다양한 화면 해상도에서 사이트 테스트하기
2 분
다양한 화면 해상도에서 사이트 기능을 경험하려면 타사 도구가 아닌 실제 기기를 사용하는 것이 좋습니다. 사이트를 보고 싶은 특정 기기에 액세스할 수 없는 경우 Chrome의 개발자 도구를 사용해 해당 기기를 시뮬레이션할 수 있습니다.
중요!
개발자 도구 및 기타 타사 도구는 에뮬레이터이며 다른 기기에서 사이트를 보기 위한 지침으로만 사용해야 합니다. 타사 도구는 사이트의 전체 탐색 환경을 정확하게 표현하지 못하므로, Wix는 타사 에뮬레이터를 지원하지 않습니다.
개발자 도구를 사용해 사이트를 테스트하려면:
- Google Chrome 브라우저를 엽니다. Chrome을 다운로드 하는 방법을 확인하세요.
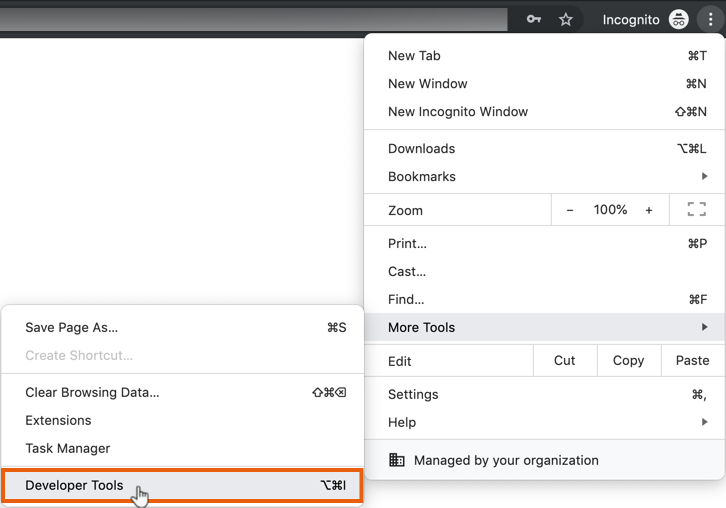
- 오른쪽 상단에서 맞춤설정 및 제어
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 도구 더보기에 마우스오버한 후 개발자 도구를 클릭합니다.

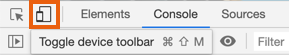
- 기기 툴바 전환
 아이콘 클릭합니다.
아이콘 클릭합니다.

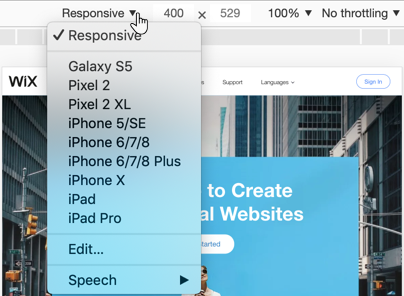
- Responsive 드롭다운을 클릭해 에뮬레이트할 기기를 선택합니다.
참고: Edit을 선택해 목록에 없는 기기를 에뮬레이트하세요.

- 키보드에서 F5 또는 Ctrl + R 키를 눌러 페이지를 다시 로딩합니다. (Mac에서는 Cmd + R 키를 누릅니다.)
Wix Studio를 확인하세요.
Wix Studio는 프리랜서 및 에이전시를 위한 최고의 플랫폼입니다. 이 유연한 엔드-투-엔드 솔루션에는 스마트 디자인 기능 및 유연한 개발 도구가 포함되어, 모든 업계의 고객에게 뛰어난 결과를 제공할 수 있습니다.
Wix Studio에 대한 자세한 도움말을 확인하세요.
- 새로운 Studio 에디터를 소개하는 가이드 투어를 확인하세요.
- Wix Studio 아카데미에서 Wix Studio 필수 과정을 수강하고, 제공되는 다양한 동영상 및 웨비나를 시청하세요. (영문)
- 커뮤니티 게시판에 가입해 Studio와 관련된 모든 것을 질문하고 토론하세요.
- Wix Studio 도움말 센터에서 필요한 모든 지침 및 설명을 확인하세요.

