About Themes in Blocks
When you design a Wix site and you want to keep a neat and consistent design, it's best to have your site's elements connected to a Theme. A color theme includes combinations of colors that look great together, and a typography theme defines the looks of your site texts (learn more about using Wix Studio site themes).
When you create a widget, connecting it to a theme becomes essential. You never know where your widget or app might end up - it can be installed on an unlimited number of Wix sites. Think about a widget with a black background, designed to stand out on a site's white background. If the widget colors are not connected to site color themes, it will be hard to spot on a site with a black background. Or, think about setting all your buttons to be pink and then importing the app to a website with a pink background - no one would be able to see the buttons. This goes for fonts too - your widget's fonts can be very different from the site's fonts.
Blocks automatically connects your widget's colors and texts to any site theme - adapting the widget to the site's look and feel. You can test how your widget looks across various themes in the Test Theme option in Preview mode.
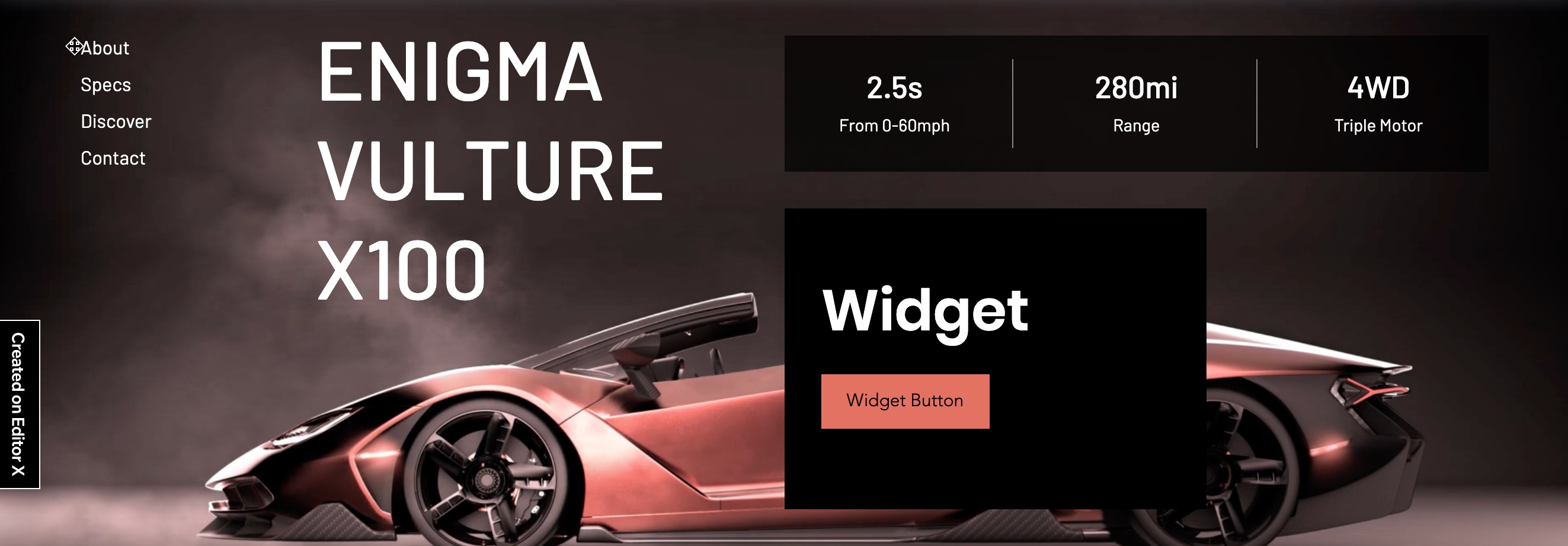
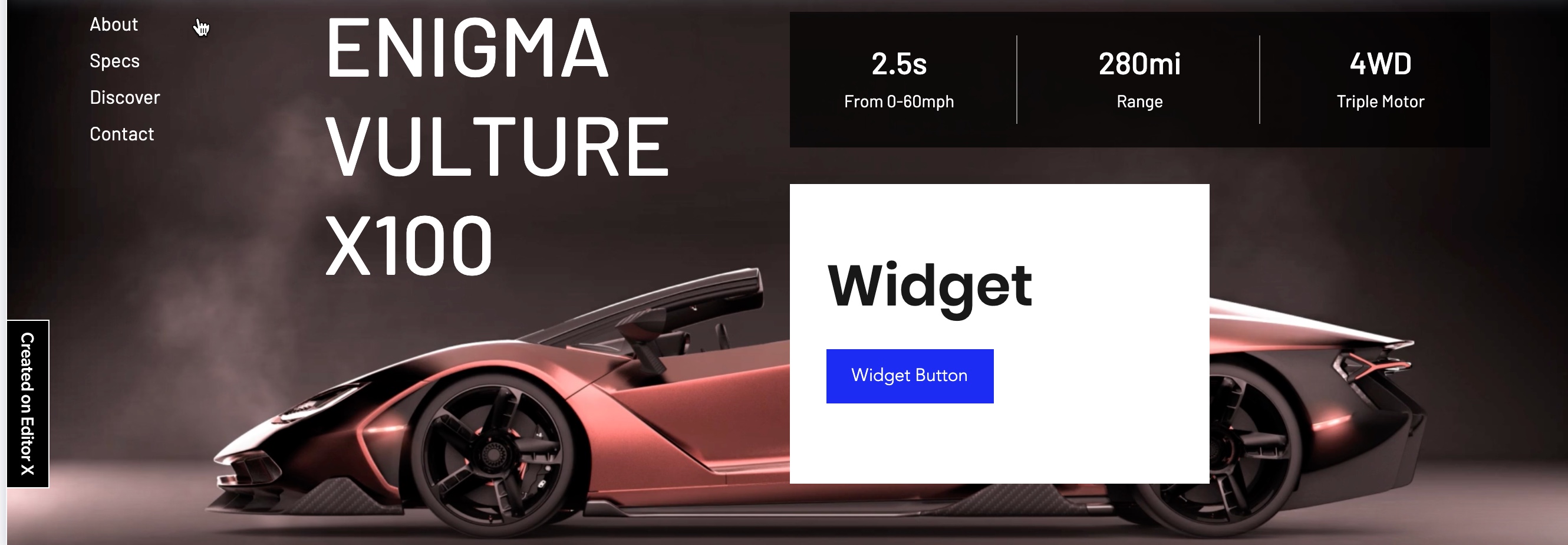
Here is an example of a simple widget. Look what happens when it is connected to a theme and when it is not.

When the widget colors are not connect to the site's theme, it looks like this:

When the widget colors are connected properly to the theme, the widget blends in the site's look and feel. It looks like this: