Editor X:サイトページのオーバーフローコンテンツを設定する
読了時間:3分
Editor X は、代理店とフリーランサー向けの新しいプラットフォームである Wix Studio に移行します。Wix Studio について
Editor X では、ページのコンテンツが大きすぎて端からはみ出した場合の動作を決めることができます。デフォルトでは、訪問者にはオーバーフローコンテンツが表示されますが、空白のギャップが作成され、スクロールバーが追加されるので、削除することができます。
この記事では、下記の項目について説明します:
ページにオーバーフローコンテンツを表示する
オーバーフローコンテンツを表示するよう選択します。パーツがページの枠線からはみ出しても、サイトには表示されます。スクロールバーが自動的に追加されるため、訪問者は残りのコンテンツを見ることができます。
注意:
デフォルトでは、サイトページはオーバーフローコンテンツを表示するように設定されています。
オーバーフローコンテンツを表示する方法:
- ページを選択します:
- 該当するページにアクセスします。
- Editor X 上部で「レイヤー」
 をクリックします。
をクリックします。 - 「ページ」をクリックします。
- Editor X 右上で「要素設定パネル」アイコン
 をクリックします。
をクリックします。 - 「レイアウト」タブ
 をクリックします。
をクリックします。 - 「オーバーフローコンテンツ」ドロップダウンから「表示」を選択します。
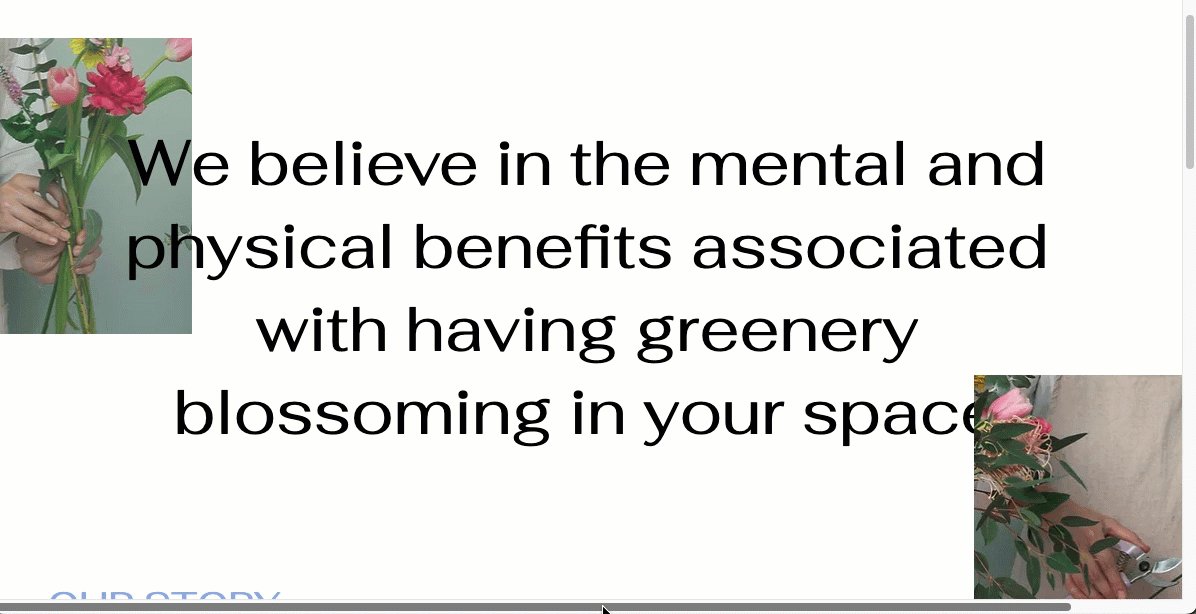
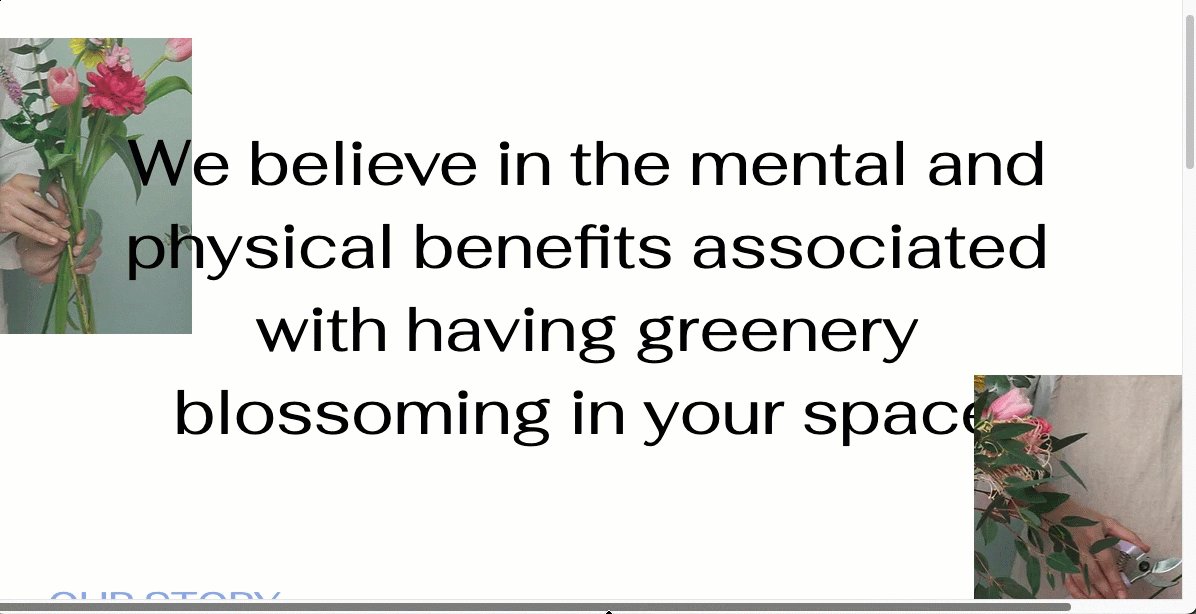
以下の例では、ページの枠線の外側でも、オーバーフローした画像が表示されていることがわかります:

ページからオーバーフローコンテンツを非表示にする
大きすぎてページの枠線からはみ出すコンテンツは非表示にすることができます。関連するパーツは切り取られるため、はみ出した部分は訪問者には表示されません。
