Wix エディタ:Facebook ページコメントボックスを追加・設定する
読了時間:3分
Facebook コメントボックスを追加すると、訪問者は Facebook アカウントを使用してサイトにコメントすることができます。Facebook コメントボックスでは、訪問者の意見共有や、コンテンツの利用を促します。
ステップ 1 | Facebook コメントボックスを追加する
まず、ページにコメントボックスを追加します。各ボックスはそれぞれ追加したページごとに接続されているため、必要な数だけ作成することができます。
コメントボックスを追加する方法:
- エディタで該当するページを開きます。
- 「パーツを追加」
 をクリック
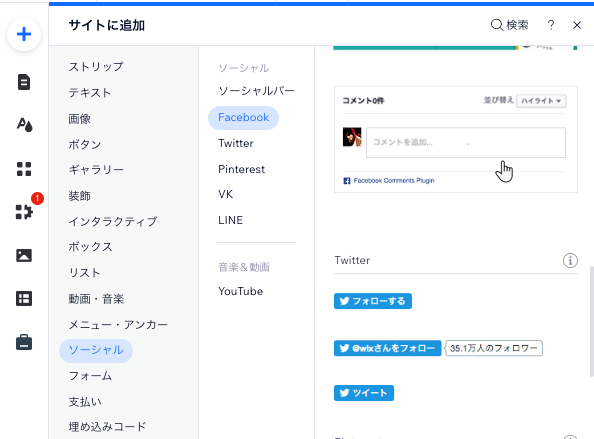
をクリック - 「ソーシャル」をクリックします。
- 「Facebook」をクリックします。
- 「Facebook コメント」パーツをページにドラッグします。

ご存知でしたか?
個々のブログ記事に Facebook コメントボックスを追加するには、記事ページに配置します。
ステップ 2 | Facebook コメントボックスの設定を変更する
コメントボックスを追加したら、見た目と動作を調整します。表示するコメントの数や、コメントテキストの色を変更できます。
設定を変更する方法:
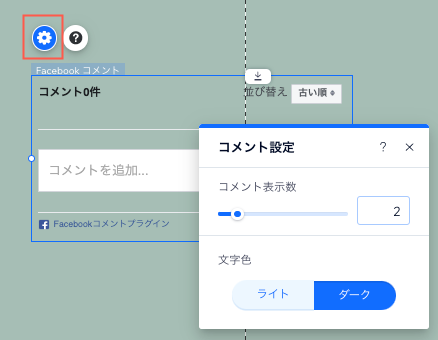
- エディタで「Facebook コメント」パーツをクリックします。
- 「設定」アイコン
 をクリックします。
をクリックします。 - ボックスを調整します:
- 表示するコメント数 :スライダーを使用して、サイトに表示されるコメント数を変更します。または、入力欄に直接番号を入力します。
- 文字色:コメントの文字の色をダーク、もしくはライトに設定します。

注意:
Facebook コメントはページの URL に従って保存・表示されます。サイト名またはドメイン(URL に影響する)を更新すると、Facebook コメントが表示されなくなります。
ステップ 3 | Facebook コメントを管理する(モデレーション)
サイトの設定に Facebook ユーザーネームを追加して、フォロワーのコメントを管理しましょう。ユーザー名を追加することで、コメントボックスやその他の関連パーツ(Facebook の「いいね!」など)を使用する際のエラーを防ぐこともできます。
ヒント:
Facebook ユーザーネームは、Facebook プロフィールを開いて確認することができ、www.facebook.com の後に続く URL 内のテキストもしくは ID 番号コピーします。
Facebook コメントを管理する方法:
- Wix に Facebook ユーザーネームを追加します:
- 「サイトの設定」にアクセスします。
- 「サイトの設定」をクリックします。
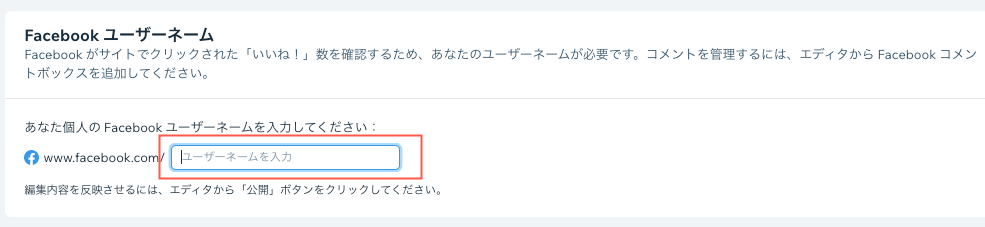
- 「Facebook ユーザーネーム」フィールドにユーザーネームを入力します。
- 「保存」をクリックします。
- エディタからサイトを公開します。
- コメントを管理します:
- ライブサイトを開き、該当するページに移動します。
- 「モデレーションツール」をクリックして、Facebook の開発者ページを開きます。
- 必要に応じて各コメントのモデレーションを行います。
注意:
- ビジネスユーザーネームではなく、必ず個人の Facebook ユーザーネームを入力してください。
- Facebook ユーザーネームを追加しても、サイト訪問者には表示されません。

お役に立ちましたか?
|