Editor X:サイトのアクセシビリティを向上させる
読了時間:3分
Editor X は、代理店とフリーランサー向けの新しいプラットフォームである Wix Studio に移行します。Wix Studio について
Editor X でサイトを構築する際には、アクセシビリティに配慮することが重要です。これにより、能力に関係なく、あらゆる訪問者がコンテンツにアクセスして楽しむことができるようになります。
アクセシビリティについて
ウェブアクセシビリティとは、健常者、障がい者を問わず、誰もが平等にウェブコンテンツにアクセスし、サイト内を移動、操作できる閲覧環境を整える取り組みを指します。
Wix は、サイトに必要なバックエンドのアクセシビリティ機能や設定の多くを管理していますが、ユーザー様自身がサイトに追加するコンテンツをアクセシブルなものにすることも必要です。アクセシビリティの要件は地域によって異なる場合があるため、お住まいの地域におけるアクセシビリティの準拠要件を確認することをおすすめします。
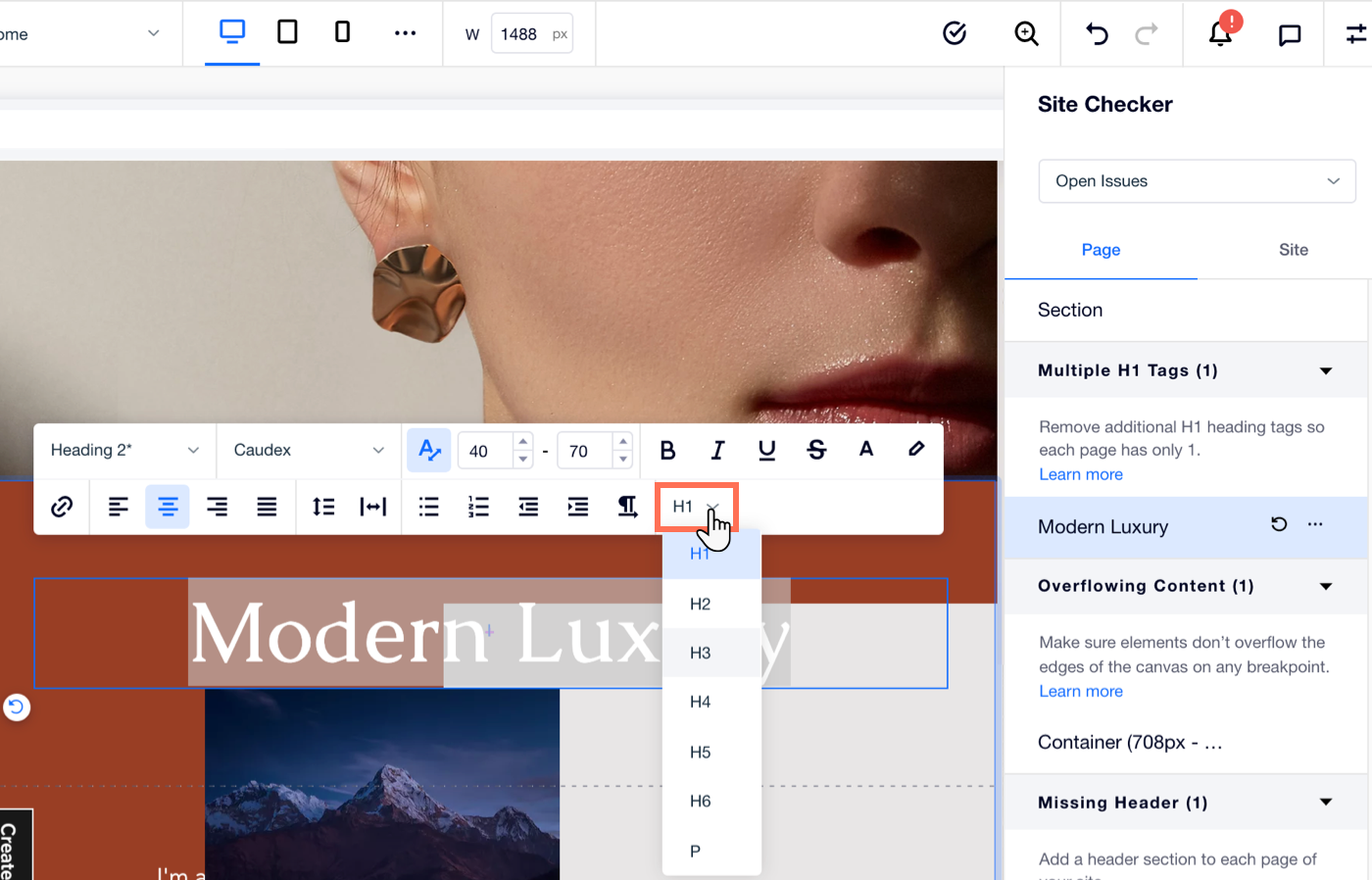
サイトチェッカーを使用する
サイトチェッカーは、Editor X が提供するスマートなツールで、ページをスキャンして重要な問題にフラグを立てます。色のコントラスト、H1 タグの欠落、文字サイズなど、アクセシビリティに関する問題もチェックします。

