Editor X:サイトスタイルを管理する
読了時間:4分
Editor X は、代理店とフリーランサー向けの新しいプラットフォームである Wix Studio に移行します。Wix Studio について
「サイトスタイル」パネルから、サイトのテキストとカラースタイルを 1 か所で管理できます。時間を節約し、デザインの一貫性を保つことができます。
サイトスタイルにアクセスする方法
下記をご確認ください:
タイポグラフィスタイルを編集する
3つの見出し(H1、H2、H3)と 3つの段落スタイルの合計 6つのタイポグラフィスタイルをカスタマイズして保存することができます。各スタイルのフォント、色、書式を変更して、希望する見た目に合わせましょう。
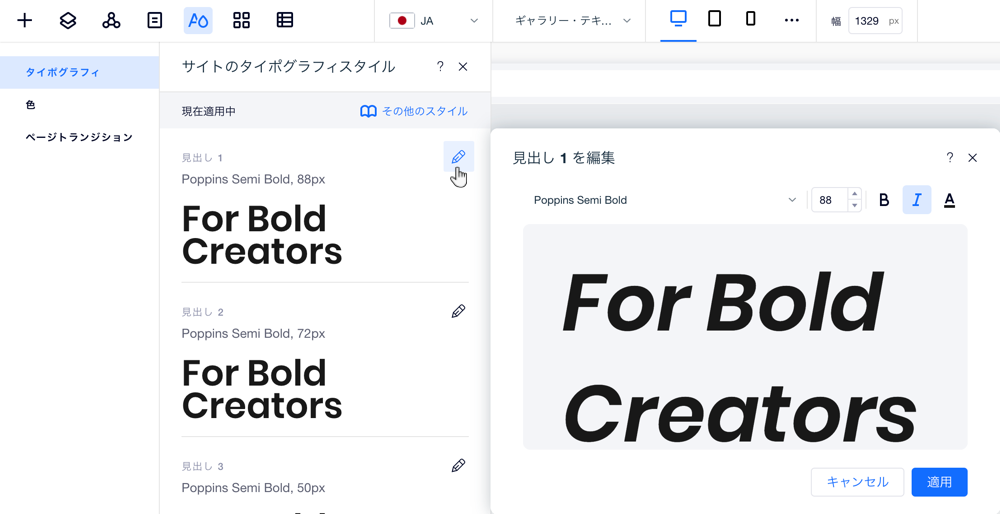
タイポグラフィスタイルを更新する方法:
- エディタトップバーで「サイトスタイル」アイコン
 をクリックします。
をクリックします。 - タイポグラフィスタイルで「タイポグラフィを編集」アイコン
 をクリックします。
をクリックします。 - 必要に応じてタイポグラフィをカスタマイズします。
- ドロップダウンメニューを使用してフォントを変更します。
- テキストサイズを調整します。
- テキストを太字または斜体にします。
- 「適用」クリックします。

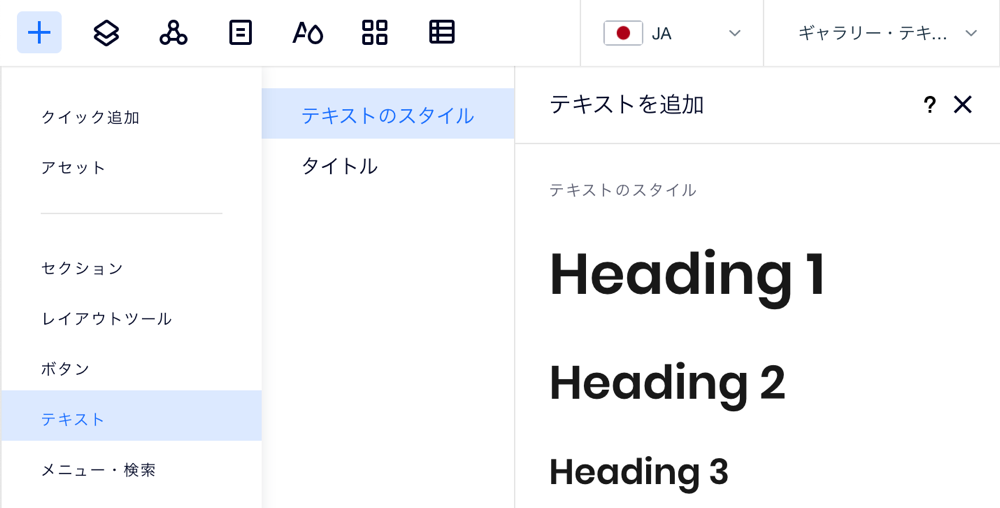
ページにテキストスタイルを追加する
保存したタイトルと段落は、追加パネルから使用できるようになります。「テキスト」をクリックし、「テキストのスタイル」下で該当するスタイルを希望の場所にドラッグします。

