Editor X:ブレイクポイントを管理する
読了時間:4分
Editor X は、代理店とフリーランサー向けの新しいプラットフォームである Wix Studio に移行します。Wix Studio について
エディタ X を使用すると、さまざまなブレイクポイントに適応する完全にレスポンシブなサイトを作成できます。ブレイクポイントはデザインが調整されるポイントで、訪問者はどのデバイスからでも常にサイトの最適なバージョンを確認できます。
ヒント:
ブレイクポイント全体でデザインを合理化し、編集時間を削減する方法はこちらをご覧ください。
詳細はこちら
大きな画面やモバイルデバイスなど、特定のビューポートで、ページとマスターセクションのデザインを変えることができます。Editor X を使用すると、サイト上のすべてのページとマスターセクションに異なるブレイクポイントを定義し、それに応じてデザインをカスタマイズできます。

こちらをご参照ください:
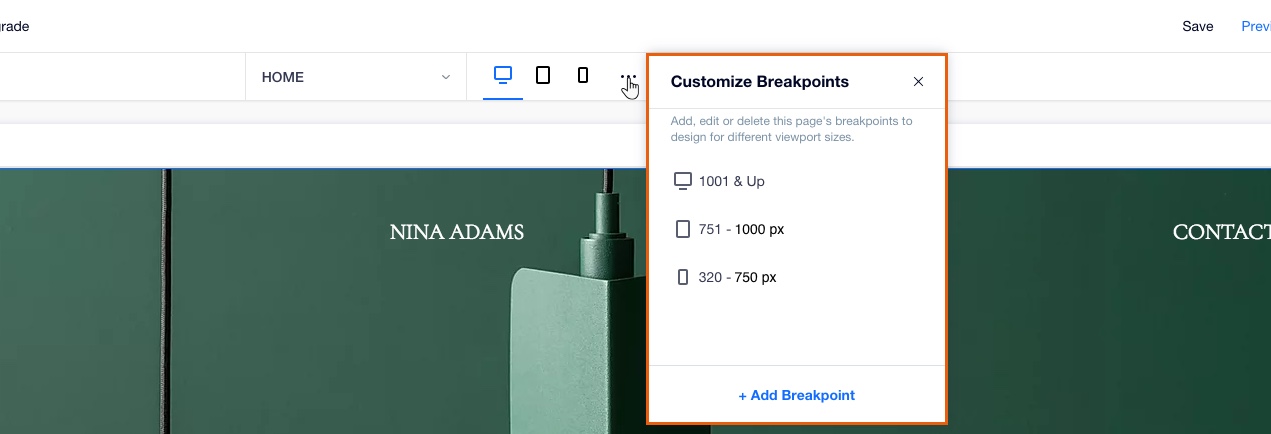
ブレイクポイントを確認する
デフォルトでは、エディタにはユーザトラフィック(モバイル、タブレット、デスクトップ)に基づく最も一般的なブレイクポイントが付属しています。デフォルトのブレイクポイントは幅広い画面サイズに対応していますが、必要に応じてカスタムブレイクポイントを追加できます。
エディタ上部には 3つのデフォルトブレイクポイントがあります。ブレイクポイントをクリックしてビューに入り、その画面サイズに合わせてページまたはマスターセクションのカスタマイズを開始します。

