Wix 에디터: 모바일 사이트에 이미지 추가 및 사용자 지정하기
7 분
페이지 메뉴
- 데스크톱 버전에서 가져온 이미지
- 모바일 에디터에서 추가된 이미지
데스크톱 버전에서 가져온 이미지를 수정하고 모바일 에디터에서 추가한 이미지를 사용자 지정해 모바일 사이트에서 아름다운 시각적 경험을 선사하세요.
데스크톱에서 가져온 이미지는 사용자 지정이 제한되어 있습니다. 이미지 설정을 조정하고 이미지를 자르고 재미있는 애니메이션을 추가할 수 있습니다.
모바일 에디터에서 추가한 이미지를 사용하면 필터 및 프레임을 추가하고 이미지 클릭 시 발생하는 동작을 사용자 지정하는 등 사용자 지정을 완전히 제어할 수 있습니다.
모바일 요소와 데스크탑 요소를 어떻게 구분하나요?
모바일 전용 요소는 클릭하면 모바일 아이콘이 표시됩니다.
아이콘이 표시됩니다.
 아이콘이 표시됩니다.
아이콘이 표시됩니다.
데스크톱 버전에서 가져온 이미지
사이트의 데스크톱 버전에 추가한 이미지는 자동으로 모바일 사이트에도 적용됩니다. 이미지 설정을 사용자 지정하고, 이미지를 자르고, 애니메이션을 추가해 데스크톱 버전과 다르게 만들 수 있습니다.
데스크톱에서 가져온 이미지를 사용자 지정하려면:
- 모바일 에디터에서 이미지를 클릭합니다.
- 사용자 지정할 항목에 따라 다음을 수행합니다.
이미지 설정 변경하기
이미지 자르기
이미지 애니메이션 추가하기

모바일 에디터에서 추가된 이미지
다양한 이미지 유형 중에서 선택해 모바일 에디터에서 사이트에 추가하세요. 모바일 에디터 내에서 추가된 이미지는 완전히 사용자 지정할 수 있습니다. 이미지 설정 및 디자인을 조정하고, 필터를 추가하고, 자르고, 애니메이션을 추가할 수도 있습니다.
모바일 에디터에는 어떤 유형의 이미지를 추가할 수 있나요?
모바일 전용 이미지를 추가하고 사용자 지정하려면:
- 모바일 에디터 왼쪽에서 모바일에 추가
 를 클릭합니다.
를 클릭합니다. - 이미지를 클릭합니다.
- 추가하려는 이미지 유형을 선택합니다.
- 업로드할 이미지를 클릭한 후 페이지에 추가를 클릭합니다.
- 사용자 지정할 항목에 따라 다음을 수행합니다.
이미지 설정 변경하기
이미지 프레임 디자인 추가하기
이미지 자르기
필터 및 애니메이션 추가하기
이미지에 링크 추가하기



 아이콘을 클릭합니다.
아이콘을 클릭합니다.
 아이콘을 클릭합니다.
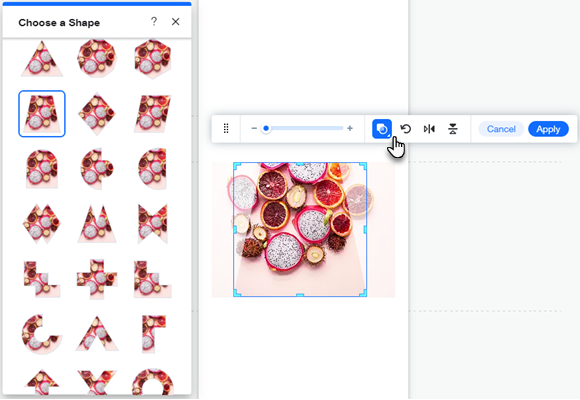
아이콘을 클릭합니다.  아이콘을 클릭한 후 모양을 선택합니다.
아이콘을 클릭한 후 모양을 선택합니다.
 아이콘을 클릭합니다.
아이콘을 클릭합니다.
 아이콘을 클릭합니다.
아이콘을 클릭합니다.
 아이콘을 클릭합니다.
아이콘을 클릭합니다.
 아이콘을 클릭한 후 모양을 선택합니다.
아이콘을 클릭한 후 모양을 선택합니다.
 아이콘을 클릭합니다.
아이콘을 클릭합니다. 아이콘을 클릭합니다.
아이콘을 클릭합니다.
 아이콘을 클릭합니다.
아이콘을 클릭합니다.