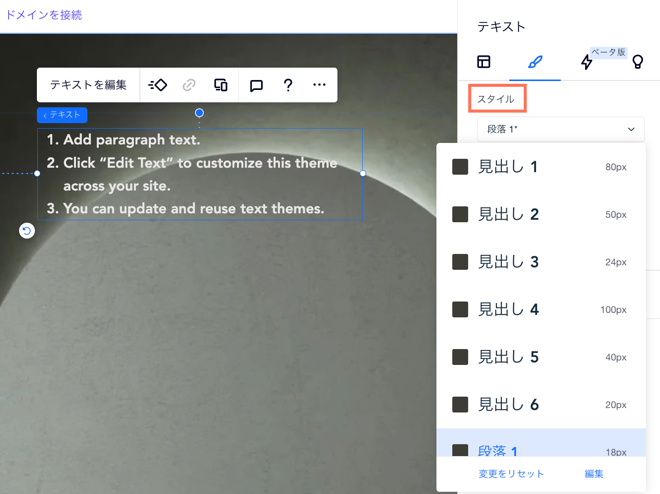
テキスト要素にスタイルを適用する
サイト上のテキストパーツのスタイルを変更するには、「テキストを編集」をクリックし、ドロップダウンメニューから希望のスタイルを選択します:

サイトの色を変更する
サイトのカラーパレットをカスタマイズします。カラーパレットは、サイト内での用途や場所を反映したカテゴリー別に分けられています。カテゴリーごとのメインの色、もしくはパレット内の特定の色を選択することができます。
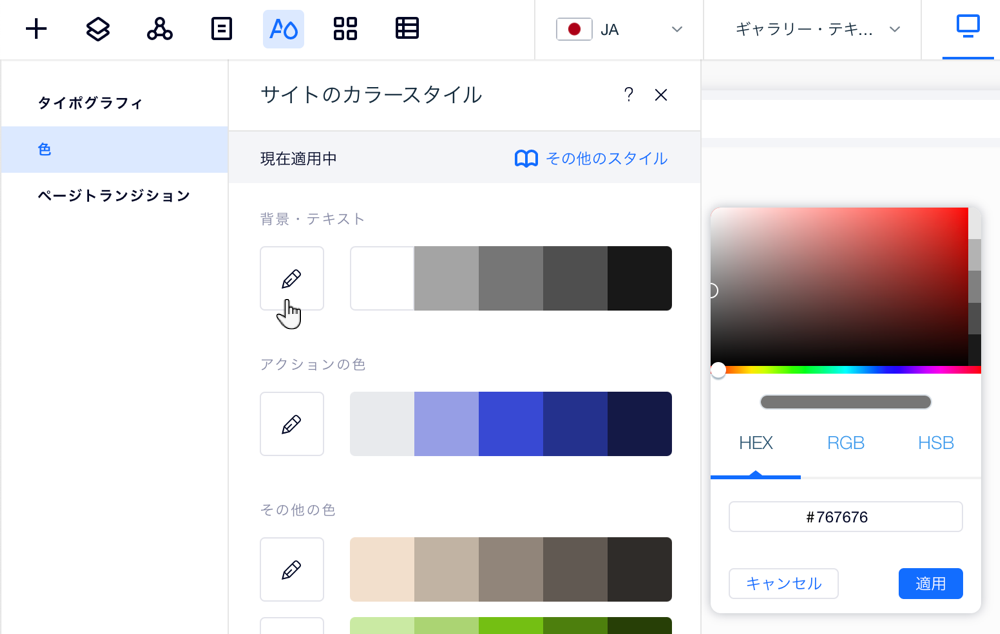
サイトの色を変更する方法:
- エディタトップバーで「サイトスタイル」アイコン
 をクリックします。
をクリックします。 - 「色」タブをクリックします。
- 色の「編集」アイコン
 をクリックします。
をクリックします。 - 色をカスタマイズして「適用」をクリックします。

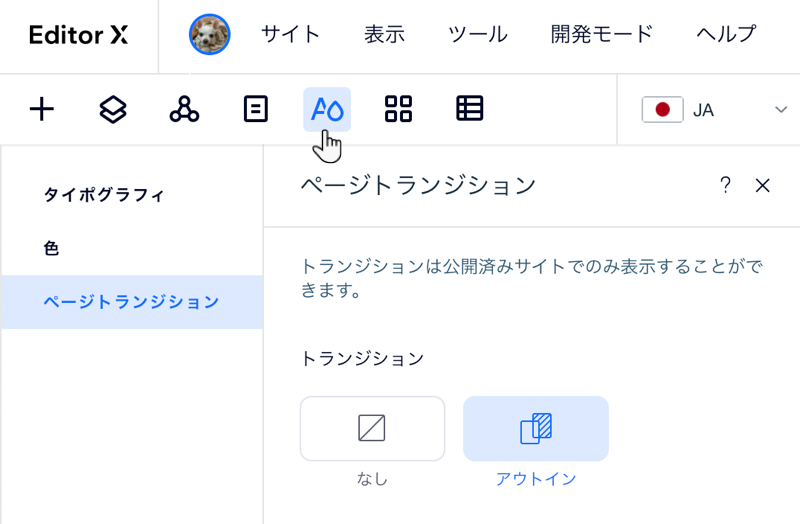
ページトランジションを追加する
ページトランジションを追加して、訪問者がページ間を移動する際のエクスペリエンスを向上させましょう。サイトスタイルパネルからトランジションを選択すると、サイト全体に反映されます。
ページトランジションを追加する方法:
- エディタトップバーで「サイトスタイル」アイコン
 をクリックします。
をクリックします。 - 「ページトランジション」をクリックします。
- リストからトランジションを選択します:
- なし:訪問者がページ間を移動しても、トランジションは表示されません。
- アウトイン:現在のページがフェードアウトし、新しいページがフェードインします。

 をクリックします。
をクリックします。