니다.
- 모서리 : 로그인 바 및 메뉴의 모서리 반경을 변경합니다. 반경이 클수록 모서리가 둥글어집니다.
- 음영 : 로그인 바 및 메뉴에 음영을 추가하고 디자인합니다.
- 텍스트: 로그인 바 및 메뉴의 텍스트 색상 및 글꼴을 변경합니다.
- 마우스오버 및 선택 탭을 클릭해 회원이 마우스오버하거나 선택 시 텍스트 색상을 업데이트합니다.

