Wix ブログ:ブログ記事のテキストの書式を編集する
読了時間:8分
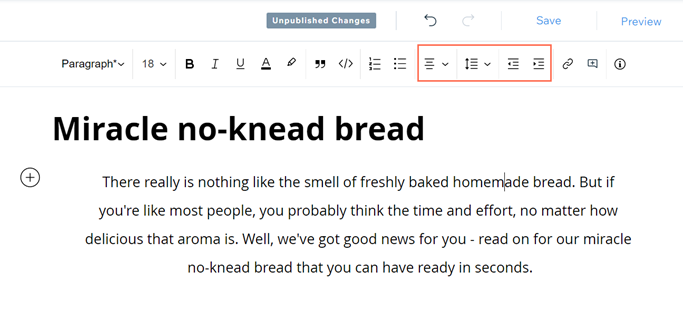
記事を作成したら、記事作成画面からいつでも記事の書式を編集することができます。記事作成画面のテキストエディタでは、テキストの書式のカスタマイズ、テキストの配置・行間隔の調整、箇条書き・番号付きリストの追加、およびリンクの追加などを行うことが可能です。テキストを編集するには、テキストをハイライトして、該当するオプション(例:太字など)を選択します。

ヒント:
エディタでは、記事のすべてのテキストスタイル、フォント、色をまとめて変更することができます。記事ページのカスタマイズ方法についてはこちら
この記事では、次の項目について説明します:
記事のテキストの書式をカスタマイズする
テキストのスタイル、書式、フォントの色、ハイライトの色をカスタマイズすることができます。
テキストの書式を設定する方法:
- サイトダッシュボードのブログにアクセスします。
- 編集する記事を選択するか、新しい記事を作成します。
- 書式を設定するテキストをハイライトします。
- 書式設定を使用してテキストをカスタマイズします:
- 「テキストスタイル」ドロップダウンをクリックして、テキストスタイルを選択して適用します。
ヒント:選択したテキストに合うように現在のスタイルを更新したり、スタイルをデフォルトに戻したりすることもできます。

- 「太字」アイコン
 、「斜体」アイコン
、「斜体」アイコン  、「下線」アイコン
、「下線」アイコン  をクリックして、テキストにスタイルを適用します。
をクリックして、テキストにスタイルを適用します。 - 「文字色」アイコン
 をクリックして、テキストの色を選択します。
をクリックして、テキストの色を選択します。
ヒント:「プラス」アイコン をクリックして 16進数カラーコードで色を指定するか、「初期設定に戻す」をクリックしてテキストの色をデフォルトに戻します。
をクリックして 16進数カラーコードで色を指定するか、「初期設定に戻す」をクリックしてテキストの色をデフォルトに戻します。 - 「ハイライトの色」アイコン
 をクリックして、テキストのハイライトの色を選択します。
をクリックして、テキストのハイライトの色を選択します。
ヒント:「プラス」アイコン をクリックして 16進数カラーコードで色を指定するか、「初期設定に戻す」をクリックしてハイライトの色をデフォルトに戻します。
をクリックして 16進数カラーコードで色を指定するか、「初期設定に戻す」をクリックしてハイライトの色をデフォルトに戻します。
- 「テキストスタイル」ドロップダウンをクリックして、テキストスタイルを選択して適用します。
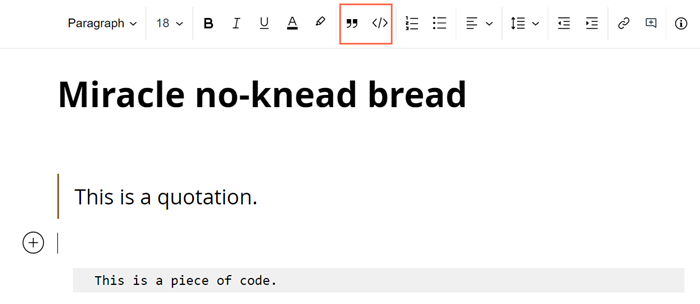
記事に引用またはコードスニペットを挿入する
テキストの一部を引用またはコードスニペットに変更して、記事内のテキストを見分けやすくすることができます。引用ではテキストの左側に線が表示され、コードスニペットではテキストが灰色のボックス内に表示されます。

ヒント:
引用またはコードスニペット内のテキストのスタイル、フォント、色には、記事内のテキストと同じ書式設定オプションを使用することができます。
引用またはコードスニペットを挿入する方法

