텍스트는 사이트에서 가장 없어서는 안 될 부분입니다. 모바일에 최적화되도록 사이트의 디자인과 레이아웃에 맞게 사용자 지정하세요.
모바일 사이트에 추가될 수 있는 텍스트에는 두 가지 유형이 있습니다.
- 데스크톱 에디터에서 가져온 텍스트
- 모바일 에디터의 추가 패널에서 추가한 모바일 전용 텍스트. 이 텍스트는 데스크톱에는 표시되지 않습니다.
모바일 에디터에서 두 가지 유형의 텍스트를 모두 사용자 지정할 수 있습니다.
데스크톱에서 가져온 텍스트는 사용자 지정이 제한됩니다. 텍스트 크기, 색상, 정렬을 조정하고 텍스트를 가로에서 세로로 전환할 수 있습니다. 또는, 데스크톱과 모바일에서 텍스트를 다르게 표시하려면 데스크톱 텍스트를 모바일 전용 텍스트로 변경할 수 있습니다.
모바일 에디터에서 직접 텍스트를 추가하면 글꼴 변경, 텍스트 서식 변경, 효과 및 HTML 태그 추가, 콘텐츠 변경과 같은 사용자 지정을 완벽하게 제어할 수 있습니다.
데스크톱 버전에서 가져온 텍스트 사용자 지정하기
데스크톱 에디터에서 추가한 텍스트 요소는 자동으로 모바일 에디터로 적용됩니다. 해당 텍스트는 모바일과 호환되도록 크기가 조정되어 있으나, 직접 크기를 조정할 수 있습니다. 텍스트의 색상과 정렬을 데스크톱 버전과 다르게 편집할 수도 있습니다.
데스크톱에서 가져온 텍스트를 사용자 지정하려면:
- 모바일 에디터에서 텍스트 요소를 클릭합니다.
- 다음을 수행해 텍스트를 사용자 지정합니다.
텍스트 크기를 늘리거나 줄이려면 확대 또는 축소

아이콘을 클릭합니다.
도움말: 설정

아이콘을 클릭하고
글꼴 크기 슬라이더를 끌어 텍스트 크기를 변경할 수도 있습니다.
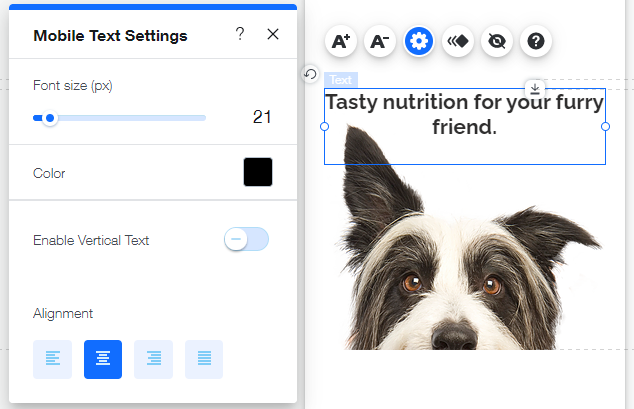
- 설정
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 다음을 사용자 지정합니다.
- 색상: 색상 상자를 클릭해 색상 선택기에서 새 색상을 선택합니다.
- 정렬: 텍스트를 정렬하는 방법(왼쪽, 가운데, 오른쪽, 맞춤)을 선택합니다.
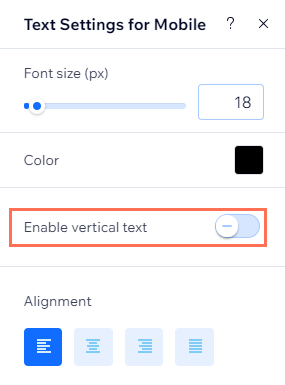
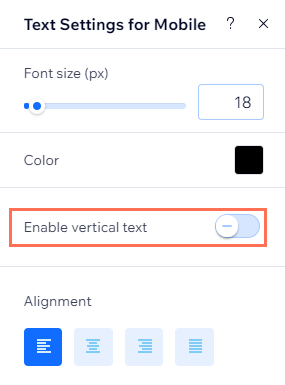
- 설정
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 세로 텍스트 사용하기 버튼을 클릭해 세로 쓰기 시스템을 사용하는 언어(예: 일본어)의 텍스트를 가로에서 세로로 변경합니다.

확대 또는
축소
아이콘을 클릭해 텍스트를 더 크거나 작게 만듭니다.

