Wix Studio エディタ:セルとグリッドについて
読了時間:3分
グリッドは、レスポンシブデザインを作成する上で非常に便利なツールです。グリッドはセルで構成されており、それぞれの要素または要素のグループには独自のセルがあります。これにより、すべての画面サイズでレイアウトが維持され、要素が重ならないような仕様になります。
セルを追加してセクションを整理したり、高度な CSS グリッドを適用してより正確に制御することができます。CSS グリッドは、コンテナやリピーターアイテムなど、セルに分割できない要素にも使用できます。

セクショングリッド
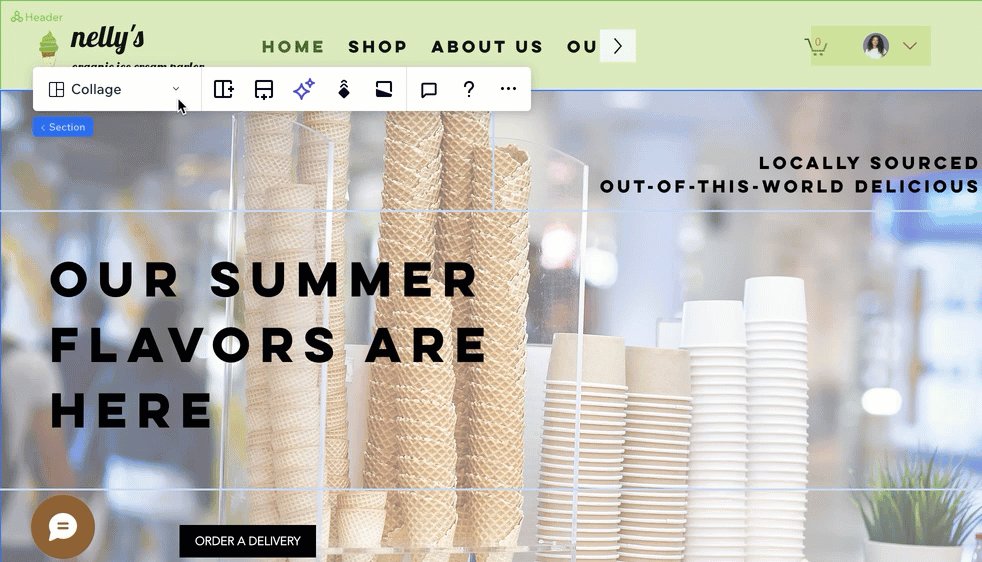
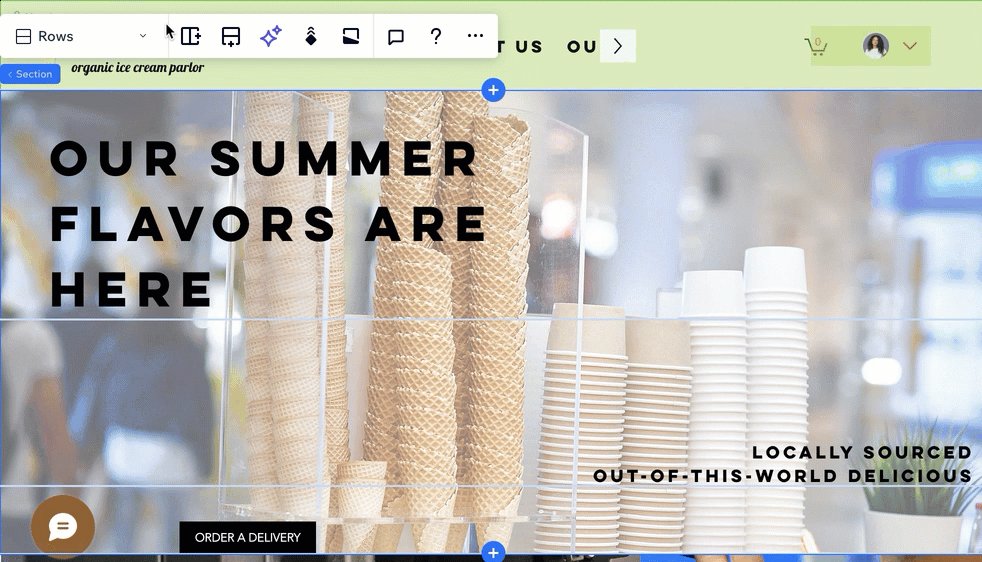
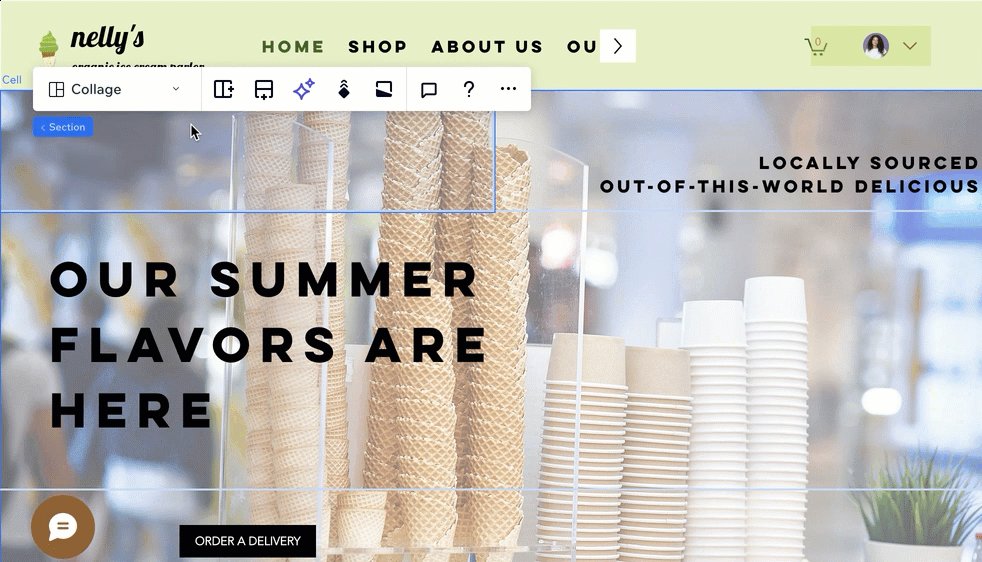
Wix Studio エディタでは、セクションに、単一のセル(セクション全体を収容する)を含む組み込みのグリッドがインストールされています。セクションレイアウトをより多くのセルに分割して、コンテンツにレスポンシブな構造を与えることができ、さまざまなカスタマイズ可能なレイアウトから選択できます。

