Wix イベント:イベントに画像を追加する
読了時間:4分
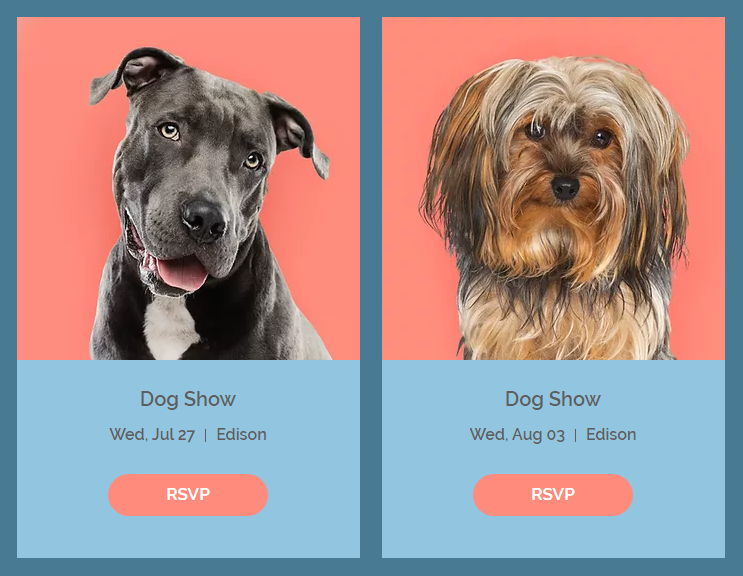
素敵な画像を追加して、サイト訪問者にイベントへの登録を促しましょう。イベントに画像を追加すると、「イベントリスト」ページと「イベント詳細」ページでの画像の表示方法を制御できます。

ヒント:
アップロードする画像の比率は、エディタで選択した設定に合わせてください。たとえば、16:9 の比率の画像をアップロードした場合、「イベントリスト」ページと「イベント詳細」ページをカスタマイズして同じ比率の画像を表示することをおすすめします。
ステップ 1 | イベントに画像を追加する
まず、イベントに高画質の画像を追加します。
イベントに画像を追加する方法:
- サイトダッシュボードのイベントにアクセスします。
- 新しいイベントを作成するか、既存のイベントを選択します。
- 「一般」セクションで「プラス」アイコン
 をクリックします。
をクリックします。

- (メディアマネージャー内)既存の画像を選択するか、「+アップロード」をクリックして新しい画像をアップロードします。
- 「保存」をクリックします。
ヒント:
画像を変更または削除するには、画像にマウスオーバーして該当するアイコンをクリックします。


ステップ 2 | イベントリストで画像設定をカスタマイズする
エディタに移動し、イベントリストで使用したいレイアウトを選択します。レイアウトを選択したら、画像設定をカスタマイズできます。
イベントリストの画像をカスタマイズする方法:
- エディタで Wix イベントをクリックして選択します。
- 「設定」アイコン
 をクリックします。
をクリックします。 - 「レイアウト」タブをクリックします。
- レイアウトを選択してカスタマイズします:
グリッド、リスト、またはカレンダーレイアウト
横並びレイアウト
ステップ 3 | イベント詳細ページで画像設定をカスタマイズする
イベントリストに使用する画像の比率がわかったので、次はイベントの詳細を表示するページで画像をカスタマイズできます。
イベント詳細ページで画像表示を設定する方法:
- イベントの詳細ページにアクセスします:
- エディタで Wix イベントアプリをクリックします。
- 「設定」をクリックします。
- 「ページ」タブをクリックします。
- 「イベント詳細ページ」横の「ページを開く」をクリックします。
- エディタ内で「イベント詳細」ページを選択します。
- 「設定」をクリックします。
- 「レイアウト」タブをクリックします。
- レイアウトを「クラシック」または「横並び」から選択します。
- (クラシックレイアウトのみ)画像の比率を「1:1」または「16:9」から選択します。
- (横並びレイアウトのみ)配置オプションを「左揃え」または「右揃え」から選択します。
- 画像のサイズ変更オプションを選択します:
- クロップ:画像はすべて同じサイズになるようクロップされます。異なるサイズ・縦横比の画像をアップロードすると、画像の一部が切り取られる場合があります。
- フィット:「フィット」オプションを選択すると、画像全体が表示され、元の縦横比が維持されます。
- スライダーをドラッグして、画像の不透明度を調整します。
- 画像の後ろに表示される色を選択します。
お役に立ちましたか?
|

