CMS:動的ページを使用してサイトを作成する
読了時間:9分
Wix CMS(コンテンツ管理システム)では、表示したいすべてのコンテンツのコレクションを作成できます。そして、動的ページを使用すると、同じデザインでも異なるコンテンツを数百以上の異なるページに自動的に表示することができます。
たとえば、映画のレビューを掲載したサイトを作成したい場合、各映画のページを手動で追加するのではなく、すべてのレビューをコレクションとして集めます。コレクションは動的ページに接続されているので、コレクションに追加したコンテンツは自動的に動的ページに表示されます。
動的ページを含むサイトを作成するには、サイトにCMS を追加し、コレクションを作成し、動的ページを設定する必要があります。これには少し手間がかかるかもしれませんが、将来的により多くのコンテンツを追加する必要が生じたときに、時間を大幅に節約することができます。
ステップ 1 | サイトに CMS を追加する
CMS にはすべてのコレクションが保管されます。動的リストページと動的アイテムページを追加して、コレクションのアイテムを表示します。
こちらをクリックして手順を確認しましょう
ステップ 2 | コレクションにコンテンツを追加する
動的ページを使用すると、表示したいものはすべてコレクションに保存されます。コレクションにアイテムを追加すると、そのアイテムは動的ページで自動的に利用できるようになります。
まずは基本的なコレクションを作ることから始めて、アイテムを少しだけ追加してみましょう。アイテムは後から更に追加することができます。
こちらをクリックして手順を確認しましょう

注意:
新しく構築されたサイトでは、オプションのサンドボックスがデフォルトで「無効」に設定されています。既存のサイトでは、CMS の「その他」下の「詳細設定」でオプションのサンドボックスを「無効」にすることができます。オプションのサンドボックスコレクションで作業している場合、コレクションに追加したコンテンツはまだ公開されていません。サンドボックスコレクションとライブコレクションの詳細はこちら
ステップ 3 | 動的アイテムページを設定する
コレクションにコンテンツが追加されたので、次は動的ページの設定とデザインを開始できます。この作業を行うのは一度だけです。コレクションに新しいアイテムを追加するたびに、アイテム用の動的ページが自動的に作成されます。
動的ページを設定する際は、コレクションに含まれるコンテンツの種類と、そのコンテンツを表示するために使用できる要素について考える必要があります。たとえば、テキストボックス、画像、ボタンなどが必要になるでしょう。
ヒント:
動的ページにはすでにいくつかのデフォルトの要素が含まれています。そのままで良い場合は、変更する必要はありません。
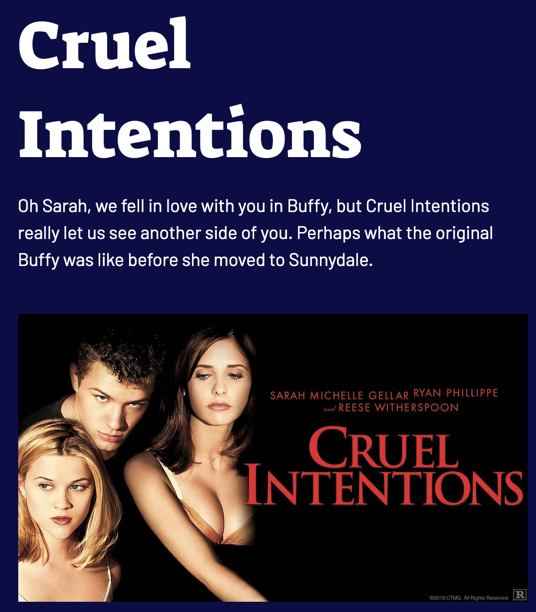
映画レビューの例では、タイトルとレビュー用のテキストボックスと、画像用の画像要素を備えた動的ページを設定します。
こちらをクリックして手順を確認しましょう

ステップ 4 | 動的リストページを設定する
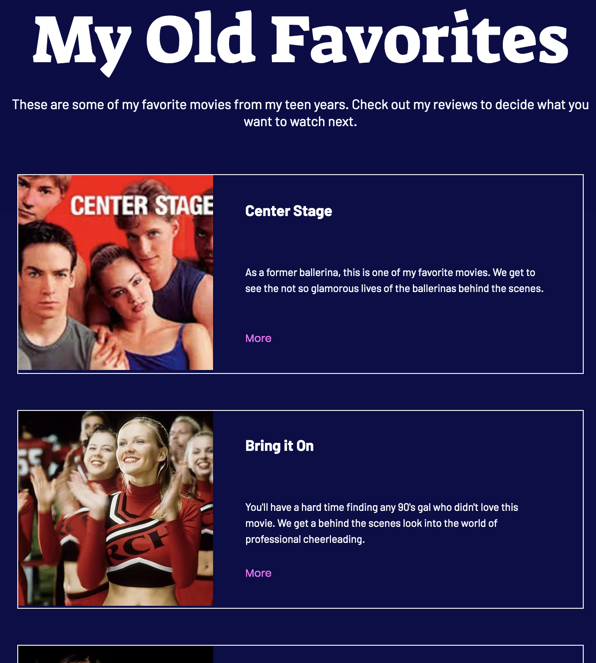
カテゴリーページは、コレクション内のすべてのアイテムのインデックス(索引)のようなものです。訪問者はこのインデックスをスクロールして、見たいものを選択することができます。インデックスページには、リピーター、ギャラリー、テーブル(表)(Editor X ではまだご利用いただけません)などの複数アイテム要素を含めることで、訪問者はメインのアイテムページに到達する前に各アイテムに関する簡単な情報を確認することができます。
デフォルトでは、カテゴリーページには設定済みのリピーターが付属しており、すぐに使用できます。さらに要素を追加し、該当するフィールドに接続してカスタマイズしましょう。または、問題がなければそのままにしておきます。
こちらをクリックして手順を確認しましょう

(オプション)ステップ 5 | サンドボックスコレクションとライブコレクションを同期する
注意:
次の手順は、サンドボックスを有効にしている場合にのみ該当します。
これで本番に向けての準備が整いました。これまではオプションのサンドボックスコレクションで作業をしていましたが、これはコンテンツがまだ公開サイトで反映されていないことを意味します。必要であればコレクションに戻り、もう少しアイテムを追加してみてください。準備ができたら、同期します。
こちらをクリックして手順を確認しましょう
お役に立ちましたか?
|
 をクリックします。
をクリックします。 をクリックします。
をクリックします。 をクリックします。
をクリックします。

 (Editor X の場合は
(Editor X の場合は  )をクリックします。
)をクリックします。

 )をクリックします。
)をクリックします。