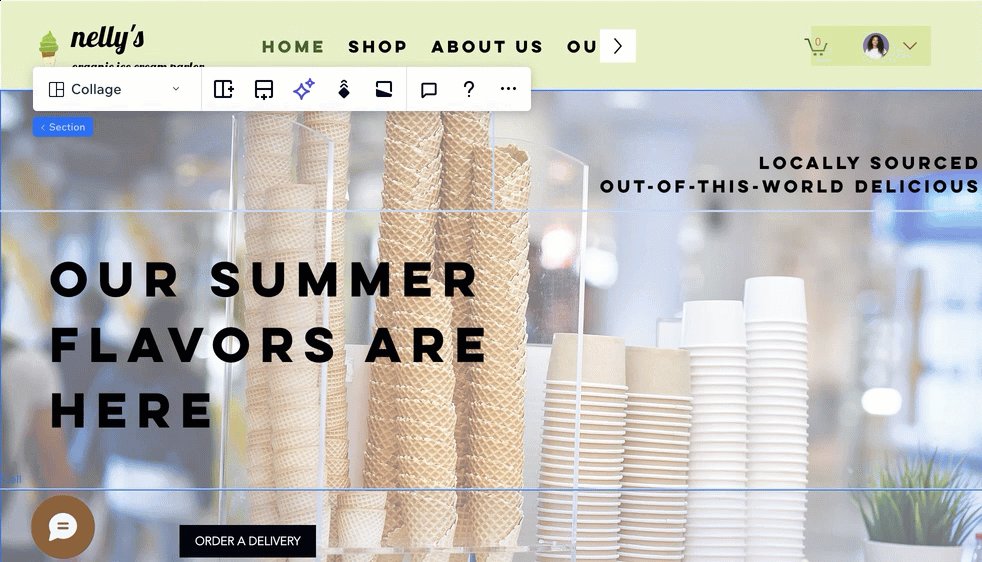
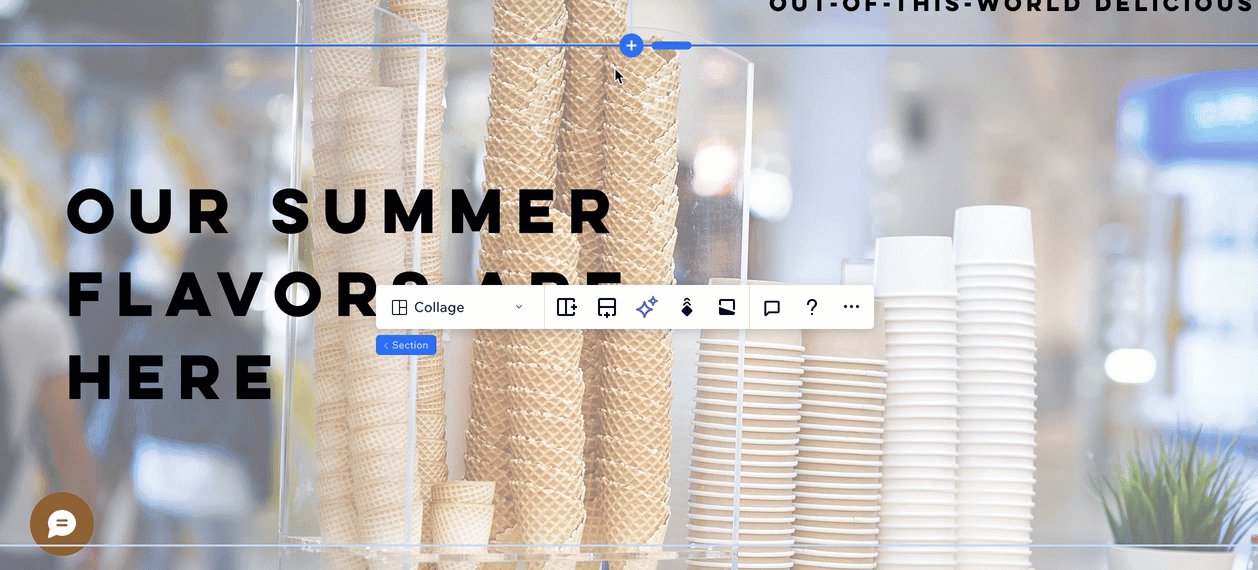
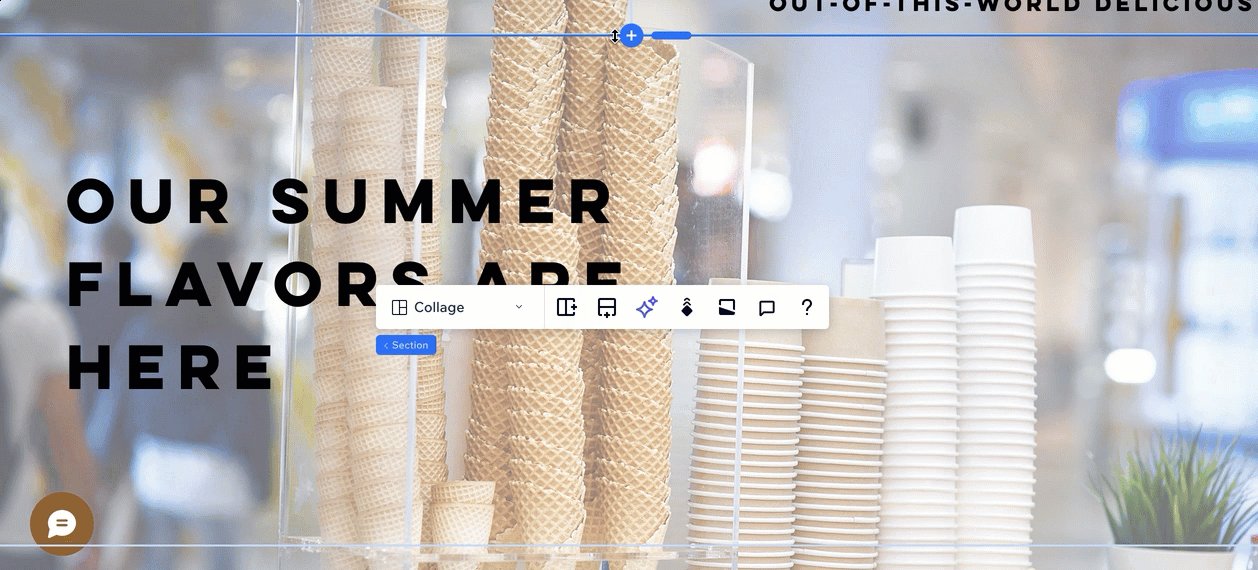
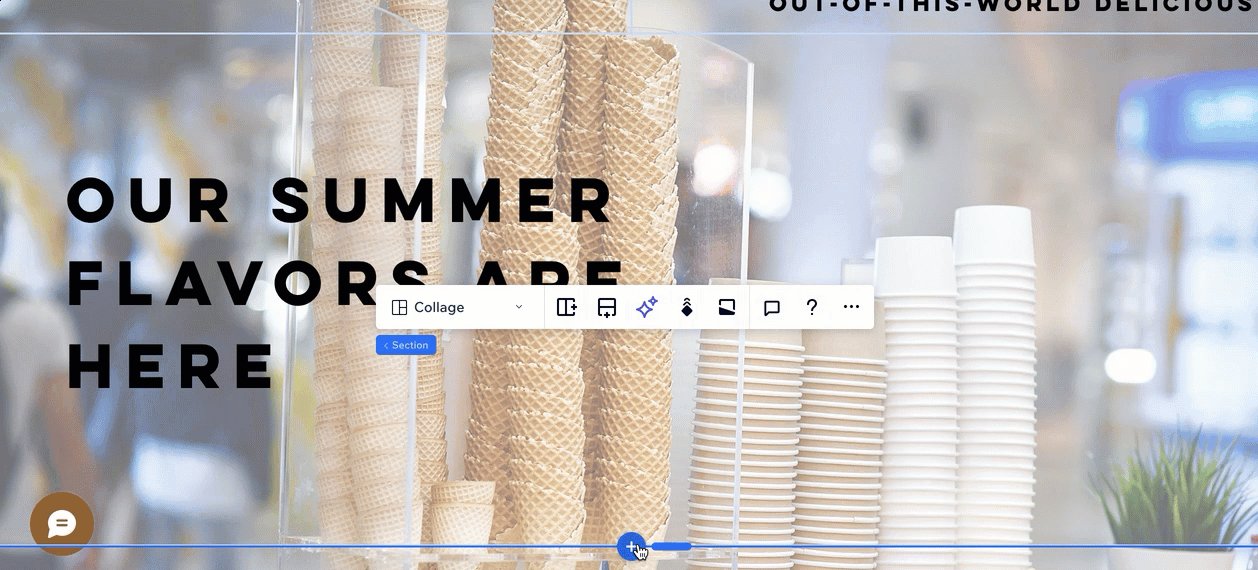
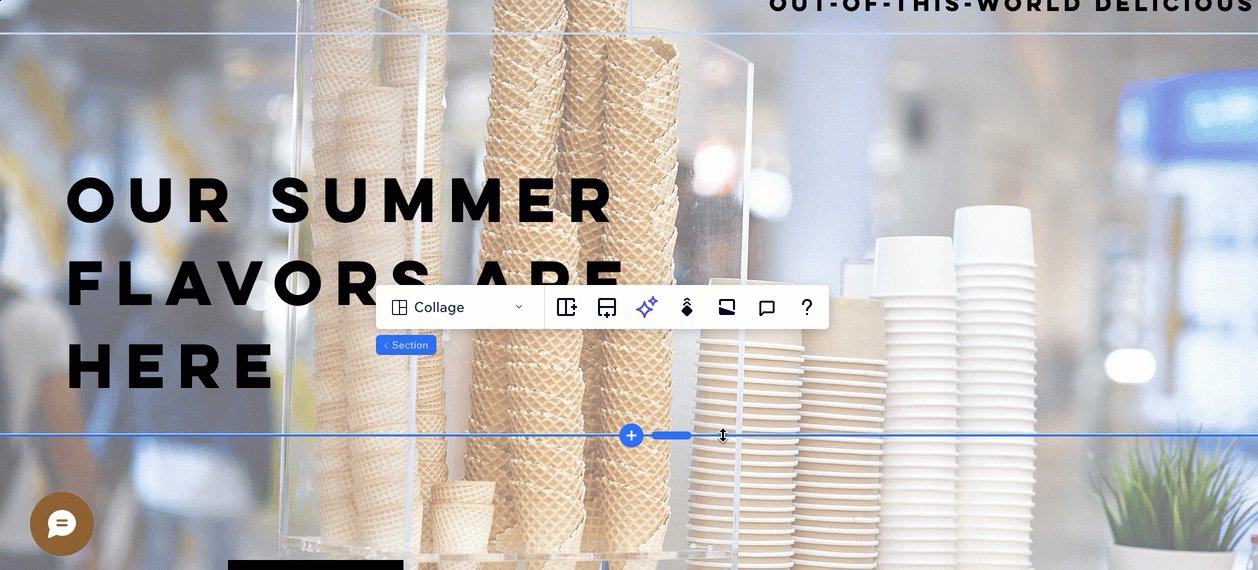
該当するレイアウトを選択したら、ニーズに合わせて新しいセルを追加したり、既存のセルを分割して調整します。各セルのサイズを調整するには、キャンバス上でグリッド線をドラッグします。