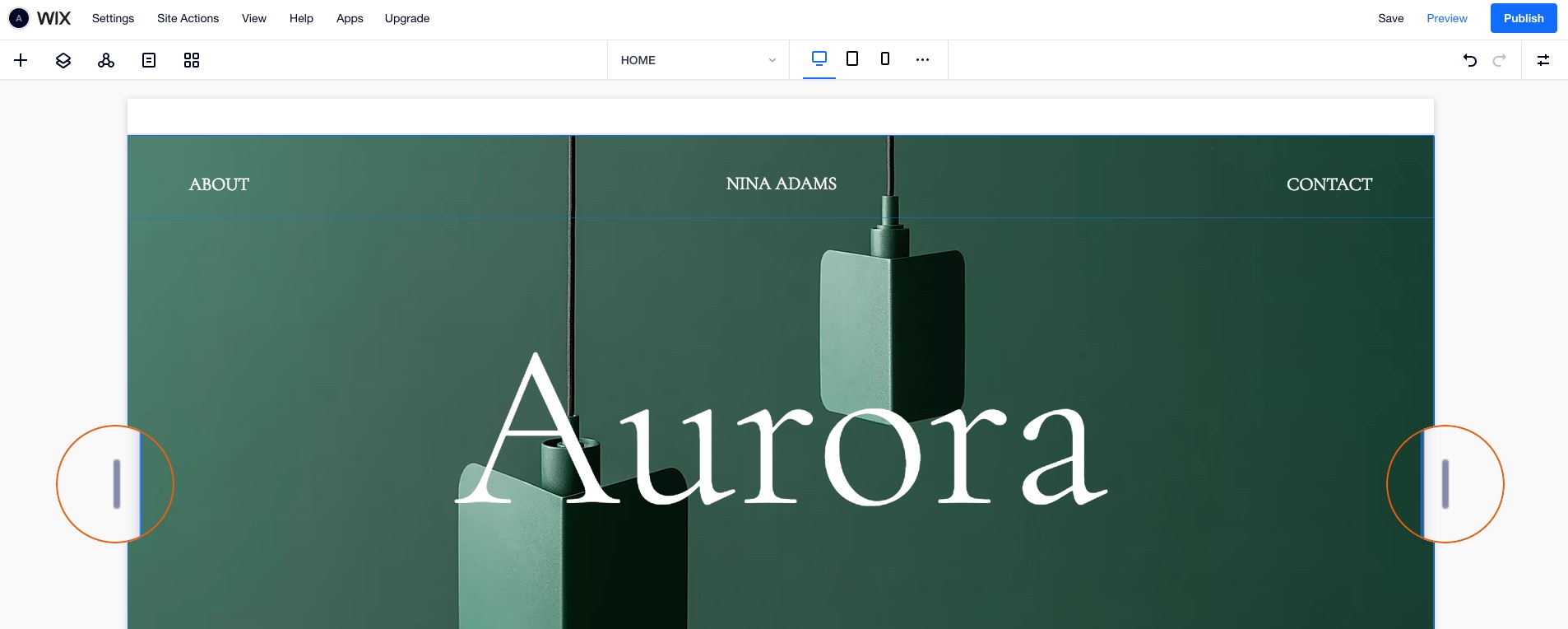
キャンバスの左右にあるハンドルをドラッグして、ブレイクポイント間を移動することもできます:

ヒント:
ハンドルをダブルクリックして、特定のブレイクポイントの最大値にすばやく移動できます。
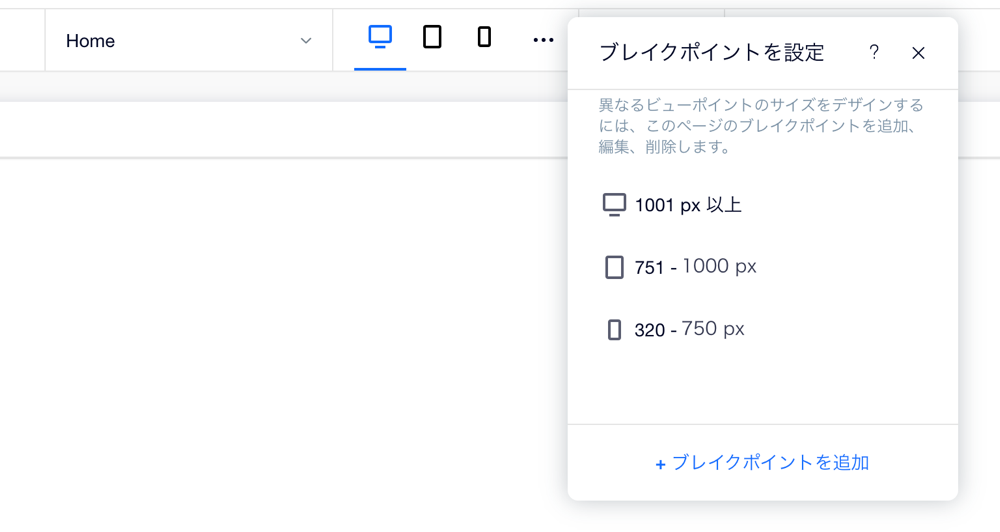
ブレイクポイントを追加する
デフォルトのブレイクポイントに含まれない特定のビューポートサイズに合わせてページまたはマスターセクションをデザインすることができます。その場合、カスタムサイズのブレイクポイントを追加します。
ブレイクポイントを追加する
- エディタ上部でブレイクポイント横の「もっと見る」アイコン
 をクリックします。
をクリックします。 - 「ブレイクポイントを追加」をクリックします。
- ブレイクポイントのピクセルを入力します。
- 「完了」をクリックします。
注意:
サイトのページ / マスターセクションごとに、最大 6つの異なるブレイクポイントを定義できます。