- 「公開」をクリックします。
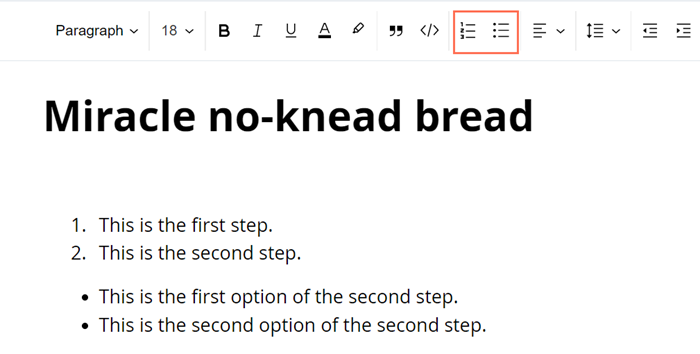
記事に番号付きリストまたは箇条書きを追加する
テキストの一部を、番号付きリストまたは箇条書きに変更することができます。番号付きリストは、読者に手順などを示す際に適しています。一方、箇条書きは、選択肢や順序を必要としない項目などをリストアップする場合に役立ちます。

注意:
番号付きリストと箇条書きを同時に使用することもできますが、箇条書きの後に続きの番号を表示させることはできません。
番号付きリストまたは箇条書きを追加する方法:

- 「公開」をクリックします。
テキストの配置、行間隔、インデントを調整する
記事テキストの配置をカスタマイズしたり、テキストの行間隔やインデントを調整したりすることができます。

配置、行間隔、インデントを調整する方法:

- 「行間隔」アイコン
 をクリックして、テキストの行間隔を調整します。1〜3行分の間隔から選択するか、「カスタム間隔」をクリックして独自の間隔を作成します。
をクリックして、テキストの行間隔を調整します。1〜3行分の間隔から選択するか、「カスタム間隔」をクリックして独自の間隔を作成します。 - 「右寄せ」アイコン
 または「左寄せ」アイコン
または「左寄せ」アイコン  をクリックして、テキストのインデント量を調整します。
をクリックして、テキストのインデント量を調整します。 - 「公開」をクリックします。
記事にリンクを追加する
読者がクリックして、サイトの別のページや外部ページに移動できるリンクテキストを作成することができます。
リンクを追加する方法:
- サイトダッシュボードのブログにアクセスします。
- 編集する記事を選択するか、新しい記事を作成します。
- リンクを追加したいテキストをハイライトします。
- 「リンク」アイコン
 をクリックします。
をクリックします。 - リンク先の URL を追加します。
- (オプション)新しいブラウザタブでリンクを表示させる場合は、「リンクを新しいタブで開く」チェックボックスを選択します。
- (オプション)必要に応じてチェックボックスを選択し、リンクに「nofollow」または「sponsored」の rel 属性を追加します。rel 属性についての詳細はこちら
- 「保存」をクリックします。
- 「公開」をクリックします。
記事にメモを追加する
エディタのメモを使用すると、記事の問題点や後で変更する箇所などを書き留めておくことができます。
そのため、メモはブログ執筆者にとって、記事に変更を加える必要がある場合のリマインダーとして最適です。また、メモではメンションする相手を指定することができるため、変更作業を行う共同の執筆者にその内容を知らせる際にも役立ちます。メモの追加についての詳細はこちら

もっと詳しく知りたい場合:
Wix Learn にてブログの作成方法をご覧ください。記事の執筆とレイアウトの調整については 3本目の動画にスキップしてください。
お役に立ちましたか?
|
 または「コードスニペット」アイコン
または「コードスニペット」アイコン  をクリックして、テキストを変更します。
をクリックして、テキストを変更します。 または「箇条書き」アイコン
または「箇条書き」アイコン  をクリックして、テキストを変更します。
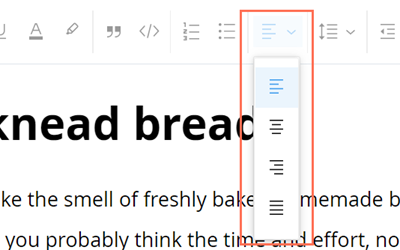
をクリックして、テキストを変更します。 をクリックして、ドロップダウンメニューから左揃え、中央、右揃え、または文字配置を選択します。
をクリックして、ドロップダウンメニューから左揃え、中央、右揃え、または文字配置を選択します。