Wix エディタ:モバイルアクションバーをカスタマイズする
読了時間:4分
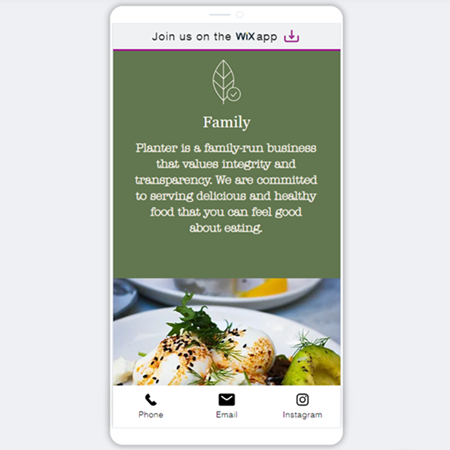
モバイルアクションバーの外観を変更してモバイルサイトに合ったデザインにしましょう。テキストを表示するかどうかを選択したり、レイアウトを選択したり、デザインを変更して、訪問者に洗練されたインタラクティブな体験を作り出すことができます。

この記事では、次の項目について説明します:
モバイルアクションバーの設定を変更する
バーのアクション(メール、Facebook など)にテキストを表示するかどうかを選択します。テキストを有効にすると、各アクションがユーザーに明確に表示されるため、モバイルサイトのアクセシビリティが向上します。
設定を変更する方法:
- モバイルエディタでモバイルアクションバーを選択します。
- 「設定」アイコン
をクリックします。
- 表示オプションを選択します:
- ラベルなし:アクションにはアイコンのみが表示されます。
- ラベルあり:アクションにはテキストラベル付きのアイコンが表示されます。

新しいモバイルアクションバーのデザインを選択する
バーのデザインは、サイトのレイアウトや構造に合わせ、横型または縦型のものから選択することができます。縦型のデザインを選択した場合は、バーの表示位置を選択することもできます。
バーのデザインを選択する方法:
- モバイルエディタでモバイルアクションバーを選択します。
- 「デザイン」アイコン
 をクリックします。
をクリックします。 - パネルから横または縦のデザインを選択します。
- (縦型のデザインのみ)「レイアウト」アイコン
を選択します。
- バーを画面の左または右に表示するかを選択します。
- (縦型のデザインのみ)「レイアウト」アイコン

モバイルアクションバーのデザインをカスタマイズする
モバイルアクションバーのカラースキームを設定したり、枠線をカスタマイズしたり、影を追加したりして、好みの見た目にすることができます。
参考:
縦型のデザインを選択した場合は、バーが閉じている時と開いている時の両方のビューをカスタマイズすることができます。
モバイルアクションバーをデザインする方法:
- モバイルエディタでモバイルアクションバーを選択します。
- 「デザイン」アイコン
 をクリックします。
をクリックします。 - 「デザインをカスタマイズ」をクリックします。
- バーのレイアウト(横型または縦型)に応じて実行する内容を選択します:
横のデザインオプション
縦のデザインオプション

お役に立ちましたか?
|