모바일 전용 텍스트 사용자 지정하기
모바일 에디터의 추가 패널에서 직접 텍스트를 추가하세요. 다양한 텍스트 유형 중에서 선택해 사이트에 추가하고 완전히 사용자 지정할 수 있습니다. 텍스트의 색상, 글꼴, 정렬 및 서식을 조정하고 멋진 음영 효과 및 HTML 태그를 추가할 수도 있습니다.
모바일 전용 텍스트를 추가하고 사용자 지정하려면:
- 모바일 에디터 왼쪽에서 모바일에 추가
 를 클릭합니다.
를 클릭합니다. - 텍스트를 클릭합니다.
- 텍스트 요소를 페이지로 끌어다 놓습니다.
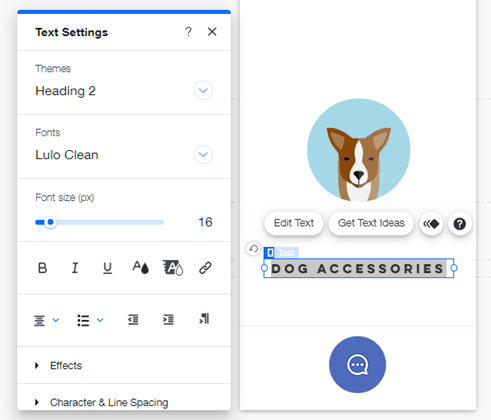
- 텍스트 편집을 클릭합니다.
- 사용자 지정할 항목을 선택합니다.
사이트의 스타일에 맞게 텍스트 테마 또는 글꼴을 변경하세요.
- 추천 디자인: 드롭 메뉴를 클릭해 원하는 테마를 선택합니다. 선택한 텍스트 상자에 테마가 적용됩니다.
- 글꼴: 드롭다운을 클릭해 기존 글꼴을 선택하거나 새 글꼴을 업로드합니다.

텍스트에 정렬, 글머리 기호 또는 번호를 지정해 깔끔하고 구조적으로 유지하고 텍스트에 기울임꼴, 밑줄, 강조 표시, 굵게 등을 추가해 텍스트를 눈에 띄게 만듭니다. 텍스트에 링크를 추가하고 색상을 변경하거나 텍스트 방향 등을 변경할 수도 있습니다.
다양한 프리셋 음영 효과 중에서 선택해 깊이를 추가하고 눈에 띄게 하려는 콘텐츠를 강조 표시하세요.
텍스트 콘텐츠가 이해되고 읽기 쉽도록 글자와 텍스트 줄 사이의 간격을 늘리거나 줄이세요.
- 글자 간격: 슬라이더를 끌어 글자 사이의 간격을 변경합니다.
- 줄 간격: 자동 또는 사용자 지정 옆의 체크상자를 선택해 텍스트 줄 간격을 관리합니다.
- 자동: 줄 간격이 자동으로 결정됩니다.
- 사용자 지정: 슬라이더를 끌어 줄 간격을 조정합니다.

세로 텍스트 버튼을 활성화해 텍스트 레이아웃을 가로에서 세로로 변경합니다. 이는 모바일 사이트에 멋진 디자인 효과를 추가하며 일본어와 같이 세로 쓰기 시스템을 사용하는 언어에 유용합니다.
드롭다운을 클릭해 HTML 태그를 선택합니다. HTML 태그는 검색 엔진이 사이트를 올바르게 크롤링하고 색인을 생성할 수 있도록 해 방문자가 브라우저에서 가장 관련성이 높은 결과를 얻을 수 있도록 합니다.
HTML 태그 유형:
- H1: 사이트 페이지의 첫 번째 제목입니다. 페이지 제목에만 사용하고 페이지의 다른 텍스트에는 적용하지 않는 것이 좋습니다.
- H2: 이 태그는 일반적으로 페이지 섹션에 사용됩니다. 페이지당 2개 이상 추가할 수 있으며 "기업 소개", "문의하기" 등과 같은 제목 섹션으로 사용할 수 있습니다.
- H3: H3 태그는 하위 섹션의 제목을 식별하는 데 사용됩니다(예: H2 제목 "문의하기" 아래 "주소").
- P: P 태그는 단락과 같은 사이트의 다른 모든 텍스트에 적합하며 어떤 HTML 태그를 추가해야 할지 확실하지 않은 경우에도 사용할 수 있습니다.
- 인용 블록 요소: 인용 블록 요소 텍스트 인용구를 정의하는 데 사용됩니다. 사이트에 평가 또는 인용문을 추가할 때 이 태그를 사용하세요.


 아이콘이 표시됩니다.
아이콘이 표시됩니다. 아이콘이 표시됩니다.
아이콘이 표시됩니다.


 를 클릭합니다.
를 클릭합니다.

 아이콘을 클릭합니다.
아이콘을 클릭합니다. 아이콘을 클릭하고 글꼴 크기 슬라이더를 끌어 텍스트 크기를 변경할 수도 있습니다.
아이콘을 클릭하고 글꼴 크기 슬라이더를 끌어 텍스트 크기를 변경할 수도 있습니다.
 아이콘을 클릭합니다.
아이콘을 클릭합니다. 

 아이콘을 클릭해 텍스트를 더 크거나 작게 만듭니다.
아이콘을 클릭해 텍스트를 더 크거나 작게 만듭니다.




