사이트에 VKontakte 커뮤니티 위젯 삽입하기
2 분
사이트에 VKontakte 커뮤니티 위젯을 추가해 VKontakte 커뮤니티에서 참여도를 높이고 커뮤니티 성장을 촉진하세요.
1 단계 | VKontakte 커뮤니티 위젯 추가하기
Wix에는 VKontakte 커뮤니티 앱이 없지만 VK 계정에서 위젯을 사용자 지정 및 디자인하고 코드를 복사해 사이트에 삽입할 수 있습니다.
VKontakte 커뮤니티 위젯을 생성하려면:
- VK 계정에 로그인합니다.
참고: 아직 계정이 없다면, VKontakte로 이동해 가입합니다. - 개발자 포털의 Community Widget으로 이동합니다.
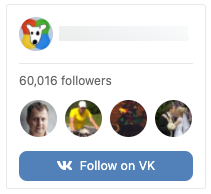
- 레이아웃 및 디자인을 사용자 지정합니다.
참고: 페이지 하단에서 위젯의 미리보기를 확인할 수 있습니다.

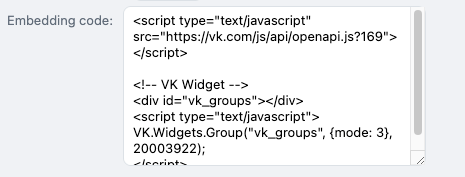
- 코드를 복사합니다.

2 단계 | 사이트에 코드 삽입하기
VK 계정에서 코드를 복사한 후, 사이트의 에디터로 돌아가 코드를 삽입하세요.
사이트에 코드를 삽입하려면:
Wix 에디터
Studio 에디터
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 코드 삽입을 클릭합니다.
- HTML 삽입을 클릭합니다.
- VKontakte 에서 복사한 코드를 코드 입력 (HTTPS만 해당) 입력란에 붙여넣습니다.
- 업데이트를 클릭합니다.
- (선택사항) 삽입할 내용을 설명하는 대체 텍스트를 삽입 요소 설명 대체 텍스트 입력란에 입력합니다.
- 준비가 되면, 사이트를 게시합니다.
참고:
Wix에서 제작하거나 테스트하지 않은 외부 코드에 대한 고객지원은 제공되지 않습니다. 코드 스니펫에 문제가 발생한 경우, 제공업체에 직접 문의하세요.