ブレイクポイントを編集する
エディタで既存のブレイクポイントのサイズを変更します。
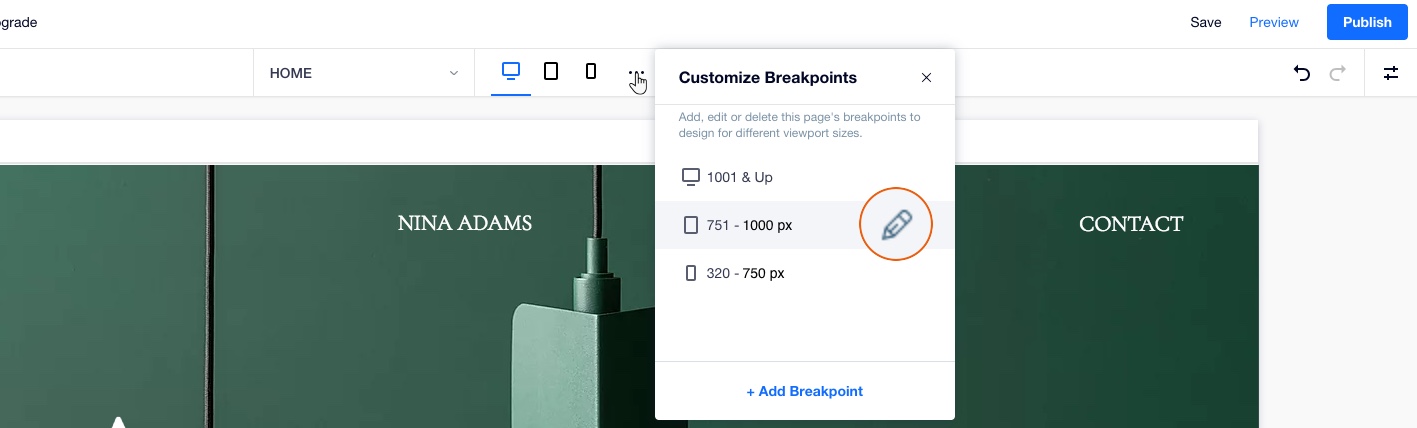
ブレイクポイントを編集する方法:
- エディタ上部でブレイクポイント横の「もっと見る」アイコン
 をクリックします。
をクリックします。 - 該当するブレイクポイントにマウスオーバーし、「編集」アイコン
 をクリックします。
をクリックします。 - ブレイクポイントのピクセルを入力します。
- 「完了」をクリックします。

ブレイクポイントを削除する
特定の画面サイズに合わせてサイトをデザインする必要がないか、またはデザインしたくない場合、いつでもブレイクポイントを削除することができます。これにより、ブレイクポイントのすべてのレイアウトとデザインプロパティも削除されます。
重要:
ブレイクポイントを削除すると、ギャップを埋めるため、他のブレイクポイントのピクセル範囲が変更されます。これにより、異なるビューポートに対するデザインの応答性が低くなる可能性があります。
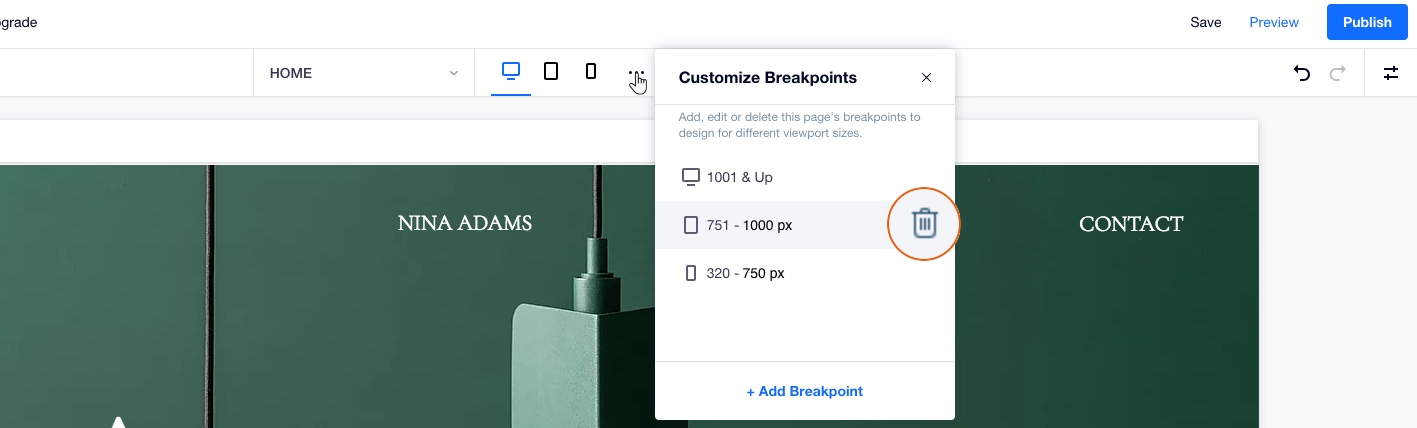
ブレイクポイントを削除する方法:
- エディタ上部でブレイクポイント横の「もっと見る」アイコン
 をクリックします。
をクリックします。 - 該当するブレイクポイントにマウスオーバーし、「削除」アイコン
 をクリックします。
をクリックします。 - 「削除」をクリックします。
注意:
サイトに少なくとも 1 つのブレイクポイントが必要です。このため、最上位のブレイクポイントをリストから削除することはできません。

動画:ブレイクポイント
さらに学ぶ: