사이드 카트 사용자 지정하기
5 분
페이지 메뉴
- 에디터에서 사이드 카트에 액세스하기
- 카트 아이콘에서 사이드 카트가 열리도록 설정하기
- '카트에 추가' 버튼이 사이드 카트를 열도록 설정하기
- 사이드 카트 사용자 지정하기
- 자주 묻는 질문
중요!
- 이 도움말은 Wix 쇼핑몰, Wix 예약 및 Wix 레스토랑 주문(신규)에 대한 지침을 제공합니다.
- 사이드 카트는 현재 Wix 도네이션 또는 유료 플랜에서는 사용할 수 없습니다.
사이드 카트는 사이트 페이지 측면에서 열리는 쇼핑카트 페이지의 미리보기입니다. 고객은 카트 아이콘 또는 '카트에 추가' 버튼을 클릭해 사이드 카트로 이동할 수 있습니다.

에디터에서 사이드 카트에 액세스하기
하나의 비즈니스 솔루션만 사용하는 경우, 에디터의 해당 비즈니스 솔루션 페이지 섹션을 통해 사이드 카트에 액세스할 수 있습니다. 예를 들어, Wix 쇼핑몰만 사용한다면 쇼핑몰 페이지 아래에서 사이드 카트를 확인할 수 있습니다.
하지만, Wix 쇼핑몰 및 Wix 예약과 같은 더 많은 비즈니스 솔루션을 사용하는 경우, 사이드 카트는 카트 및 주문 감사 페이지 아래에서 찾을 수 있습니다.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 해당 비즈니스 솔루션(쇼핑몰 페이지, 예약 페이지 또는 레스토랑 페이지)을 선택하거나 카트 및 주문 감사 페이지를 선택합니다.
- 사이드 카트를 선택합니다.
카트 아이콘에서 사이드 카트가 열리도록 설정하기
고객이 쇼핑카트 아이콘 클릭 시 발생하는 작업을 선택할 수 있습니다. 고객을 사이드 카트로 안내하거나 쇼핑카트 페이지로 바로 이동하도록 할 수 있습니다.
쇼핑카트 아이콘 클릭 시 동작을 설정하려면:
- 에디터에서 카트 아이콘을 클릭합니다.

- 설정을 클릭합니다.
- 설정 탭을 선택합니다.
- 옵션을 선택합니다.
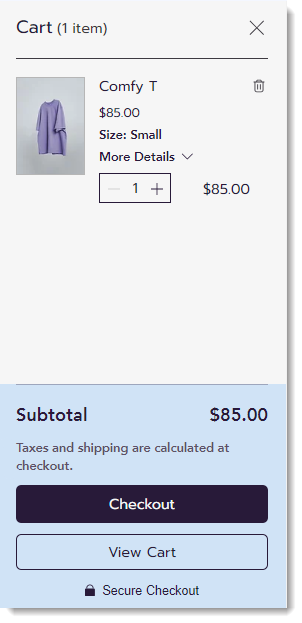
- 사이드 카트 표시: 고객이 카트 아이콘을 클릭하면 사이드 카트가 오른쪽에 열립니다. 여기에서 고객은 카트 보기를 클릭해 카트 페이지로 이동하거나 체크아웃을 클릭해 주문 구매로 바로 이동할 수 있습니다.
- 전체 카트 페이지 열기: 고객이 카트 아이콘을 클릭하면 쇼핑카트 페이지로 이동합니다.
'카트에 추가' 버튼이 사이드 카트를 열도록 설정하기
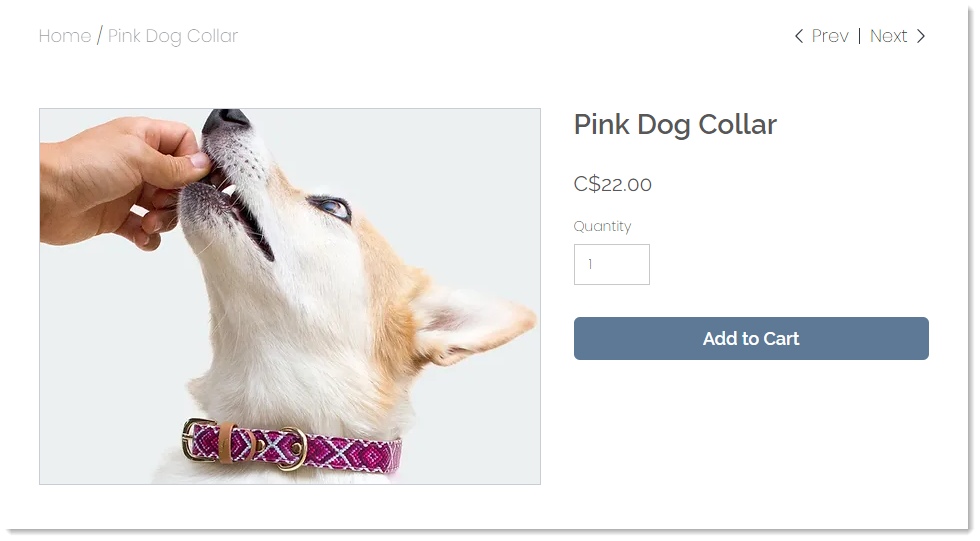
고객이 '카트에 추가' 버튼 클릭 시 발생하는 작업을 설정할 수 있습니다. '카트에 추가' 버튼은 사이드 카트 또는 다른 옵션으로 이동하도록 설정할 수 있습니다.
도움말:
- 이 옵션은 Wix 쇼핑몰에만 해당됩니다.
- 버튼은 제품 페이지, 카테고리 페이지 또는 갤러리에 표시할 수 있습니다.

'카트에 추가' 클릭 시 발생하는 동작을 설정하려면:
- 에디터에서 제품 페이지, 카테고리 페이지 또는 그리드 갤러리를 클릭합니다.
도움말: 각 버튼은 개별적으로 사용자 지정할 수 있습니다. - 설정을 클릭합니다.
- 설정 탭을 클릭합니다.
- 카트에 추가 아래의 버튼 표시가 활성화되어 있는지 확인합니다.
- 버튼 클릭 시 아래의 옵션을 선택합니다.
- 성공 팝업창 표시: 팝업 알림이 표시됩니다.
참고: 모바일에서는 성공 메시지 팝업이 표시되지 않습니다. 모바일 고객은 쇼핑카트 페이지로 이동합니다. - 사이드 카트 열기: 사이드 카트가 화면의 측면에 열립니다.
- 쇼핑카트 페이지로 이동: 고객을 쇼핑카트 페이지로 이동시킵니다.
- 페이지에 남기: 고객은 현재 페이지에 머무릅니다. 제품이 성공적으로 표시되었다는 것을 알리는 체크마크가 버튼에 표시됩니다.
- 성공 팝업창 표시: 팝업 알림이 표시됩니다.
사이드 카트 사용자 지정하기
브랜드의 디자인과 분위기를 반영할 수 있도록 사이드 카트의 텍스트와 디자인을 변경하세요.
도움말:
사용자 지정 중 아이템이 담긴 사이드 카트를 확인하려면, 에디터 오른쪽 상단의 미리보기를 클릭하고 아이템(예: 제품 또는 서비스)을 추가한 후, 돌아가기를 클릭해 미리보기 모드를 종료하세요.
사이드 카트를 사용자 지정하려면:
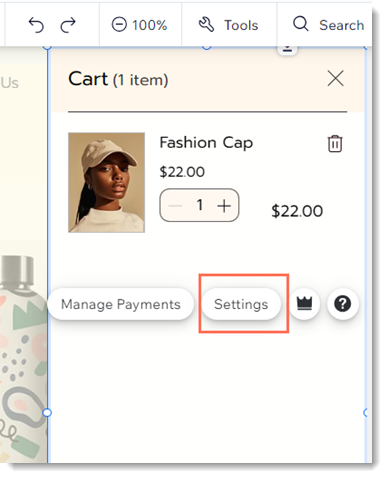
- 에디터에서 사이드 카트를 클릭합니다.
- 설정을 클릭합니다.

- 사용 가능한 옵션을 사용해 사이드 카트를 사용자 지정합니다.
- 설정: 사이드 카트 요소를 표시하거나 숨깁니다.
- 디자인: 색상, 글꼴, 투명도 등을 사용자 지정합니다.
- 텍스트: 기본 텍스트를 편집합니다.
- 페이지 나머지 부분의 오버레이를 사용자 지정합니다.
- 페이지에서 사이드 카트 외부 아무 곳이나 클릭합니다

- 배경 변경을 클릭합니다.
- 설정을 클릭해 오버레이를 사용자 지정합니다.
- 페이지에서 사이드 카트 외부 아무 곳이나 클릭합니다
- 고객이 사이드 카트 외부 클릭 시 발생하는 동작을 설정합니다.
- 페이지에서 사이드 카트 외부 아무 곳이나 클릭합니다
- 오버레이 설정을 클릭합니다.
- 클릭시 라이트박스 닫기 버튼을 클릭해 활성화 또는 비활성화합니다.
- 활성: 고객이 사이드 카트 외부 클릭 시 사이드 카트가 닫힙니다. 고객은 상단의 "X"를 클릭해 사이드 카트를 닫을 수도 있습니다.
- 비활성: 고객이 사이드 카트 외부를 클릭해도 아무 일도 일어나지 않습니다. 고객은 상단 "X"를 클릭해 사이드 카트를 닫을 수 있습니다.
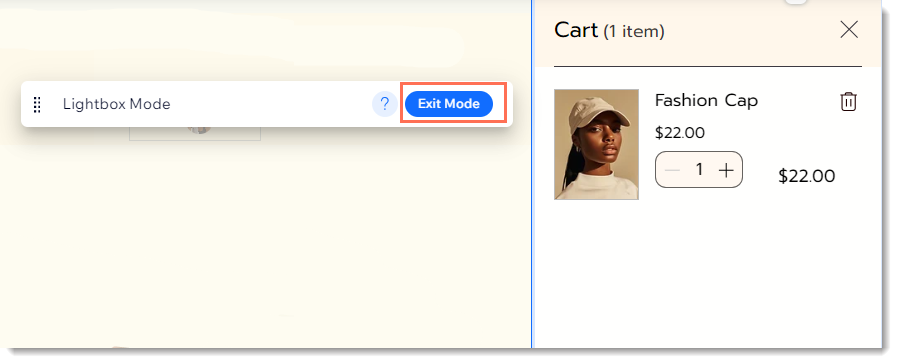
- 사용자 지정을 완료했다면, 모드 종료를 클릭합니다.

- (선택사항) 모바일 에디터로 전환해 모바일에서 사이드 카트를 사용자 지정할 수 있습니다.
도움말: 모바일 에디터에 대한 사용자 지정은 데스크톱의 사이드 카트에 영향을 미치지 않습니다.
자주 묻는 질문
아래 질문을 클릭해 자세한 내용을 확인하세요.
카트 아이콘이 없습니다. 추가하려면 어떻게 해야 하나요?
Wix 예약을 사용하고 있습니다. 사이드 카트, 카트 페이지 및 카트 아이콘을 활성화하려면 어떻게 해야 하나요?
사이드 카트가 표시될 때 페이지에 오버레이를 사용자 지정할 수 있나요?
사이드 카트 외부 클릭 시 카트가 닫히는지 여부를 사용자 지정할 수 있나요?