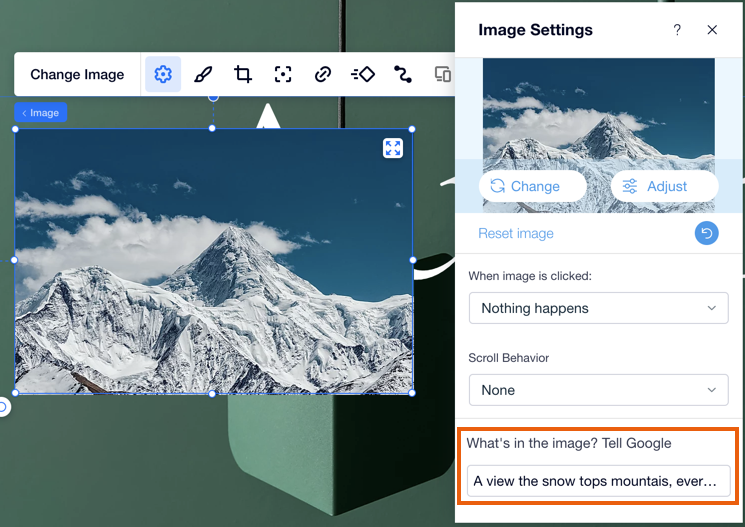
代替テキストを追加する
代替テキストは、サイトのメディア要素に追加できる簡単な説明文です。これにより、スクリーンリーダーを使用している訪問者は、必ずしもコンテンツを見ることなく、その内容を理解することができるようになります。スクリーンリーダーは代替テキストを読み上げるため、必ず重要な情報を追加するようにしてください。
Wix レストランや Wix ストアなどのアプリに表示されるメディアを含め、関連するすべての画像に代替テキストを追加することをおすすめします。

ヒント:
装飾目的の画像やソーシャルアイコンなど、サイトのコンテンツに関連性のない画像に代替テキストを追加する必要はありません。
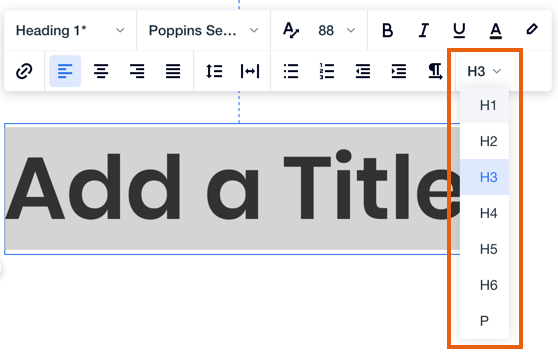
テキストの見出しタグを設定する
テキストを追加または編集する際、見出しタグが正しいことを確認してください。見出しタグは、タイトル(H1〜H6)から段落(P)までの階層構造で整理されています。そのため、適切な見出しタグを設定しておくことで、訪問者がスクリーンリーダーや Tab キーなどを使用してページ内を移動した際、コンテンツが正しい順序で表示されるようになります。

DOM(タブ)順序で要素を再編成する
Editor X では、ワンクリックで要素の DOM 順序を調整することができます。スタック、レイアウター、リピーターなどを用いた複雑なページレイアウトであっても、このオプションを使用することで、障がいのある訪問者も Tab キーを使って画面と同じ順番でコンテンツを読み進めることができるようになります。

カスタムコードを使用してアクセシビリティツールバーを追加する
アクセシビリティツールバーを追加すると、訪問者が簡単にサイトを閲覧することができるようになります。アクセシビリティツールバーは、障がいのある訪問者がサイト内を移動する際に役立ちます。多くのツールバーで、文字サイズの拡大やサイトの配色が変更できるようになっているのは、サイトのアクセシビリティを確保するためです。
Editor X には、現在アクセシビリティツールバーはありませんが、サードパーティ製のカスタムコードを使用することで、ツールバーを追加することができるようになっています。