高度な CSS グリッド
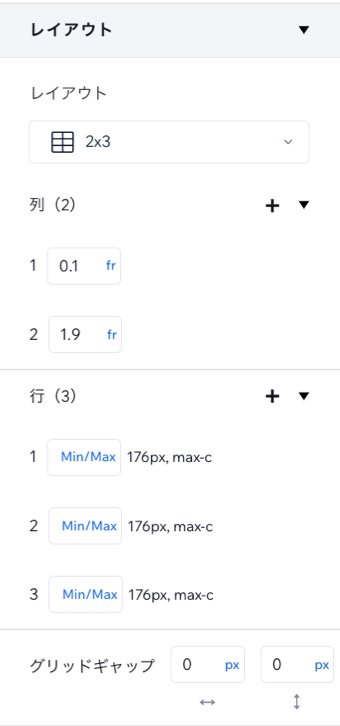
セクショングリッドをより正確に制御する必要がある場合、高度な CSS グリッドに切り替えて、高度な単位(例: fr、最小 / 最大、%)で行・列とそれらのサイズを調整することができます。この設定はブレイクポイントごとに設定することができるため、画面サイズでそれぞれグリッドを上手く利用することができます。

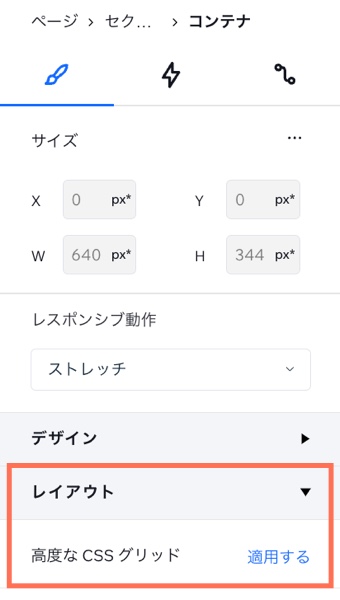
高度な CSS グリッドをセクション全体または特定のセルに適用します。また、コンテナやリピーターアイテムなど、セクション以外のパーツにグリッドを追加する方法でもあります。オプションが利用可能な場合は、要素設定パネルの「レイアウト」セクションに表示されます。

よくある質問(FAQ)
Wix Studio エディタでのグリッドの使用に関する詳細については、以下の質問をクリックしてください。
セクションに適したグリッドを選択するにはどうすればよいですか?
CSS グリッドに切り替えると、既存のレイアウトは崩れますか?
お役に立ちましたか?
|