Safari ブラウザを使用している場合:
ページでのオーバーフローコンテンツの非表示は、バージョン 16 以降でのみサポートされています。
オーバーフローコンテンツを非表示にする方法:
- ページを選択します:
- 該当するページにアクセスします。
- Editor X 上部で「レイヤー」
 をクリックします。
をクリックします。 - 「ページ」をクリックします。
- Editor X 右上で「要素設定パネル」アイコン
 をクリックします。
をクリックします。 - 「レイアウト」タブ
 をクリックします。
をクリックします。 - 「オーバーフローコンテンツ」ドロップダウンから「非表示」を選択します。
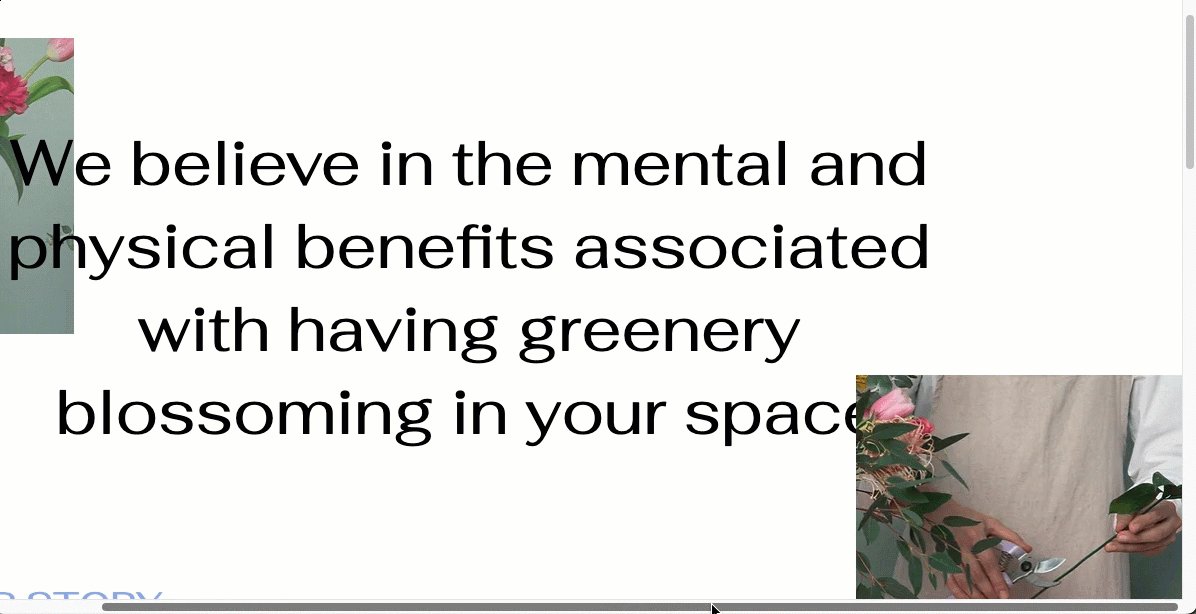
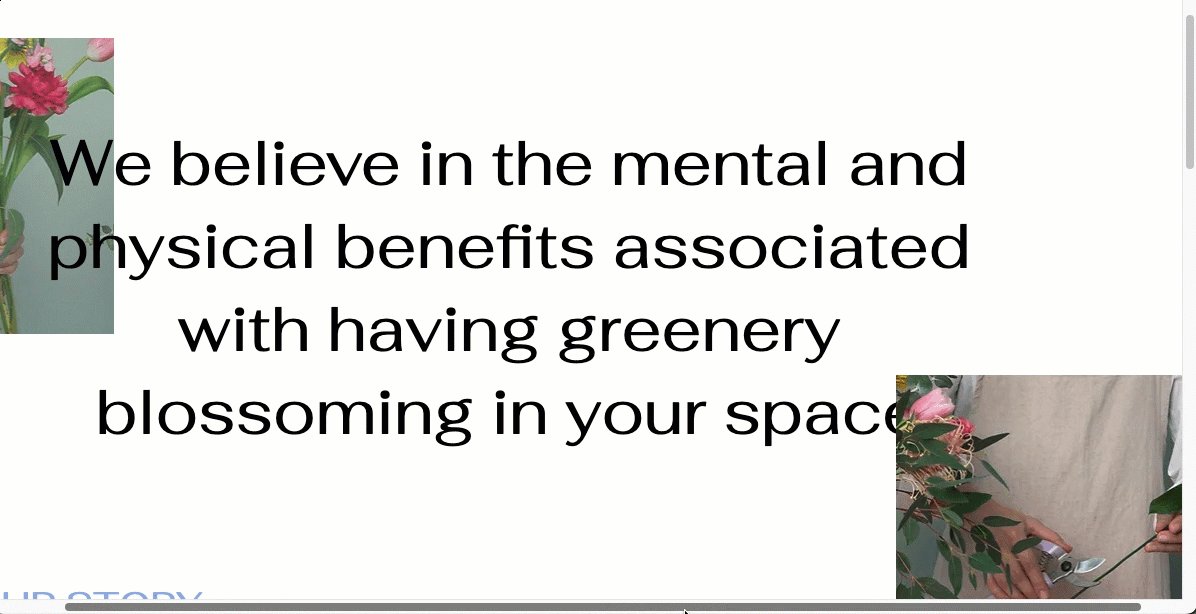
以下の例では、ページからはみ出さないように画像が切り取られています:

お役に立ちましたか?
|